1 /**
2 * 管道
3 */
4 export class AppComponent implements OnInit {
5 data = [
6 {title: 'shou ji', price: '2333.333'}
7 ];
8
9 constructor(public upp: UpperCasePipe) {
10 console.log(upp.transform('taobao'));
11 }
12
13 /**
14 * 初始化
15 */
16 ngOnInit(): void {
17 console.log('ngOnInit AppComponent');
18 }
19 }
- 依赖注入使用管道报错:AppComponent_Host.ngfactory.js? [sm]:1 ERROR Error: StaticInjectorError(AppModule)[AppComponent -> UpperCasePipe]:

- 解决:在 app.module.ts 中注册 providers:
providers: [
UpperCasePipe
],

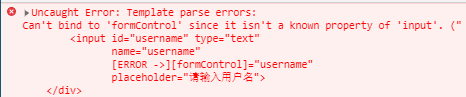
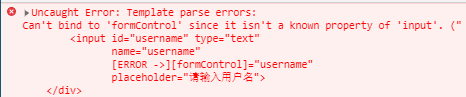
- 解决:在 app.module.ts 中注册 imports:
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
ReactiveFormsModule
],