前言
在开发上位机时,我们经常需要用到配置的相关功能,我们可以选择的方案也很多,包括INI、txt、json、xml,今天跟大家分享的另外一种方式——Settings。
步骤
1、首先,通过展开Properties,里面有个Settings.settings,双击打开,如下图所示:

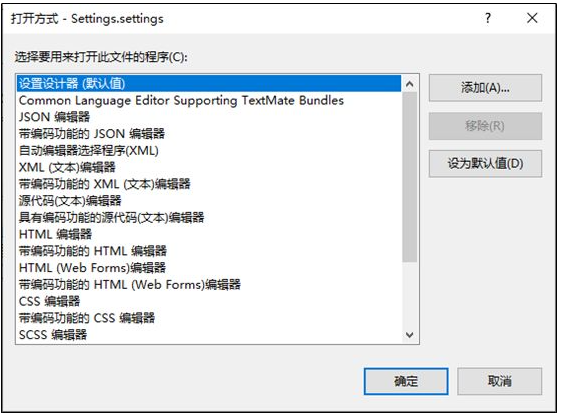
如果你打开不是这种表格的形式,右击选择打开方式,选择设置设计器。

这里我添加了一个IP地址和端口号,后面会使用到,数据类型根据情况选择,范围选择用户,值可以填写也可以不填,这个是默认值的意思。
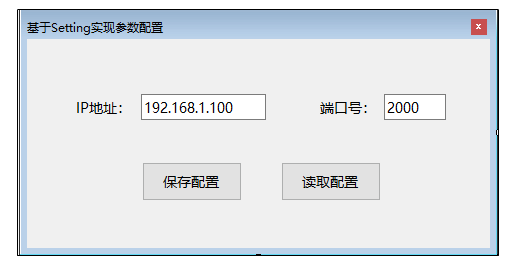
2、创建一个简单的界面,本案例主要就是实现IP地址和端口号的配置。

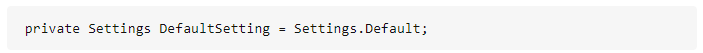
3、创建一个Settings对象。

4、读取配置按钮事件代码编写如下:

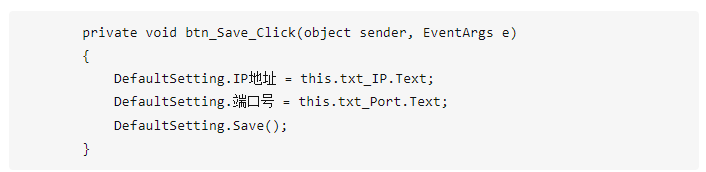
5、保存配置按钮事件代码编写如下:

6、通过以上几步,我们就实现了通过Setting实现参数配置,非常简单,也非常快速,测试功能也完全正常。
探索
如果有小伙伴用过这种方法,你会发现一个很奇怪的现象,不知道配置文件在什么地方?

我们打开debug目录下的thinger.SettingPro.exe.config文件,发现这里面存储的根本不是最新的配置值,修改这里的值,也不起作用。
那么真正的配置文件在哪里呢?
尝试使用everything搜索了一下thinger.SettingPro,这个是项目名,如果存储在其他地方的话,应用也会带项目名称吧?不然多个项目都采用Setting配置,怎么区分呢?

通过排除法,找到了一个看似不太正常的文件,打开之后,发现里面有个1.0.0.0文件夹,里面有个user.config文件,打开发现,里面存储着的正是刚刚设置的配置值:

再次修改一下,发现该文件的修改日期,随之更改,同时修改该文件里的值,读取的数据也随之改变,说明正是对该文件进行操作。
总结
通过以上一系列测试,说明Setting方式,是将配置文件存储到本地的某个路径下,因此如果你不换电脑,使用是完全没问题的。
但是如果你的程序需要在另外一台电脑上运行,可能你打开时,配置信息就又变成原始的默认值了。