div{ width: 200px; height: 200px; background-image:repeating-linear-gradient(to right, red 10%, green 20%); }
渐变分为线性渐变和径向渐变两种;其中:线性渐变指的是从上/下/左/右/对角方向开始的渐变 ,径向渐变指的是从模块的中心到周边开始的渐变
,径向渐变指的是从模块的中心到周边开始的渐变 。
。
线性渐变:
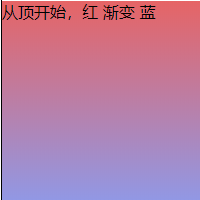
- 从上至下线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(#e66465, #9198e5); }
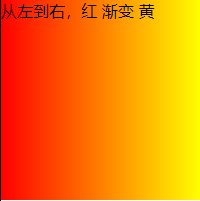
- 从左至右线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(to right, red, yellow); }
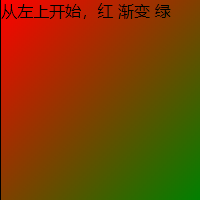
- 对角线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(to right bottom, red, green); }
- 使用角度的线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(-90deg, red,yellow); }
- 使用多个颜色节点的线性渐变

div{ width: 600px; height: 100px; background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); }
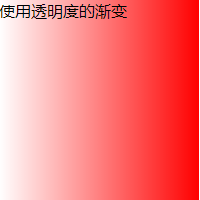
- 使用透明度的线性渐变

div{ width: 200px; height: 200px; background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); }
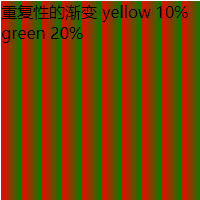
- 重复的线性渐变

div{ width: 200px; height: 200px; background-image:repeating-linear-gradient(to right, red 10%, green 20%); }
径向渐变:
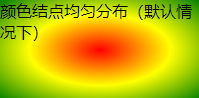
- 颜色节点均匀分布(默认情况下)

div{ width: 200px; height: 100px; background-image:radial-gradient(red, yellow,green); }
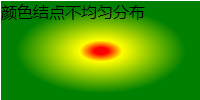
- 颜色节点不均匀分布

div{ width: 200px; height: 100px; background-image: radial-gradient(red 5%, yellow 15%, green 60%); }
- 设置形状——circle

div{ display: inline-block; width: 200px; height: 100px; background-image: radial-gradient(circle,red,yellow,green); }
- 设置形状——ellipse

div{ display: inline-block; width: 200px; height: 100px; background-image: radial-gradient(ellipse,red,yellow,green); }
- 重复的径向渐变

div{ width: 200px; height: 200px; background-image:repeating-radial-gradient(red, yellow 10%, green 15%); }
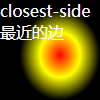
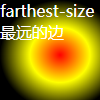
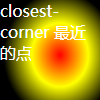
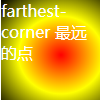
- 不同尺寸大小关键字的使用

.one{ width: 100px; height: 100px; background-image:radial-gradient(closest-side at 60% 55%, red, yellow, black); }

.two{ width: 100px; height: 100px; background-image:radial-gradient(farthest-side at 60% 55%, red, yellow, black); }

.three{ width: 100px; height: 100px; background-image:radial-gradient(closest-corner at 60% 55%, red, yellow, black); }

.four{ width: 100px; height: 100px; background-image:radial-gradient(farthest-corner at 60% 55%, red, yellow, black); }
注:本文仅供理解,重点在于熟练使用