作者: kent鹏
转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7170519.html
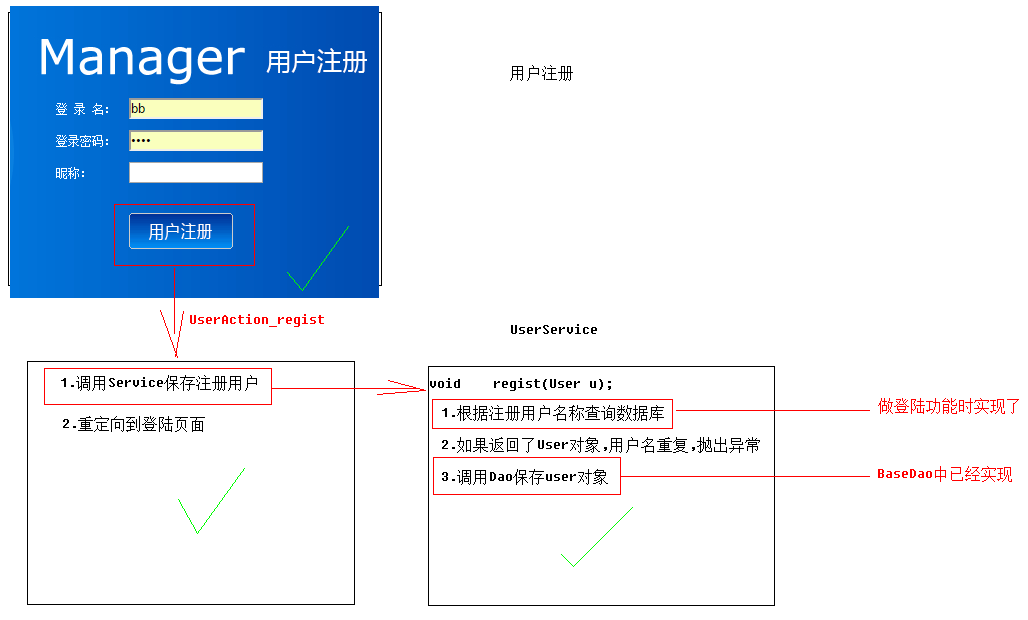
一、用户注册

显示错误信息到页面上的另一种方法:
public String regist() throws Exception { // 1 调用Service保存注册用户 try { userService.saveUser(user); } catch (Exception e) { e.printStackTrace(); ActionContext.getContext().put("error", e.getMessage()); return "regist"; } // 2 重定向到登陆页面 return "toLogin"; }
jsp:
<font color="red" ><s:property value="#error" /> </font>
二、登陆校验拦截器
1.拦截器
public class PrivilegeInterceptor extends MethodFilterInterceptor { @Override //不校验登陆和注册方法 protected String doIntercept(ActionInvocation invocation) throws Exception { //1 获得Session Map<String, Object> session = ActionContext.getContext().getSession(); //2 获得登陆标识 User user = (User) session.get("user"); //3 判断标识是否存在 if(user != null){ //存在=> 放行 return invocation.invoke(); }else{ //不存在=> 重定向到登陆页面 return "toLogin"; } } }
2.struts.xml
<interceptors> <!-- 注册拦截器 --> <interceptor name="privilegeInterceptor" class="cn.itcast.web.interceptor.PrivilegeInterceptor"></interceptor> <!-- 配置拦截器栈 --> <interceptor-stack name="myStack"> <interceptor-ref name="privilegeInterceptor"> <param name="excludeMethods">login,regist</param> </interceptor-ref> <interceptor-ref name="defaultStack"></interceptor-ref> </interceptor-stack> </interceptors> <!-- 指定默认拦截器栈 --> <default-interceptor-ref name="myStack"></default-interceptor-ref> <!-- 全局结果集配置 --> <global-results> <result name="toLogin" type="redirect" >/login.jsp</result> </global-results>
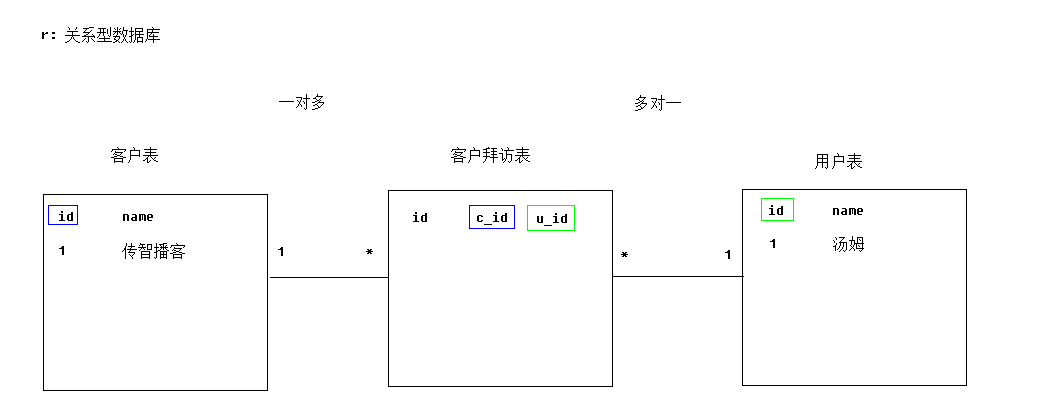
三、员工拜访客户功能
1.表|实体设计


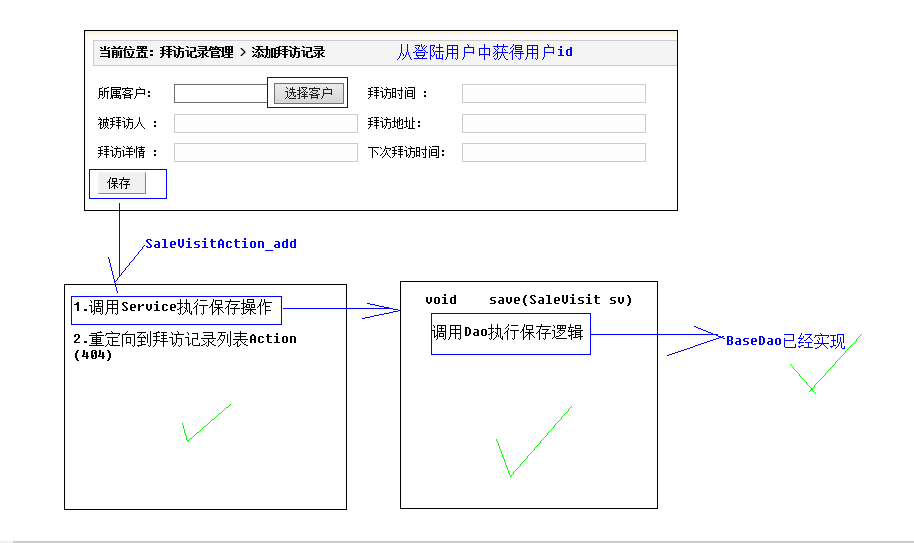
2.客户拜访记录添加

时间控件在jsp的运用:
<!-- 使用日期控件步骤1: 导入js和css --> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script> <link rel="stylesheet" href="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.css" type="text/css"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick-zh-CN.js"></script> <script type="text/javascript"> <!-- 使用日期控件步骤2: 当页面加载完成时,调用 datepick方法指定需要应用的文本框 --> $(document).ready(function(){ // yy 已经代表了4位的年份 // mm 代表月份 // dd 代表日期 $('#visit_time').datepick({dateFormat: 'yy-mm-dd'}); $('#visit_nexttime').datepick({dateFormat: 'yy-mm-dd'}); }); </script>
3.客户拜访记录列表
作业:再增加一个查询条件,就是根据业务员来查询
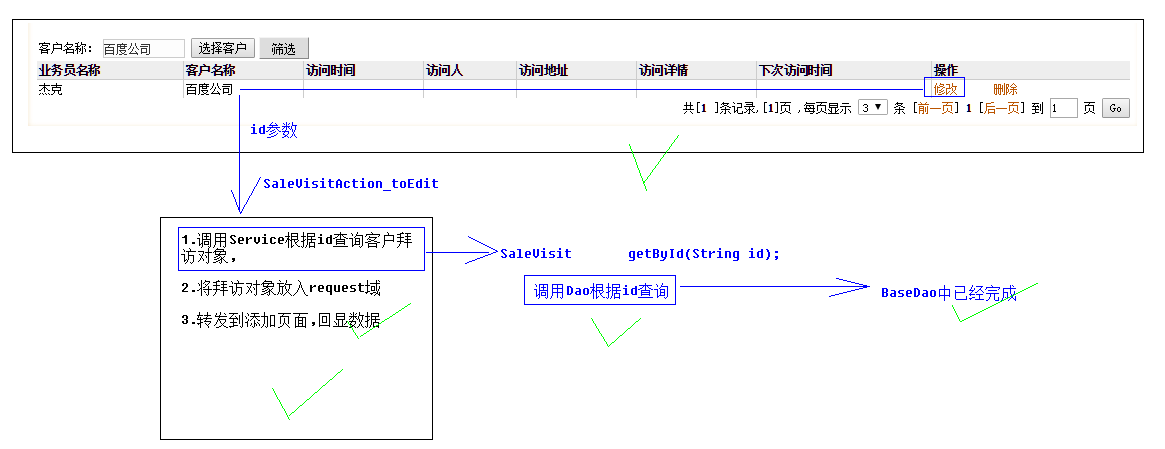
4.客户拜访记录修改

四、MD5加密
public class MD5Utils { /** * 使用md5的算法进行加密 */ public static String md5(String plainText) { byte[] secretBytes = null; try { secretBytes = MessageDigest.getInstance("md5").digest( plainText.getBytes()); } catch (NoSuchAlgorithmException e) { throw new RuntimeException("没有md5这个算法!"); } String md5code = new BigInteger(1, secretBytes).toString(16);// 16进制数字 // 如果生成数字未满32位,需要前面补0 for (int i = 0; i < 32 - md5code.length(); i++) { md5code = "0" + md5code; } return md5code; } public static void main(String[] args) { System.out.println(md5("1234")); } }