1 下面是我做三级联动下拉的步骤以及逻辑 2 第一步:先做一个省市区表格 3 第二步:建个PHP页面显示用我是在<body>里放<div>用来接收要显示的省市区表格信息,里面嵌入jquery-1.11.2.min.js和自己封装的三联动省市区的方法 4 第三步:写封装方法用JS 5 第四步:做个纯php处理页面,这个页面处理传过来的任何代号
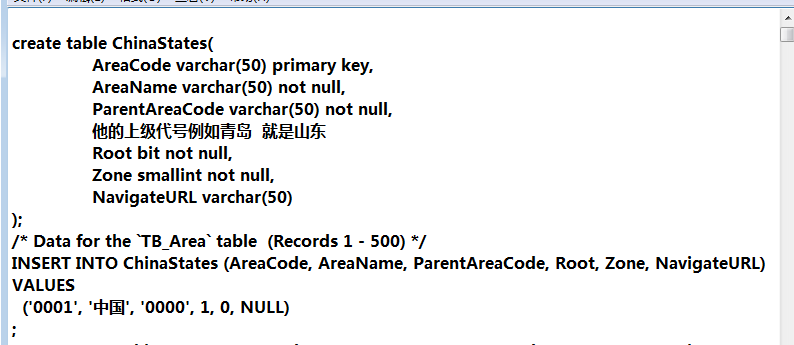
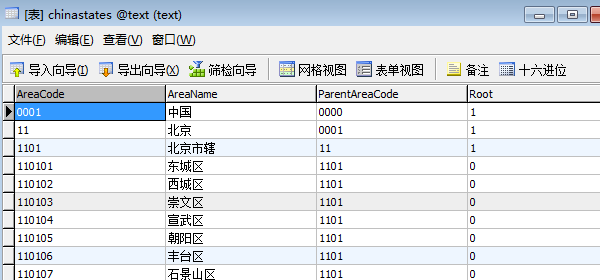
第一步:创建表

运行:

第二步:建个PHP页面显示用注意:我用的是HBuilder.exe写的编程
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Document</title> 6 <script src="jquery-1.11.2.min.js"></script> 7 <script src="sanjiliandong.js"></script> 8 </head> 9 <body> 10 <div id="sanjiliandong"> 11 <!--在这里使用三级联动插件--> 12 </div> 13 </body> 14 </html>
第三步:写封装方法用JS
1 // JavaScript Document
2 $(document).ready(function(e){
3 //向div里面仍三个下拉
4 var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
5 $("#sanjiliandong").html(str);//三个下拉显示
6
7
8 //当省选中的话市也会跟着变去也会变。市和区都会加载一遍
9 FillSheng();//省
10 FillShi();//市
11 FillQu();//区
12 //给省加点击事件
13 $("#sheng").change(function(){
14 FillShi();//市
15 FillQu();//区
16 })
17 //给市加点击事件
18 $("#shi").change(function(){
19 FillQu();//区
20 })
21 });
22 //做三个方法分别为省市区
23 //填充省的方法,如何在表里查询 出省的代号例如:北京0001、天津0001,中国下面所有省都是0001开头的
24 function FillSheng()
25 {
26 var pcode = "0001";
27 $.ajax({
28 async:false,
29 url:"chuli.php",
30 data:{pcode:pcode},
31 type:"POST",
32 dataType:"TEXT",
33 success: function(data){
34 //返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
35 var hang = data.split("|");
36
37 var str = "<option value='' >请选择地区</option>";
38 //把行的数组遍历下用for循环...length长度
39 for(var i=0;i<hang.length;i++)
40 {
41 //把行的索引i在拆下.列与列的分隔符再拆
42 var lie = hang[i].split("^");//这是列的数组
43 str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
44
45 $("#sheng").html(str);
46 }
47 }
48 });
49 }
50 //填充市的方法
51 function FillShi()
52 {
53 var pcode = $("#sheng").val();
54 $.ajax({
55 async:false,//****
56 url:"chuli.php",
57 data:{pcode:pcode},
58 type:"POST",
59 dataType:"TEXT",
60 success: function(data){
61 //返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
62 var hang = data.split("|");
63
64 var str = "<option value='' >请选择城市</option>";
65 //把行的数组遍历下用for循环...length长度
66 for(var i=0;i<hang.length;i++)
67 {
68 //把行的索引i在拆下.列与列的分隔符再拆
69 var lie = hang[i].split("^");//这是列的数组
70 str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
71 }
72 $("#shi").html(str);
73 }
74 });
75 }
76 //填充区的方法
77 function FillQu()
78 {
79 var pcode = $("#shi").val();
80 $.ajax({
81 async:false,
82 url:"chuli.php",
83 data:{pcode:pcode},
84 type:"POST",
85 dataType:"TEXT",
86 success: function(data){
87 //返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
88 var hang = data.split("|");
89
90 var str = "<option value='' >请选择乡县</option>";
91 //把行的数组遍历下用for循环...length长度
92 for(var i=0;i<hang.length;i++)
93 {
94 //把行的索引i在拆下.列与列的分隔符再拆
95 var lie = hang[i].split("^");//这是列的数组
96 str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
97
98 $("#qu").html(str);
99 }
100 }
101 });
102 }
第四步:做个纯php处理页面
1 <?php
2 //处理页面只有一个功能处理传过来的所有代号(省、市、区。。。)
3 include("DBDA.class.php");
4 $db = new DBDA();
5 $pcode = $_POST["pcode"];//取到赋值代号
6 $sql = "select * from chinastates where parentareacode='{$pcode}'";
7 echo $db->StrQuery($sql);
//这里面DBDA.class.php是我自己封装的方法类如下
1 <?php
2 class DBDA//类名
3 { //下面是成员 变量
4 public $host= "localhost";//服务器,本机地址
5 public $uid = "root";//用户名
6 public $pwd = "511108";//用户密码
7 public $dbname = "text";//数据库名称
8
9
10 //通过上面的变量来访问数据库。在访问数据库的时候就可以直接造对象
11 //成员方法。执行SQL语句的方法
12 public function Query($sql,$type=1)
13 {
14 $db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
15
16 $r = $db->query($sql);//判断是不是查询是查询就返回一个二维数组
17
18 if($type==1)//如果type等于1属于查询语句,如果查询语句就要返回一个二维数组
19 {
20 return $r->fetch_all();//从结果集读取所有数据。因为是二维数组所以就直接return返回
21 }
22 else
23 {
24 return $r;//如果不是查询,其他语句就直接return $r
25 }
26 }
27
28
29 }
