使用脚手架来搭建node服务,使用到了express架构,不熟悉的可以看下express官方文档;http://www.expressjs.com.cn/
- 使用express直接生成服务的文档结构目录
-
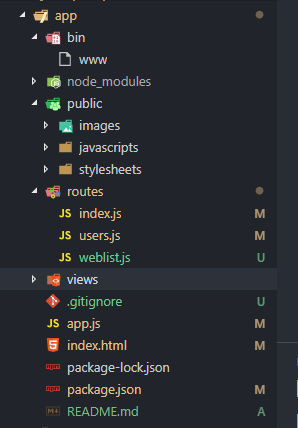
express app

- 在bin/www文件为项目启动的文件,我们运行node服务,直接npm start运行
- 在node_modules里为我们项目所需要的第三方包
- 在public文件中的是我们的静态资源,如图片,我们读取,写入的文件等
- 在routes文件则是我们所写的所有接口文件,建议每个模块的功能写在一个文件,便于之后管理
- 在view文件中则是我们的前端页面,这里是没有前后分离的,我们真正写项目可以不管,里面默认的语法是jade,但是可以设置成ejs的模板语法来写前端!现在都是前后端分离项目,这个文件基本没啥作用了
- app.js则是我们的集合的文件,我们的所有接口的引入,express服务的开启都在此文件进行,有点类似vue项目的main.js文件
- 剩下的就是package..json是我们下载的包的管理
- 在routes文件中写我们的接口文件
-
var express = require('express'); var router = express.Router(); var mysql = require('mysql'); //引用数据库 var connection = mysql.createConnection({ host: 'localhost', user: 'root', password: '', database: 'node_test', }); router.get('/getweblist', function (req, res) { var sql = "select * from webList" connection.query(sql, function (error, result, fields) { res.send(result) }) }); module.exports = router //将接口暴露出去,以便在app.js挂在app服务上,也可以每个接口写成函数的方式暴露出去,运用对象的方式在app.use('/',router.function)调用运行,第一个参数为挂载的路径,第二个为函数
- 在app.js引入我们写的路由接口
-
var weblist = require('./routes/weblist'); //根据接口所在文件引入 app.use('/list',weblist) //将我们weblist里面的接口挂载在‘/list上面’,当我们访问的接口名前缀为‘/list’时会自动匹配里面的接口
- 记住这里有一个我写是想了很久的坑,app.use()方法调用时,里面的参数在我们请求接口时,需要把参数带上,例如请求上面的接口,此时我的前端路径应为‘http://localhost:3000/list/getweblist’,这样才能请求到我们的接口,不然会走404;之前我看很多文档都写的参数和接口有一致,所以理解为根据参数的路径去匹配文件里面的接口,后来发现根本没用,参数的名字是我们任意取得。
- 对应接口所需的一些包我们也都需要进行安装和引入使用,大部分都是在app.js引入使用即可,当然对于重复的代码,例如数据库的连接等,我们可以做成单独的文件引入