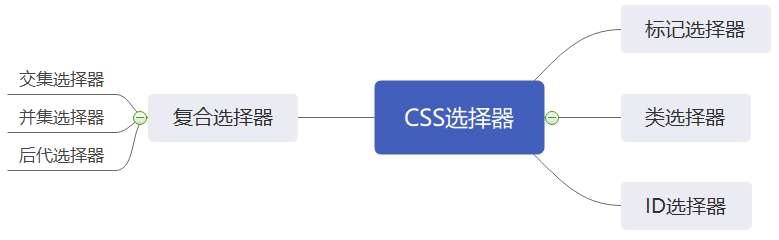
CSS选择器

1.标记选择器
/* ex13.css */ body{ color:red; }
<!-- ex13.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="ex13.css" type="text/css" rel="stylesheet"> <!-- rel : relationship --> </head> <body> <center> 编制和实施国民经济和社会发展五年规划是我们党治国理政的重要方式 </center> </body> </html>
2.类选择器
/* class.css */ .a1{ border-style: solid; border-width: 10px; border-color: red; margin: 20px; } .a2{ border-style: solid; border-width: 10px; border-color: blue ; margin: 10px; }
<!-- class.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>类选择器使用</title> <link href="class.css" type="text/css" rel="stylesheet"> </head> <body> <div class="a1">实例1</div> <div class="a2">实例2</div> </body> </html>
3.ID选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #happy{ color:#FF0000; } #bold{ font-weight: bold; } </style> </head> <body> <h1 id="happy">ID选择器1</h1> <h1 id="bold">ID选择器2</h1> </body> </html>
4.复合选择器
4.1交集选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>交集选择器</title> <style> div{ border-style: solid; border-width: 10px; border-color:blue; margin:20px; } div.a1{ <!-- 交集选择器 --> border-color:red; background: #999999; } .a1{ background: #33FFCC; } </style> </head> <body> <div>普通效果</div> <div class="a1">交集选择器效果</div> <p class="a1">类选择器效果</p> </body> </html>
4.2并集选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>并集选择器</title> <style> div{ border-width: 10px; border-style: solid; border-color:blue; margin:20px; } h1,h2,div{ <!-- 并集选择器 --> background: #999999; } </style> </head> <body> <div>并集选择器效果</div> <h1>并集选择器</h1> <h2>并集选择器效果</h2> </body> </html>
4.3后代选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style> div{ border-style: solid; border-width: 10px; border-color:red; margin:20px; } p{ background: #99FF33; } div p{ background: #FFFF99; border-style: solid; border-width:10px; border-color:blue; } </style> </head> <body> <div>不是后代选择器效果</div> <p>不是后代选择器效果</p> <div>后代选择器<p>效果</p></div> </body> </html>