goEasy
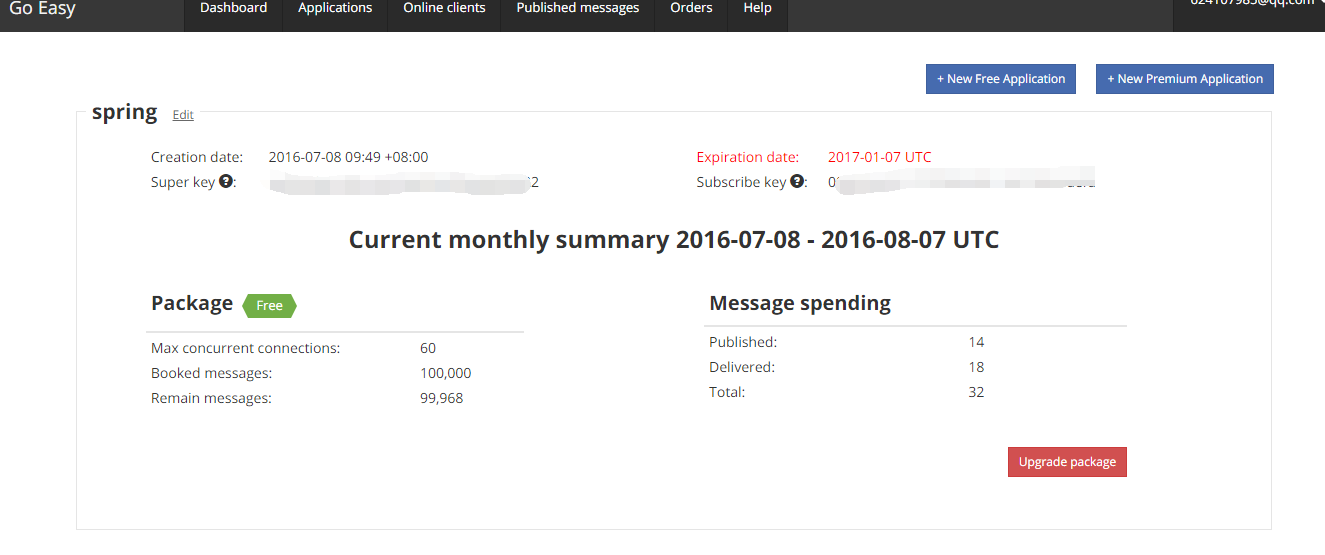
1先去goEasy官网注册goeasy.io,并创建application,得到superKey

2引入js
<script type="text/javascript"src="https://cdn.goeasy.io/goeasy.js"></script>
3实例
<html>
<head>
<base href="<%=basePath%>">
<title>index.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript"src="https://cdn.goeasy.io/goeasy.js"></script>
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript">
var goEasy = new GoEasy({appkey: 'eaf42b8e-b3bdc683b22'});
goEasy.subscribe({
channel: 'nuonuo_shop',
onMessage: function(message){
console.log(message);
alert('接收到消息:'+message.content);//拿到了信息之后,你可以做你任何想做的事
}
});
</script>
<script type="text/javascript">
function sendnews(){
$.post("push/goeasy.do");
}
</script>
</head>
<body>
<input type = "button" value="发消息" onclick="sendnews()"/>
</body>
</html>
下载goeasy-sdk.jar
@RequestMapping(value="/goeasy.do")
private void goeasy() {
GoEasy goEasy = new GoEasy("eaf42b8e-b30a-35bdc683b22");
goEasy.publish("nuonuo_shop", "我试试goeasy");
System.out.println("------goeasy-------");
}
完成。
4总结,一个application 最大连接数60,并且一个月发送+接收信息=10万条,比如推送一条信息,10个浏览器接收,算11条信息。太少。适合小应用
pushlet
1下载pushlet.jar , pushletclient.jar
2修改ajax-pushlet-client.js,在PL对象后加入userId
var PL = {
NV_P_FORMAT: 'p_format=xml-strict', NV_P_MODE: 'p_mode=pull', pushletURL: null, webRoot: null, sessionId: null, STATE_ERROR: -2, STATE_ABORT: -1, STATE_NULL: 1, STATE_READY: 2, STATE_JOINED: 3, STATE_LISTENING: 3, state: 1, userId: '',//添加的userId变量public class MySessionManager extends SessionManager {
@Override
public Session createSession(Event anEvent) throws PushletException {
// TODO Auto-generated method stub
//HttpSession s = ServletActionContext.getRequest().getSession();
//String userid=s.getAttribute("userid")+"";
//return Session.create("xiexianyi");
return Session.create(anEvent.getField("userId", "visitor"));//修改后的写法
}
这是我们就获得的session的id就是我们传送过来的登陆用户userId,getField的第二个参数是当得不到请求参数userId的值的时候设定的默认值。
4配置
web.xml
<servlet>
<servlet-name>pushlet</servlet-name>
<servlet-class>nl.justobjects.pushlet.servlet.Pushlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>pushlet</servlet-name>
<url-pattern>/pushlet.srv</url-pattern>
</servlet-mapping>
pushlet.properties
sessionmanager.class=com.xiexy.project.test.pushlet.MySessionManager
sources.properties
source1=com.xiexy.project.test.pushlet.HelloWorldEventPullSource$HelloWorldEvent
public class HelloWorldEventPullSource implements Serializable{
private static final long serialVersionUID = 1L;
static public class HelloWorldEvent extends EventPullSource{
@Override
protected Event pullEvent() {
Event event =Event.createDataEvent("/source/event");//事件标识
// 注意:此处”/source/event”将对应页面js代码中的PjoinListen中的参数
event.setField("msg", "hello,world");//封装参数
return event;
}
@Override
protected long getSleepTime() {
return 4000; //隔4秒刷新
}
}
}
5实例
<html>
<head>
<base href="<%=basePath%>">
<title>index.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/ajax-pushlet-client.js"></script>
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<!-- —js 从演示项目的 lib 下copy -->
<script type="text/javascript">
PL.userId='xxy';
PL._init();
PL.joinListen('/task/warn'); //事件标识 在数据源中引用
function onData(event) {
alert(event.get("msg"));
}
</script>
<script type="text/javascript">
function sendnews(){
$.post("push/event.do");
}
</script>
</head>
<body>
<input type = "button" value="发消息" onclick="sendnews()"/>
</body>
</html>
@RequestMapping(value="/event.do")
public String myMulticast() throws Exception {
/**向所有和task/warn名称匹配的事件推送**/
/* Event event = Event.createDataEvent("/task/warn");
event.setField("msg", "Xie XianYi");
Dispatcher.getInstance().multicast(event); // 向所有和task/warn名称匹配的事件推送
System.out.println("向所有和task/warn名称匹配的事件推送");*/
/**向所有的事件推送,不要求和这儿的myevent1名称匹配**/
/* Event event2 = Event.createDataEvent("/guoguo/myevent1"); // 向所有的事件推送,不要求和这儿的myevent1名称匹配
event2.setField("key1", "Broadcast msg");
Dispatcher.getInstance().broadcast(event2);
System.out.println("向所有的事件推送,不要求和这儿的myevent1名称匹配");*/
/**向ID为piero的用户推送*/
Event event3 = Event.createDataEvent("/task/warn");
//event3.setField("msg", "pppp");
event3.setField("msg", new String("中文问题".getBytes("UTF-8"),"ISO-8859-1")); //如查推送的信息为中文,前端JS不会返回信息。key不能是数字(包括数字字符串)
Dispatcher.getInstance().unicast(event3, "xxy"); // 向ID为xxy的用户推送
System.out.println("向ID为xiexianyi的用户推送");
//return event;
return "success";
}
完成。
6总结,比goeasy复杂很多。但是信息没有数量限制。可看项目大小选择。
主要为自己做备忘,同时方便有需要的人。呵呵!