先说说需求,也就是我们要达到的效果,希望扩展按钮控件,增加一些属性,但同时我们希望默认事件仍使用Click事件,不过,在事件参数中,我们希望能够传递更多的信息,而不是Button.Click默认的参数。
当然,我们首先要写一个自定义的事件参数,为了简单起见,我们的自定义按钮控件,增加一个TagNumber属性,它传递一个整型数据,当我们处理控件的Click事件,能够从事件参数类实例中取得我们在这个属性中设置的值,因此,我们需要一个MyButtonClickAgre,它从EventArgs类派生。
- /// <summary>
- /// 自定义事件参数类。
- /// </summary>
- internal class MyButtonClickAgre : EventArgs
- {
- int _value;
- public MyButtonClickAgre(int n)
- {
- this._value = n;
- }
- public int TheNumber
- {
- get { return this._value; }
- }
- }
现在,从Button类派生一个新类。
- public class MyButton:Button
- {
- int _num;
- // 构造函数
- public MyButton()
- : base()
- {
- this._num = 0;
- }
- /// <summary>
- /// 用作参数传递的整型数据。
- /// </summary>
- [System.ComponentModel.Browsable(true)]
- [System.ComponentModel.Description("获取或设置一个整数。")]
- [System.ComponentModel.Category("数据")]
- public int TagNumber
- {
- get { return this._num; }
- set { this._num = value; }
- }
- }
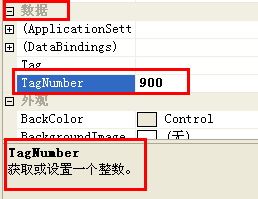
好,TagNumber属性定义好了,Browsable特性表示控件中设计时是否显示在“属性”窗口中,Description用一些文本描述属性有什么用途这类的信息,Category表示该属性在“属性”窗口属于哪个类别,可能很多人觉得要传递一个英文的字符串作为分类名,其实不一定,如果你的VS是中文版的,你完全可以使用中文名字,如上面的“数据”。
在“属性”窗口中浏览该控件的属性如下图所示。

下面,我们还有一件重要的事情要做,那就是重写基类的Click事件。这里有两种方法:
1、第一种方法不算得上是重写事件,应该说是我们经常做的重写On????方法,如我们下面要通过重写OnClick方法来达到我们要的效果。
- /// <summary>
- /// 重写OnClick方法。
- /// </summary>
- protected override void OnClick(EventArgs e)
- {
- base.OnClick(new MyButtonClickAgre(this._num));
- }
这样,我们自定义的事件参数就传到事件处理程序了。
2、第二种方法才算是重写事件,通过new关键字重新定义一个Click事件。
- // 新的Click事件。
- public new EventHandler Click;
- /// <summary>
- /// 重写OnClick方法。
- /// </summary>
- protected override void OnClick(EventArgs e)
- {
- if (Click != null)
- {
- Click(this, new MyButtonClickAgre(this._num));
- }
- }
这个时候,我们就不需要基类的OnClick方法了,所以也不用再写上base.OnClick(e);。
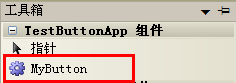
现在,我们重新生成一下项目,切换到WinForm设计器窗口,在工具箱中就能看到我们自定义的控件了。

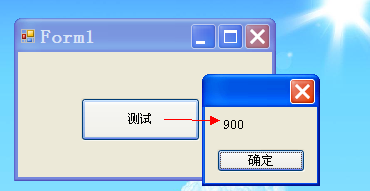
好,现在可以测一测这个新控件了。
- public partial class Form1 : Form
- {
- public Form1()
- {
- InitializeComponent();
- }
- private void myButton1_Click(object sender, EventArgs e)
- {
- if (e is MyButtonClickAgre)
- {
- MyButtonClickAgre ce = e as MyButtonClickAgre;
- if (ce != null)
- {
- MessageBox.Show(ce.TheNumber.ToString());
- }
- }
- }
- }
看看结果。