Js给人那种感觉的原因多半是因为它如下的特点:
A:本身知识很抽象、晦涩难懂,如:闭包、内置对象、DOM。
B:本身内容很多,如函数库、对象库就一大堆。
C:混合多种编程思想。它里面不但牵涉面向过程编程思想,又有面向对象编程思想,同时,它的面向对象还和别的编程语言(如:C++,JAVA,PHP)不大一样。就好像又是新的一样,让你对曾经学的面向对象产生了怀疑......
D:辛苦学习后又看似和实际应用脱节。通常学了很久的js基础之后,变量、函数、对象你也都略知一二,但一到公司开发项目的时候,却又难以下手。因为公司在开发实际项目的时候通常都是直接用它的衍生库,如:jquery,angular,boostrap,amaze,layui,ueditor等,而这些库又多如牛毛,同时还有自己的难点。让你都不知道该学哪个好,甚至都怀疑自己学的是不是js了,好像有多个版本的js一样,总是学不完......
那么,怎么才能在js领域内学的轻松甚至游刃有余呢?我总结了一些实战意义的js学习经验:
1.首先要紧紧抓住它的地位
时刻都不能忘记,否则很容易犯“一叶障目不见泰山”的错误。不要学了很久就知道js是编程语言,就是写代码,而且特点就是乱七八糟就完了,那样是学不好js的。要时时抓住它的地位,确切的说是它在整个Web中的地位:它属于前端的核心,主要用来操控和重新调整DOM,通过修改DOM结构,从而来达到修改页面效果的目的。要用这个中心思想去指导后续的一切js的学习,并且形成条件反射。
2.要有一条清晰的学习路线
这个只能是过来人给你提供参考了。我的学习路线如下:
A:js基础部分,如:定义变量、函数、数组、字符串等的处理,内置函数、内置对象等;
B:js面向过程编程思想,封装出各个函数,试着用这些去做一些常见的小功能,如:选项卡、自定义多选按钮、自定义播放器、3D幻灯片;
C:js面向对象编程思想,试着去封装一些你自己的对象,提供出有意义的接口出来;
D:学了上述的内容,然后学常用的库,这里必须学jquery;
E:学基于jquery之上的常见插件,如:bootstrap,Layer,富文本编辑器等;
F:综合应用上面的多种库写实际项目的模板,多写几套。
3.从多角度去学习和领悟
充分调动你所学的东西,从多角度去做某一功能,如:以前你是从面向过程角度做的,现在改为从面向对象的角度再来做,或者继续做成可以直接使用的插件,提供属性、方法等出来。争取让你做的这个功能逐渐能使用到实际项目中来。这样的好处:既综合应用了你的所学,又能有实际意义。
4.注意培养信心
此时的你,不适合一来就看很复杂很炫的网页效果的源代码,也不适合一来就学jquery,angular,vue,bootstrap这些东西。这些内容包含了很多深奥的知识在里面,在没有任何基础的情况下直接学这些,会严重打击你的自信心。而此时你是弱小的,你需要的是培养信心,而不是反过来,否则结局很可能是“夭折”,离学有所成也就遥遥无期了。
5. 多写总结
这种总结不但包括源代码、显示效果截图,还应该很容易犯的错误和对应的解决方法以及最后一两句精简的结论性语句。对自己写的总结不是写完了就了事了,要多回顾、多改进、多精简。到做项目的时候,应该是看里面的一两句话就知道是讲什么了,而不要再去看长篇大论了。
6.构建知识导图
这个可以让你越学越清晰,你可以按你喜欢的任何形式去做,只要自己印象深刻就行。
注意:知识导图也应该是经常修改、修正,让它更合理、更清晰。
以下是总结的js的知识导图,能够认真看完就是一次对 JavaScript 的回顾与提升,可以很好的检验基础。
JavaScript变量

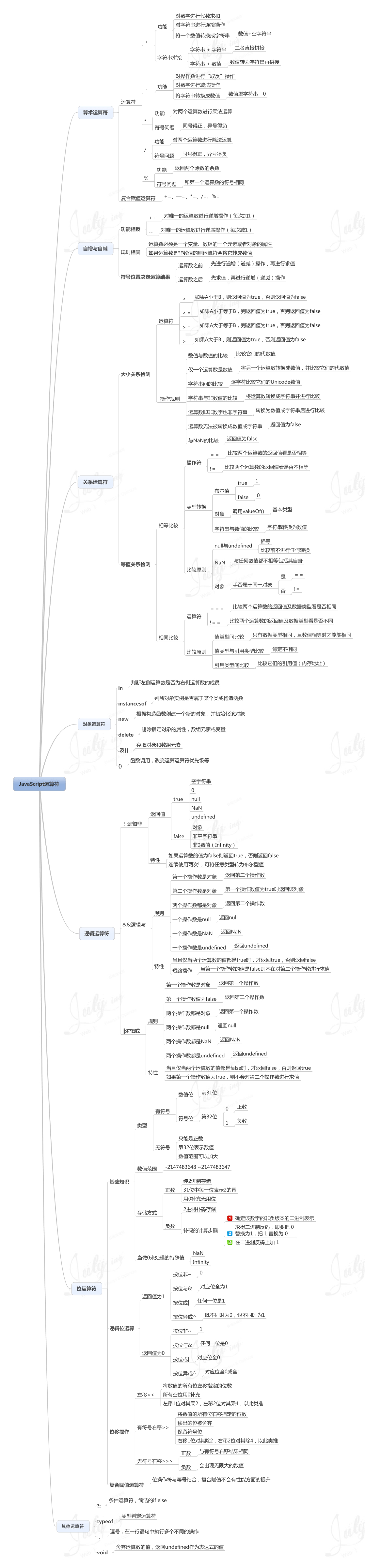
JavaScript 运算符

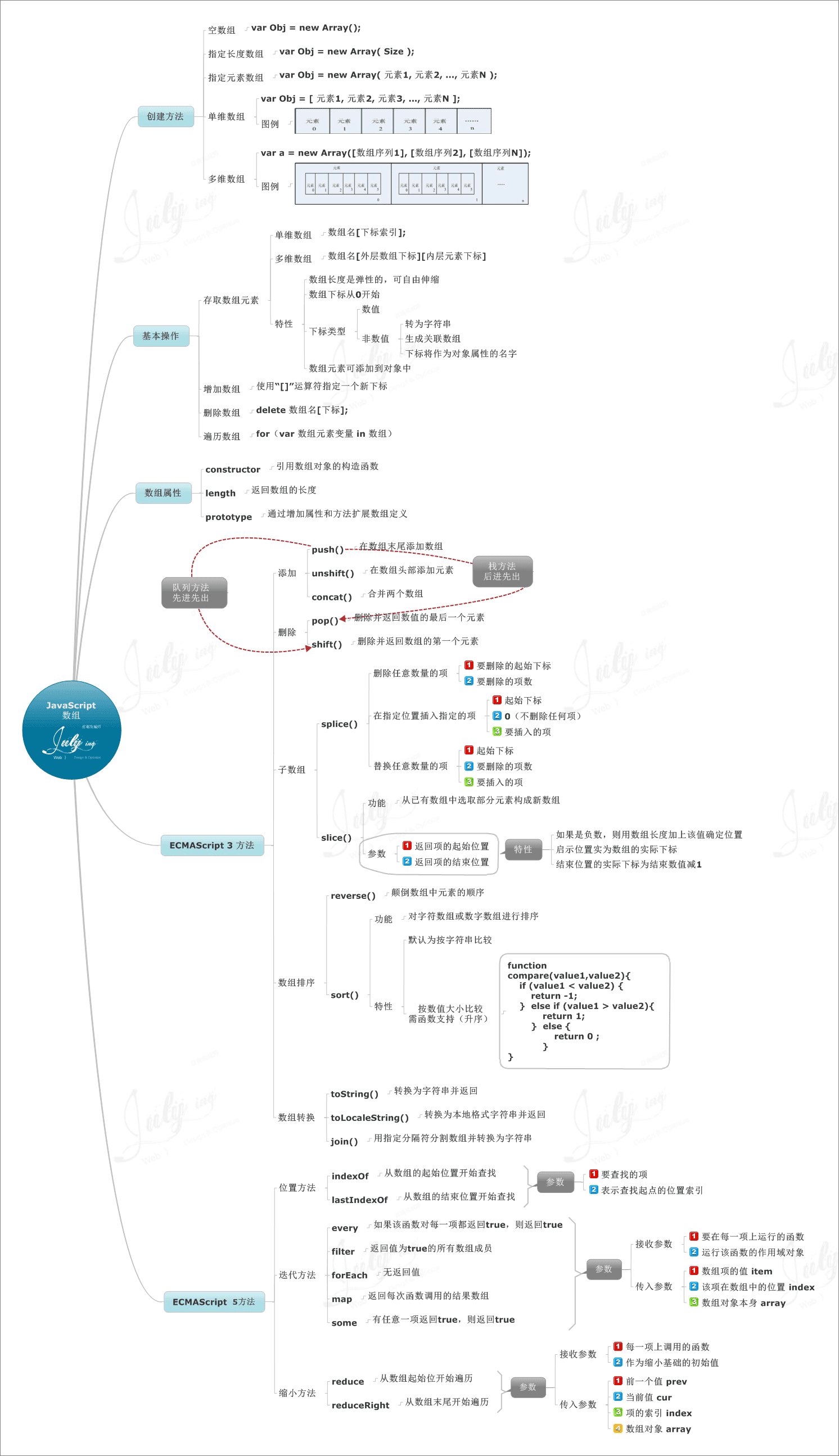
JavaScript 数组

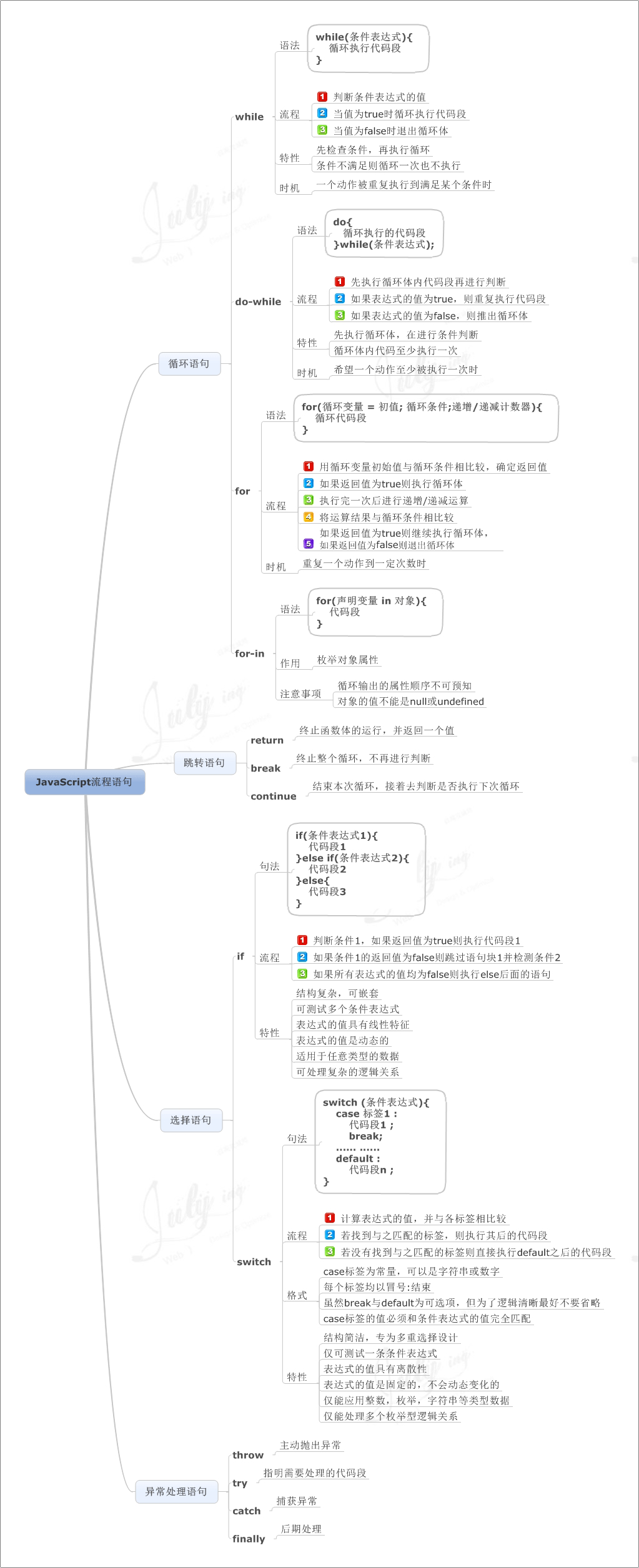
JavaScript 流程语句

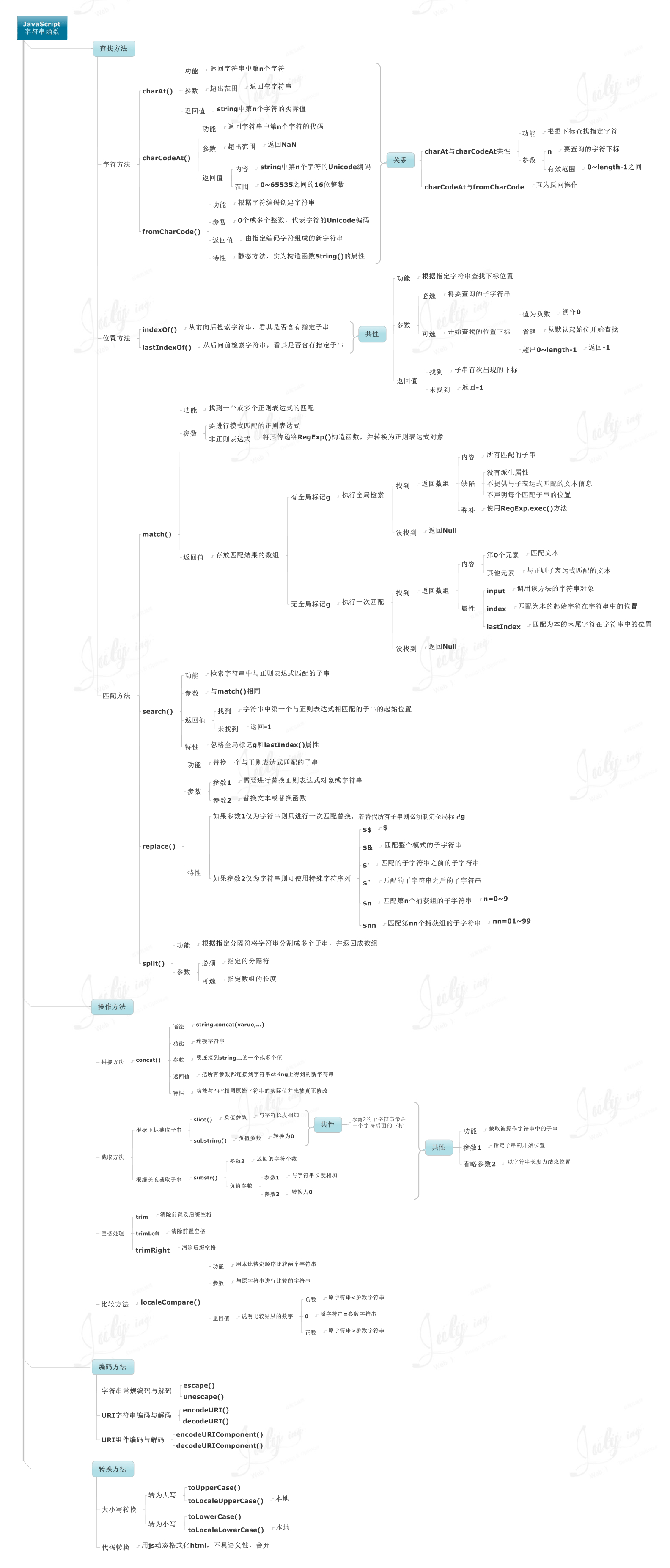
JavaScript 字符串函数

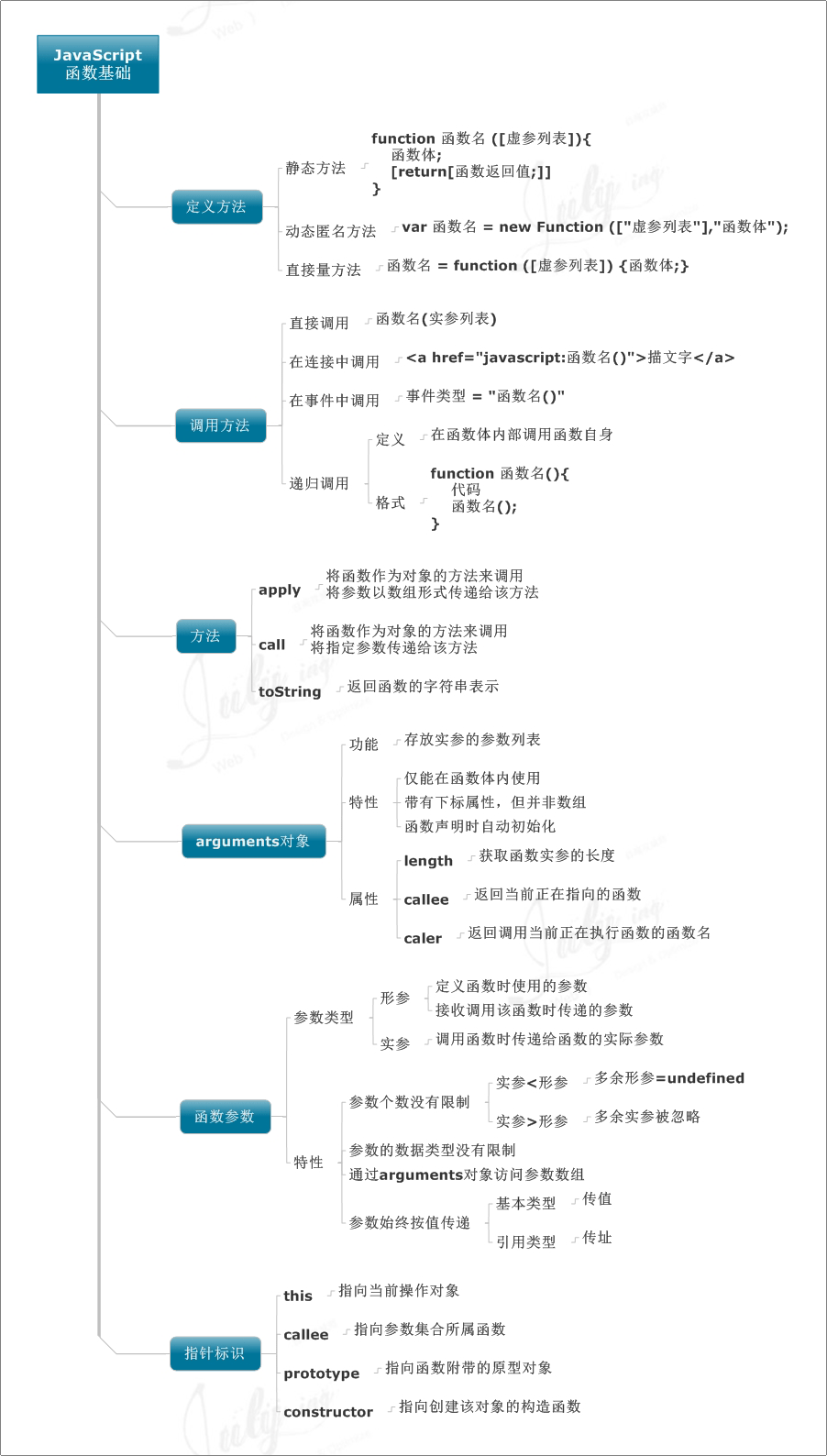
JavaScript 函数基础

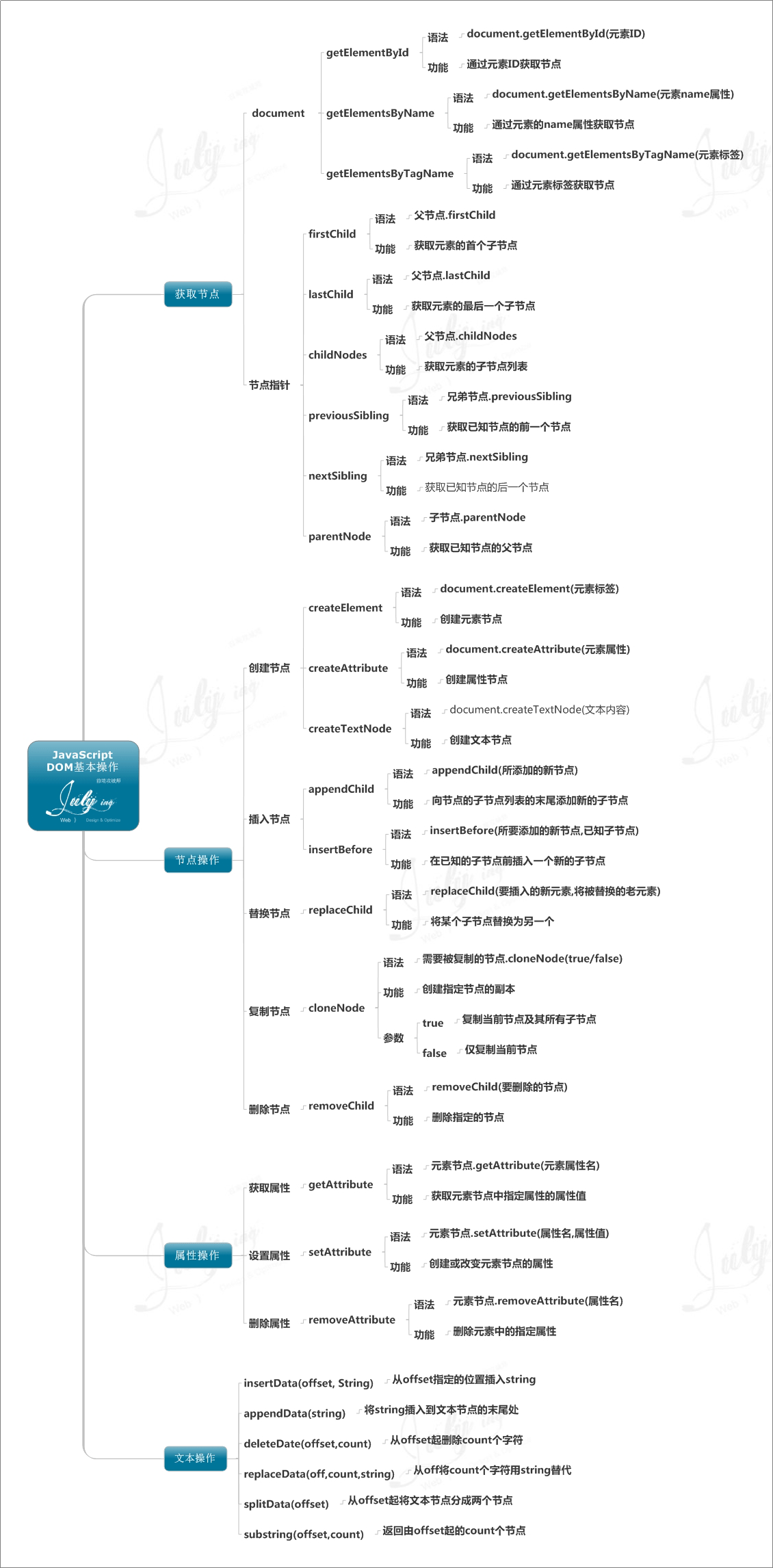
JavaScript 基础 DOM 操作

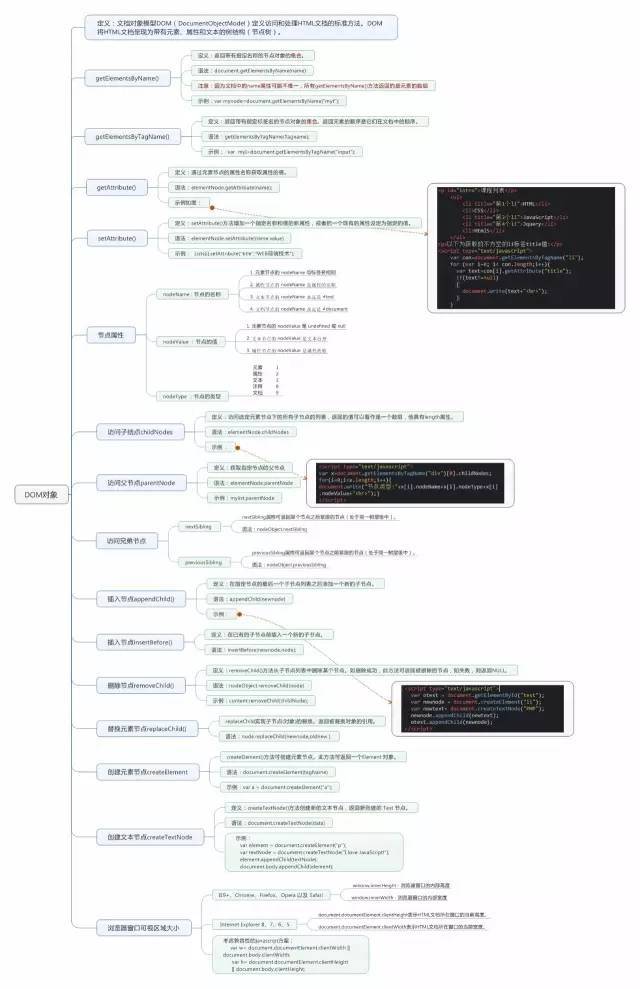
DOM 对象

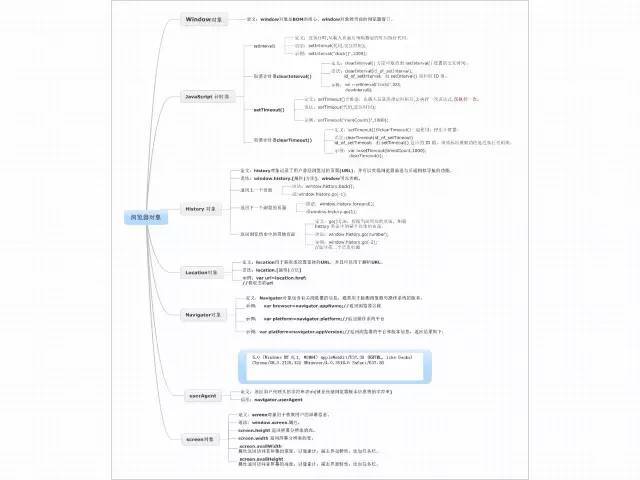
BOM 浏览器对象模型

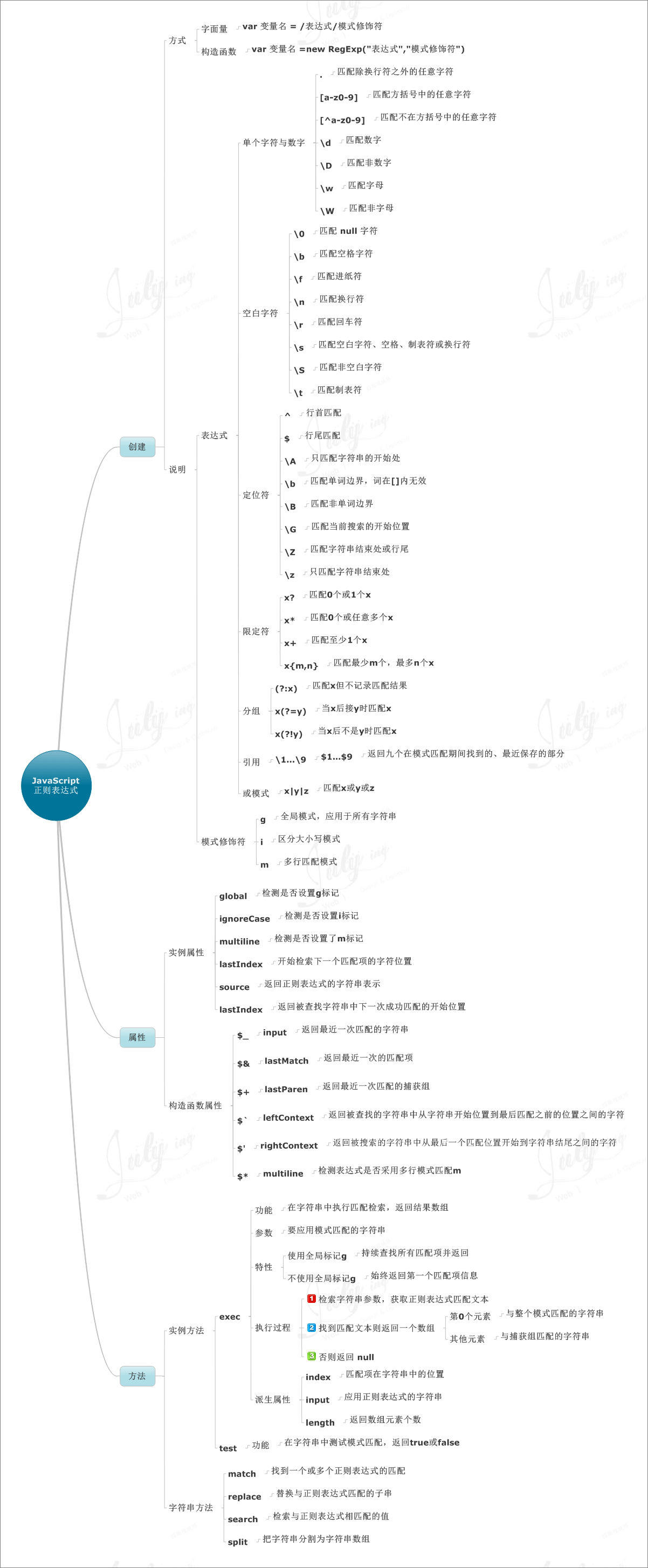
JavaScript 正则表达

是的,没有高深的知识,没有进阶的技巧。
只是,万丈高楼平地起;只是,千里之行始于足下;只是,千里长提溃于蚁穴。
能把简单的做好就是不简单,你能走多远,不是在于你有多聪明,而是取决于你有多勤奋,共勉。