jquery中使用contextmenu事件,如果返回true,则允许右键菜单;如果返回false,则禁止右键菜单
导入文件
<script type="text/javascript" src="jquery.min.js"></script>
js方法
<script> $(function(){ //contextmenu事件返回false则屏蔽鼠标右键菜单 $(document).bind("contextmenu",function(e){ if($("#enabledRadio").prop("checked")){ return true; } if($("#disabledRadio").prop("checked")){ return false; } }); }) </script>
html页面
<div> <h3>JQuery屏蔽鼠标右键菜单</h3> <input type="radio" name="control" id="enabledRadio" checked="checked" />允许右键 <input type="radio" name="control" id="disabledRadio" />禁止右键 </div>
整体demo
<!doctype html> <html> <head> <meta charset="utf-8"> <title>屏蔽鼠标右键菜单</title> </head> <script type="text/javascript" src="jquery.min.js"></script> <script> $(function(){ //contextmenu事件返回false则屏蔽鼠标右键菜单 $(document).bind("contextmenu",function(e){ if($("#enabledRadio").prop("checked")){ return true; } if($("#disabledRadio").prop("checked")){ return false; } }); }) </script> <body> <div> <h3>JQuery屏蔽鼠标右键菜单</h3> <input type="radio" name="control" id="enabledRadio" checked="checked" />允许右键 <input type="radio" name="control" id="disabledRadio" />禁止右键 </div> </body> </html>
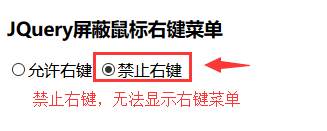
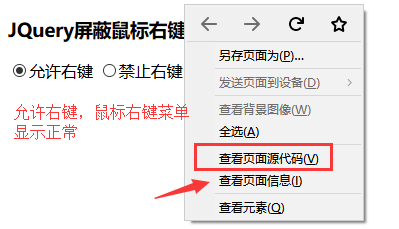
查看效果图
1)允许右键

2)禁止右键