自己有时候用到的总结的:
/*这是一个很酷的方法它返回屏幕滚动条的距离 调用此方法返回一个带有X和Y属 性的Object对象,属性值即是屏 幕滚动条的距离(这个方法完美的兼容了浏览器) */ function getScrollOffset() { if (window.pageXOffset) { return { x: window.pageXOffset, y: window.pageYOffset }; } else { return { x: document.body.scrollLeft + document.documentElement.scrollLeft, y: document.body.scrollTop + document.documentElement.scrollTop }; } } /*得到一个字符串的字节码大小*/ function reBytesLen(target){ var count = target.length; for (var i = 0; i < count ; i ++ ){ /*得到字符串的字节码,汉字一个字等于2字节,英文字母等于1字节*/ if(target.charCodeAt(i)>255){ count ++; } } return count ; } /*窗口可视尺寸,调用此方法返回一个带有w和h属性的object 对象,相应的属性值即是可视窗口的宽高尺寸(这是一个兼容的 方法) */ function getViewportOffset() { if (window.innerWidth) { return { w: window.innerWidth, h: window.innerHeight }; } else { // 怪异模式下document.compatMode属性值是BackCompat // 标准模式下document.compatMode属性值是CSS1Compat if (document.compatMode === "BackCompat") { return { w: document.body.clientWidth, h: document.body.clientHeight }; } else { return { w: document.documentElement.clientWidth, h: document.documentElement.clientHeight }; } } } /*返回指定元素的指定的CSS样式值(兼容方法)*/ function getStyle(elem, prop) { if (window.getComputedStyle) { return window.getComputedStyle(elem, null)[prop]; } else { return elem.currentStyle[prop]; } } /*动态加载JavaScript脚本文件到HTML文件的head标签中,第一个 参数是js文件的路径,第二个参数如果是函数就执行函数体,如果没 有请用null或者其他任意值代替。(此方法是兼容方法) */ function loadScript(url,callBack){ var script = document.createElement("script"); script.type="text/javascript"; //IE浏览器 if(script.readyState){ script.onreadystatechange=function(){ if(script.readyState=="loaded"||script.readyState=="complete"){ script.onreadystatechange=null; if(callBack!=null&&typeof(callBack)=="function"){ callBack(); } } }; //其他浏览器 }else{ script.onload = function(){ if(callBack!=null&&typeof(callBack)=="function"){ callBack(); } }; } script.src=url; document.getElementsByTagName("head")[0].appendChild(script); } /*给一个dom对象添加该事件类型的处理函数(兼容方法)*/ function addEvent(elem, eventType, fun) { if (elem.addEventListener) { elem.addEventListener(eventType, fun, false); } else if (elem.attachEvent) { elem.attachEvent("on" + eventType, function() { fun.call(elem); }); } else { elem["on" + eventType] = fun; } } /*给一个dom对象添加该事件类型的处理函数(兼容方法,性能更高:延迟加载)*/ /*这个函数实现了延迟加载。这个函数在第一次被调用时,会先检查并决定使用 那种方法去绑定事件处理函数。然后原始的函数被包含正确操作的新函数覆盖*/ function addHandler(target, eventType, handler) { if (target.addEventListener) { addHandler = function (target, eventType, handler) { target.addEventListener(eventType, handler, false); } } else if(target.attachEvent) { addHandler = function (target, eventType, handler) { target.attachEvent('on' + eventType, function () { handler.call(target); }); } }else{ addHandler = function (target, eventType, handler) { target["on" + eventType] = handler; } } // 调用新函数 addHandler(target, eventType, handler); } /*给一个dom对象解除指定的事件类型, 不支持elem.on事件类型解除绑定(性能更好:延迟加载)*/ /*这个函数实现了延迟加载。这个函数在第一次被调用时,会先检查并决定使用 那种方法去取消绑定事件处理函数。然后原始的函数被包含正确操作的新函数覆盖*/ function removeHandler(target, eventType, handler) { if (target.removeEventListener) { removeHandler = function (target, eventType, handler) { target.removeEventListener(eventType, handler,false); } } else{ removeHandler = function (target, eventType, handler) { target.detachEvent('on' + eventType, handler); } } // 调用新函数 removeHandler(target, eventType, handler); } /*此方法返回当前静态的时间格式为:年-月-日-时-分*/ function getTimeNow(){ var time = new Date(); var year = time.getFullYear(); var month = time.getMonth() + 1; var day = time.getDate(); var hour = time.getHours(); var min = time.getMinutes(); var strTime = year + "年" + month + "月" + day + "日" + hour + "时" + min+"分"; return strTime; } /*取消冒泡事件,此方法要在onclick事件中使用, 传入event参数,取消事件冒泡(此方法是兼容方法)*/ function stopBubble(event) { if (event.stopPropagation) { event.stopPropagation(); } else { event.cancelBubble = true; } } /* 阻止默认事件,默认事件如:表单提交,a标签跳转, 右键菜单等等,传入event参数,可以使默认事件取 消(此方法是兼容方法)*/ function cancelHandler(event) { if (event.preventDefault) { event.preventDefault(); } else { e.returnValue = false; } } /*让一个元素标签移动,鼠标拖动,此方法是兼容的, 并且预防了事件冒泡和元素的默认事件*/ function drag(elem) { var disX, disY; elem.addEventListener( "mousedown", function(e) { var event = e || window.event; // 获取鼠标距离elem的左边的距离 disX = event.pageX - parseInt(elem.style.left); // 获取鼠标距离elem的上边的距离 disy = event.pageY - parseInt(elem.style.top); stopBubble(event);//阻止事件冒泡 cancelHandler(event);//取消默认事件 document.addEventListener("mousemove", moveFun, false);//mousemove document.addEventListener("mouseup",moupFun,false );//mouseup function moveFun(e) { var event = e || window.event; // elem的left距离必须是鼠标的距离减去disX的值,只有这样鼠标才能在 // elem中间显示,不然鼠标一直在elem的左上角 elem.style.left = event.pageX - disX + "px"; elem.style.top = event.pageY - disy + "px"; } function moupFun(){ document.removeEventListener("mousemove", moveFun, false); } }, false);//mousedown } /*继承模式:圣杯模式*/ function inherit(Target , Orgin){ function F (){} F.prototype = Orgin.prototype; Target.prototype = new F(); Target.prototype .constructor = Target ; Target.prototype.uber = Orgin.prototype; } /*它将一个HTML标签集合拷贝到普通数组里,并返回一个数组,(非实时方法)*/ function elementsToArry(elems) { for(var i=0,a=[],len = elems.length ; i<len;i++){ a[i] = elems[i]; } return a; } /*对象的克隆,深度克隆*/ function deepclone(origin, target) { var target = target || {}, // Object.prototype.toString.call(obj.card) toStr = Object.prototype.toString, arryStr = "[object Array]"; for (var prop in origin) { // 判断属性是否属于实例 if (origin.hasOwnProperty(prop)) { // 判断是不是引用的值 if (origin[prop] !== "null" && typeof (origin[prop]) == "object") { // 判断是否是数组 if (arryStr == toStr.call(origin[prop])) { target[prop] = []; } else { target[prop] = {}; } //target[prop] = (arryStr == toStr.call(origin[prop]))? [] : {} ; // 继续深层判断 deepclone(origin[prop], target[prop]); } else { // 不是引用值 target[prop] = origin[prop]; // 这是方法的出口 } }// if } return target; } /** * 产生随机整数,包含下限值,但不包括上限值 * @param {Number} lower 下限 * @param {Number} upper 上限 * @return {Number} 返回在下限到上限之间的一个随机整数 */ function getRandomOpen(lower, upper) { lower = Number(lower); upper = Number(upper); if(lower > upper){ [lower,upper] = [upper,lower]; } return Math.floor(Math.random() * (upper - lower)) + lower; } /*产生随机数,包含下限值同时包含上限值*/ function getRandomClose(min,max){ min = Number(min); max = Number(max); if(min > max){ [min,max] = [max,min]; } return Math.round(Math.random()*(max - min) + min); } /*用户输入框防抖,第一个参数是输入框的输入时执行的函数, * 第二个参数是响应用户输入后等待的时间*/ function debounce(handler , delay) { var timer = null; return function(){ var _self = this; var _args = arguments; clearTimeout(timer); timer = setTimeout(function () { handler.apply(_self,_args); },delay); } } /*日期字符串转换为Date对象,time参数默认值为false即返回的是该日期的Date对象, time值为true时返回 1970 年 1 月 1 日至该日期的毫秒数。 */ function toDate(dateString,time=false) { dateString = dateString.replace(/-/g, "/"); var date = new Date(dateString); if(time){ return date.getTime(); }else{ return date; } }
//获取元素在数组的下标 Array.prototype.indexOf = function (val) { for (var i = 0; i < this.length; i++) { if (this[i] == val) { return i; }; } return -1; }; //根据数组的下标,删除该下标的元素 Array.prototype.remove = function (val) { var index; if ((typeof val) == "number" || (typeof parseInt(val)) == "number") { if (parseInt(val) > -1 && parseInt(val) < this.length) { index = this.indexOf(this[val]); } } else { index = this.indexOf(val); } if (index > -1) { this.splice(index, 1); } }; //测试数据 var insertAttaList = ['abs', 'dsf', 'abc', 'sdf', 'fd']; insertAttaList.remove('abc'); var a = [ {a:1}, {b:2} ] a.remove(0);
String.prototype.compare = function(str) { //不区分大小写 if(this.toLowerCase() == str.toLowerCase()) { return true; } else { return false; } } alert("ABCDefg".compare("abcdEFG")); alert("abc".compare("acd"));
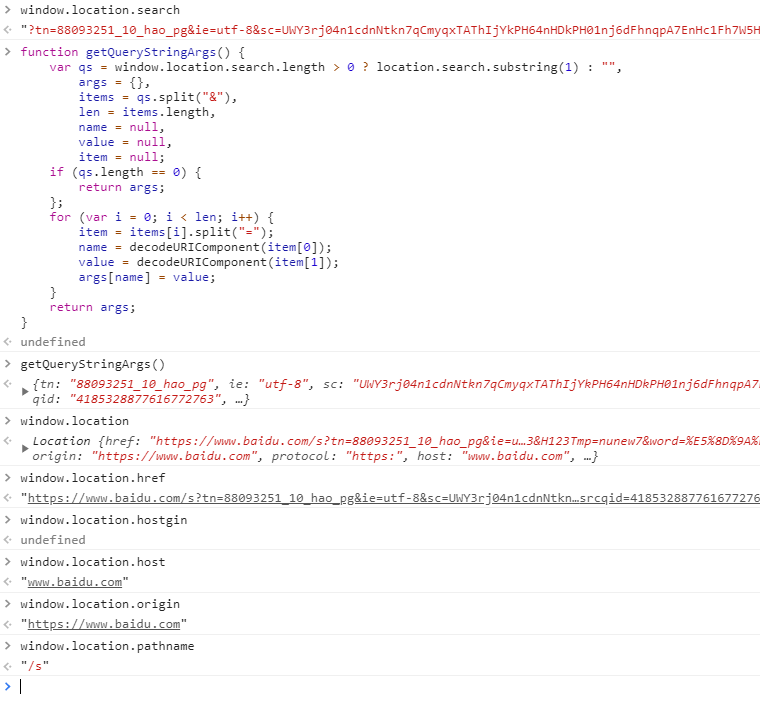
// var script_lang = "plant"; function getUrlParam(name){ var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; } var urlLang = getUrlParam("lang"); /* * 修改路径参数 */ //查询字符串参数 function getURIArgs(args) { var s = ""; window.location.search.length && getQueryStringArgs()[args] ? s = getQueryStringArgs()[args] : s = ""; return s; } function changeURI(uri, uriName, uriVar) { if (uri.indexOf("?") >= 0) { getURIArgs(uriName) ? uri = changeURLArg(uri, uriName, uriVar) : uri = uri + "&" + uriName + "=" + uriVar; } else { uri = uri + "?" + uriName + "=" + uriVar; } return uri; } // 获取查询字符串参数 function getQueryStringArgs() { var qs = window.location.search.length > 0 ? location.search.substring(1) : "", args = {}, items = qs.split("&"), len = items.length, name = null, value = null, item = null; if (qs.length == 0) { return args; }; for (var i = 0; i < len; i++) { item = items[i].split("="); name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); args[name] = value; } return args; } //修改url参数值 function changeURLArg(url, arg, arg_val) { var pattern = arg + '=([^&]*)'; var replaceText = arg + '=' + arg_val; if (url.match(pattern)) { var tmp = '/(' + arg + '=)([^&]*)/gi'; tmp = url.replace(eval(tmp), replaceText); return tmp; } else { if (url.match('[?]')) { return url + '&' + replaceText; } else { return url + '?' + replaceText; } } return url + ' ' + arg + ' ' + arg_val; }