GUI编程-Qt Designer使用-端口扫描工具设计
请求方法、请求url、发送按钮
-
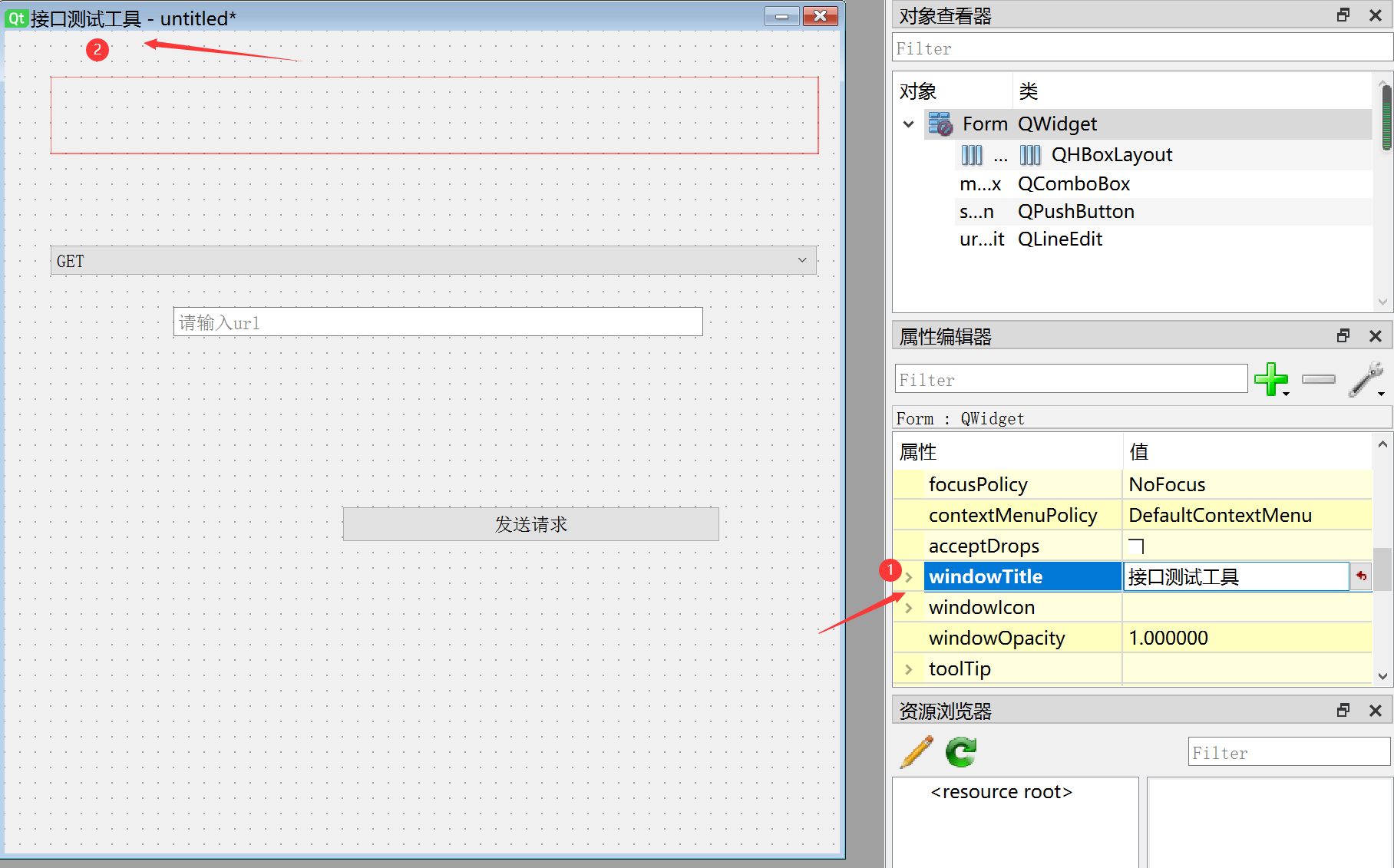
设置标题

-
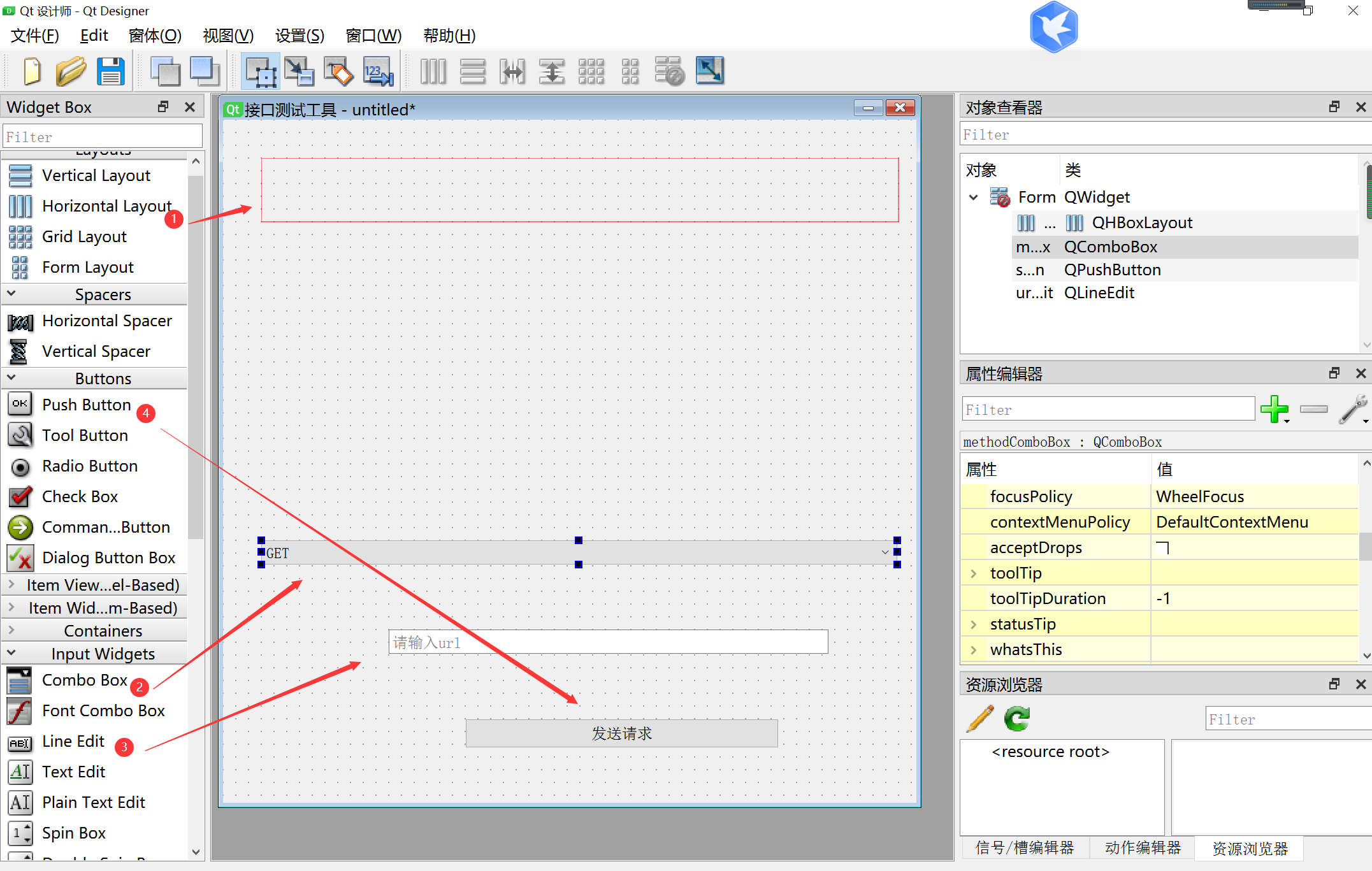
1、拖动水平布局控件
-
2、拖动下拉框控件
-
3、拖动单行文本框控件
-
4、拖动按钮

-
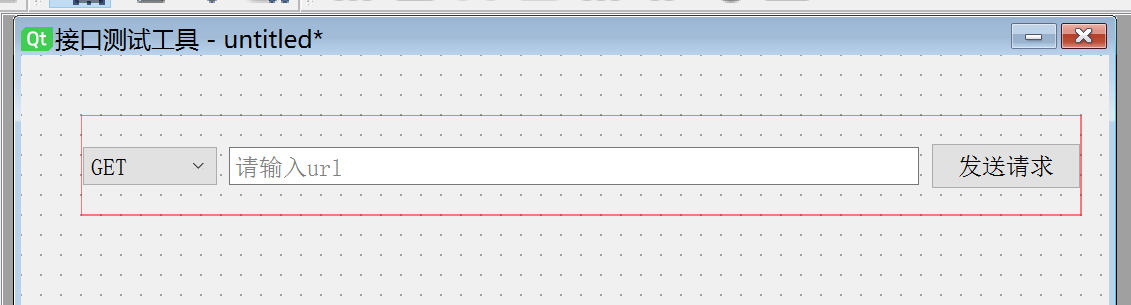
5、布局
- 依次拖动下拉框、文本框、按钮到水平布局控件中
- 记得后面的放右边,效果如下

-
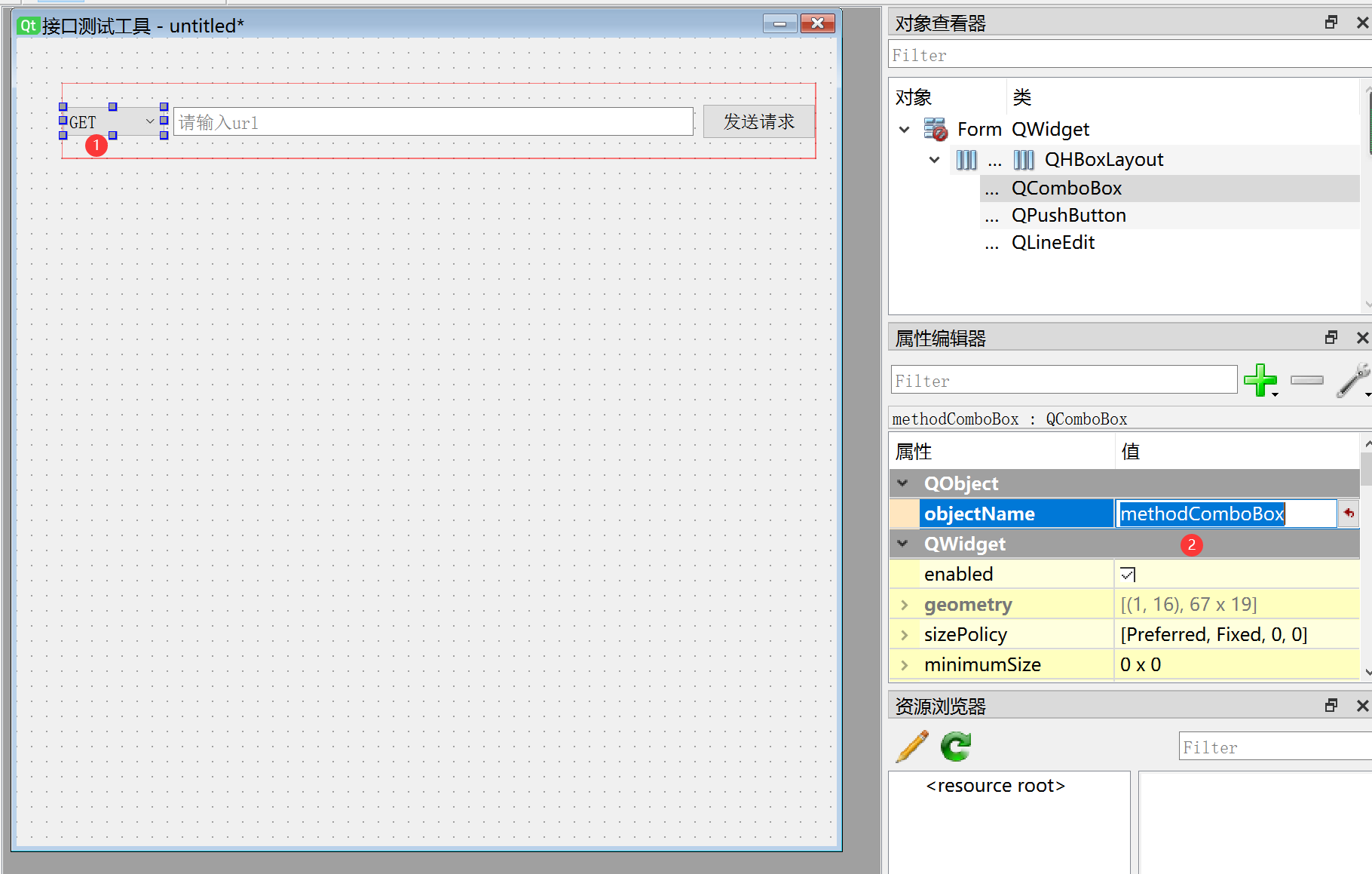
6、更改对象名称
选中控件,然后在属性编辑器中,选择objectName属性,更改名称

-
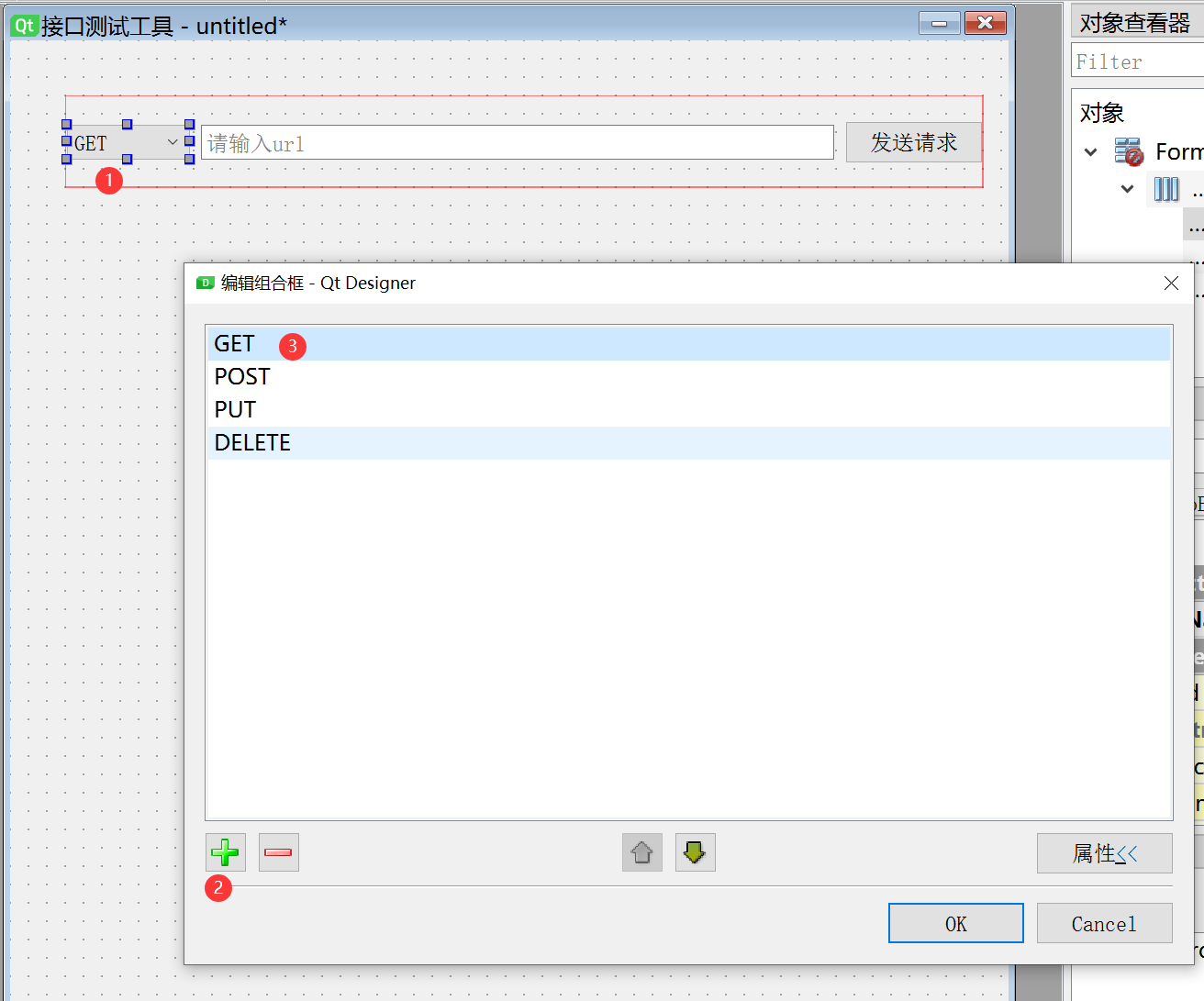
7、下拉框输入下拉选项
- 选择控件,双击打开,点击+号,输入对应的下拉框文本

- 选择控件,双击打开,点击+号,输入对应的下拉框文本
-
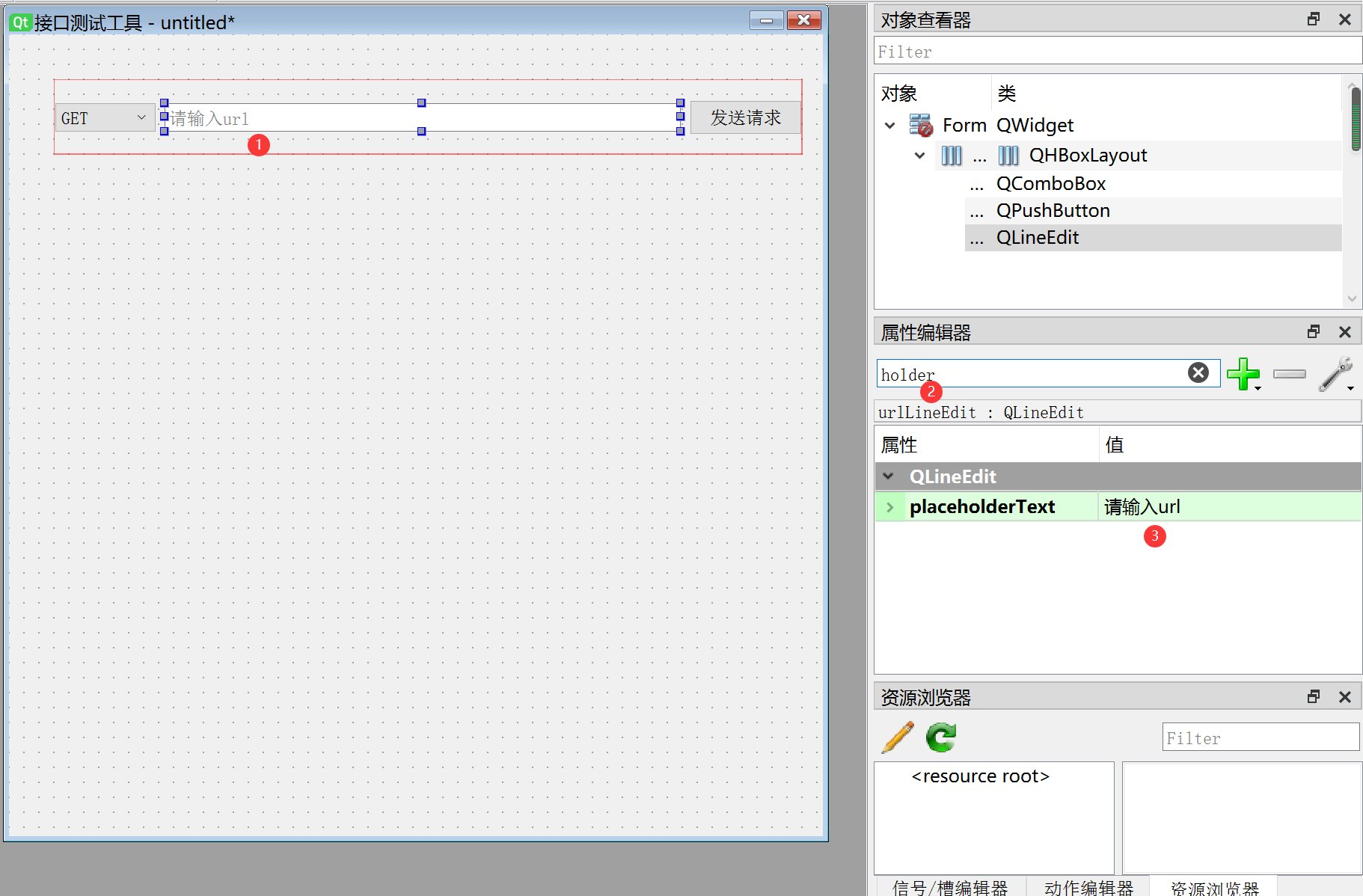
8、控件默认展示值
- 选择控件,通过搜索holder,输入对应的文本

- 选择控件,通过搜索holder,输入对应的文本
-
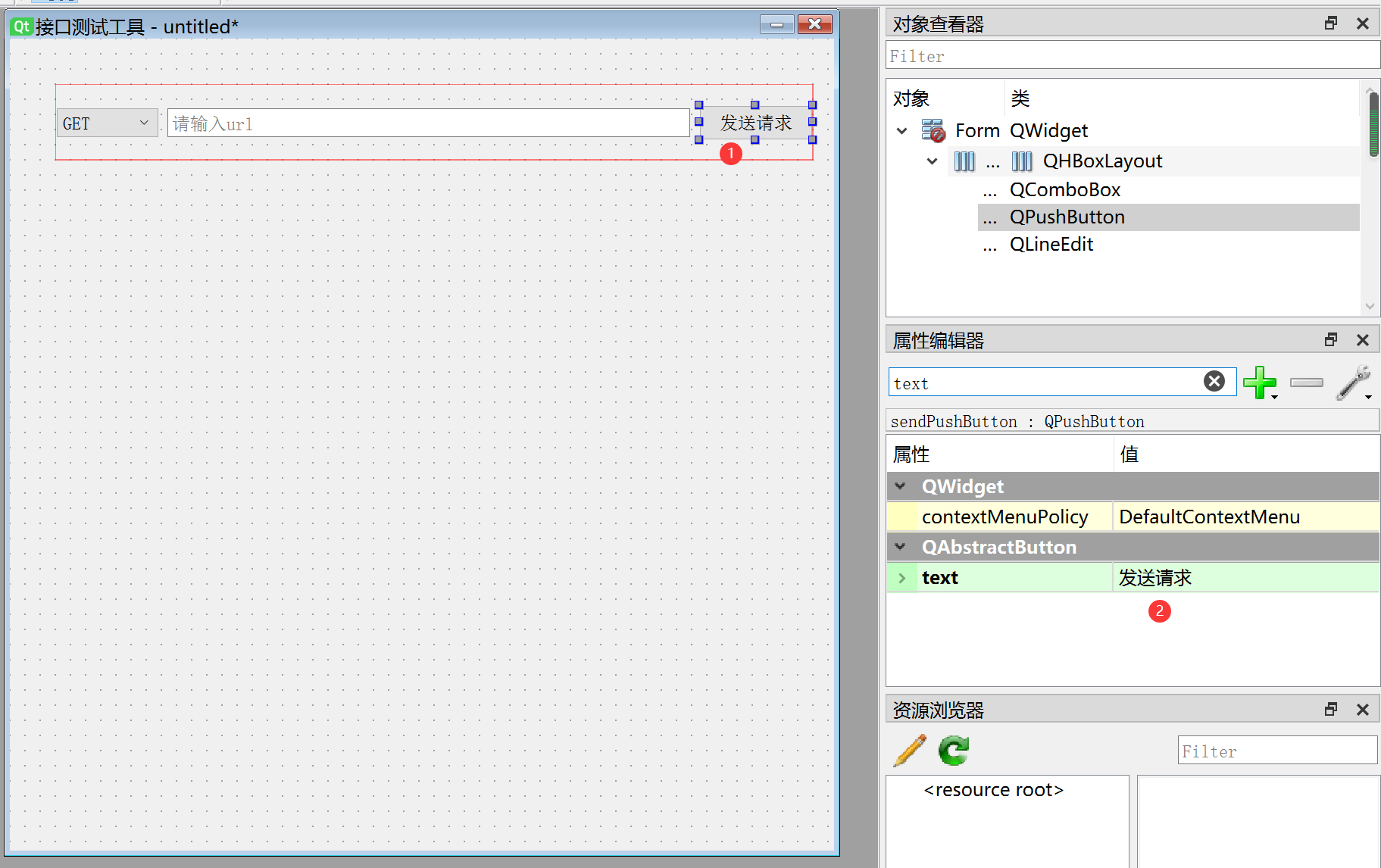
9、更改控件展示的文本
- 选择控件,通过搜索text,输入对应的文本
- 也可以在属性编辑器中上下查找,找到text

-
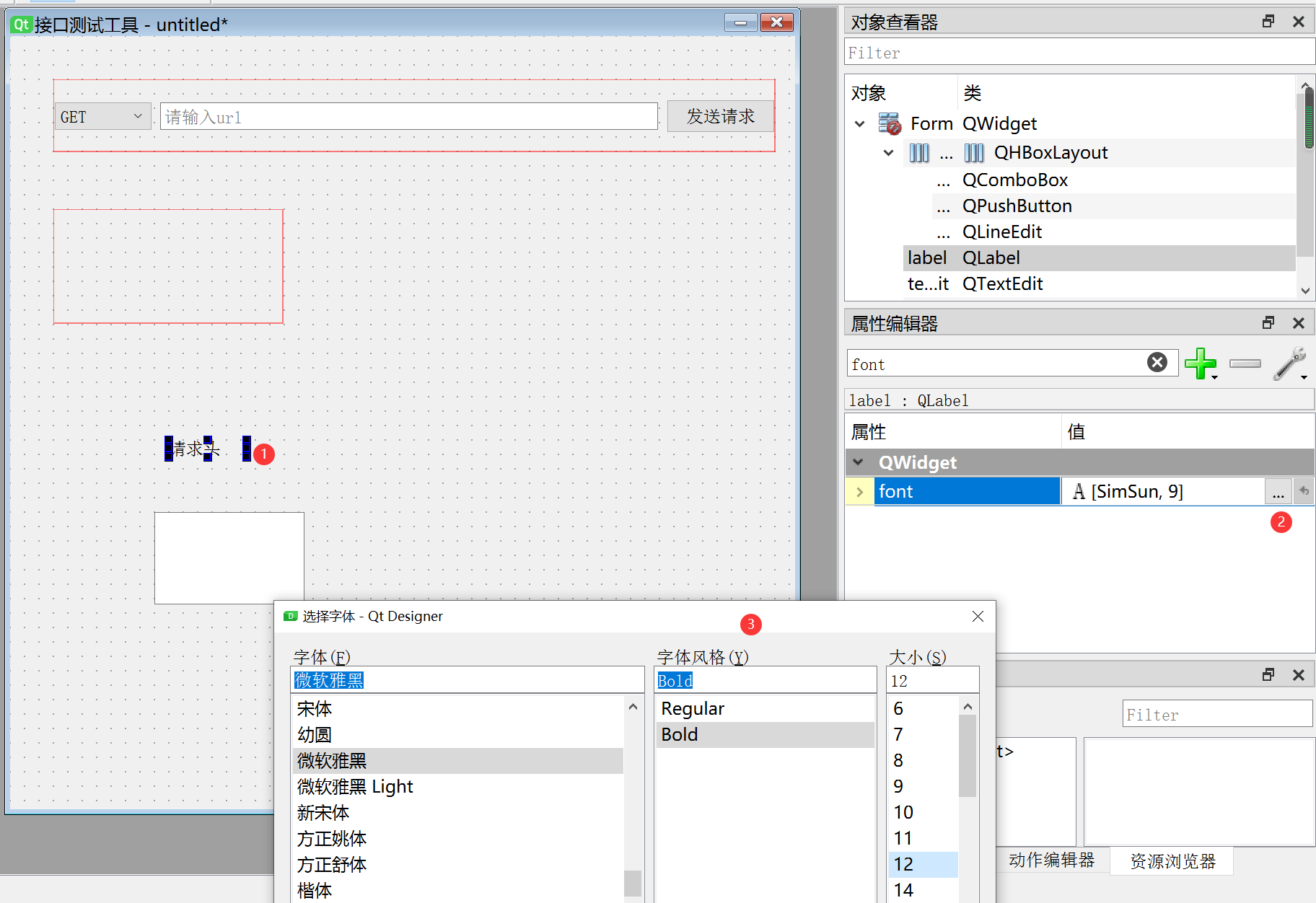
10、更改字体
- 选择控件,搜索font,选择三个点,选择自己喜欢的字体以及字体大小

- 选择控件,搜索font,选择三个点,选择自己喜欢的字体以及字体大小
请求头、请求体
-
1、拖动一个垂直布局控件
-
2、拖动一个label,更改成自己需要的名字
-
3、拖动一个Text Edit,更改成自己需要的名字
-
4、依次把label和Text Edit放到垂直布局控制中,后面的放在下面
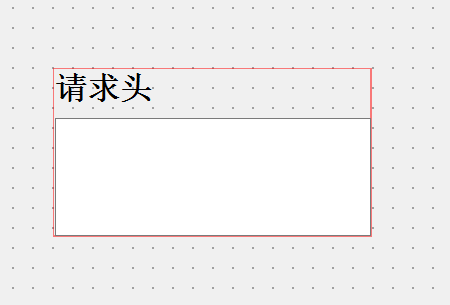
-
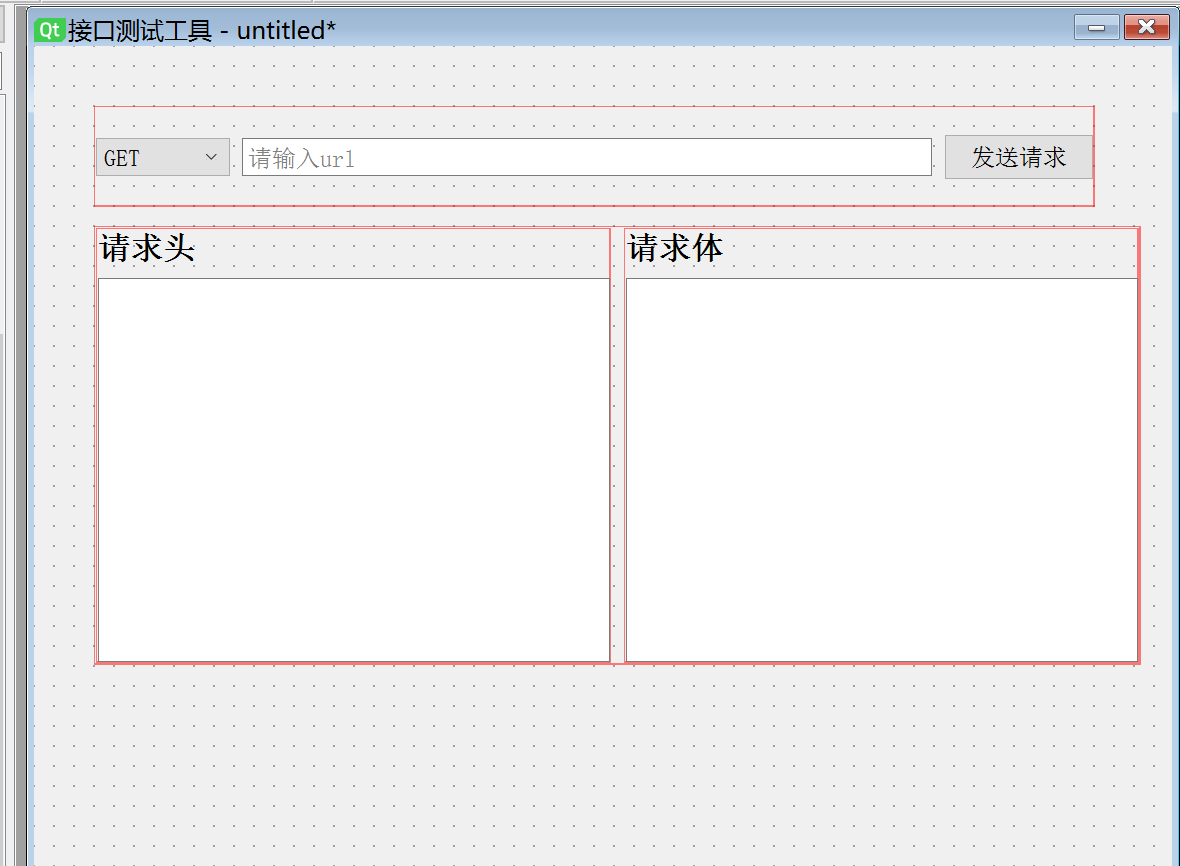
效果如下

-
5、可以按照一样的步骤操作,设计一个请求体,也可以直接复制,粘贴

-
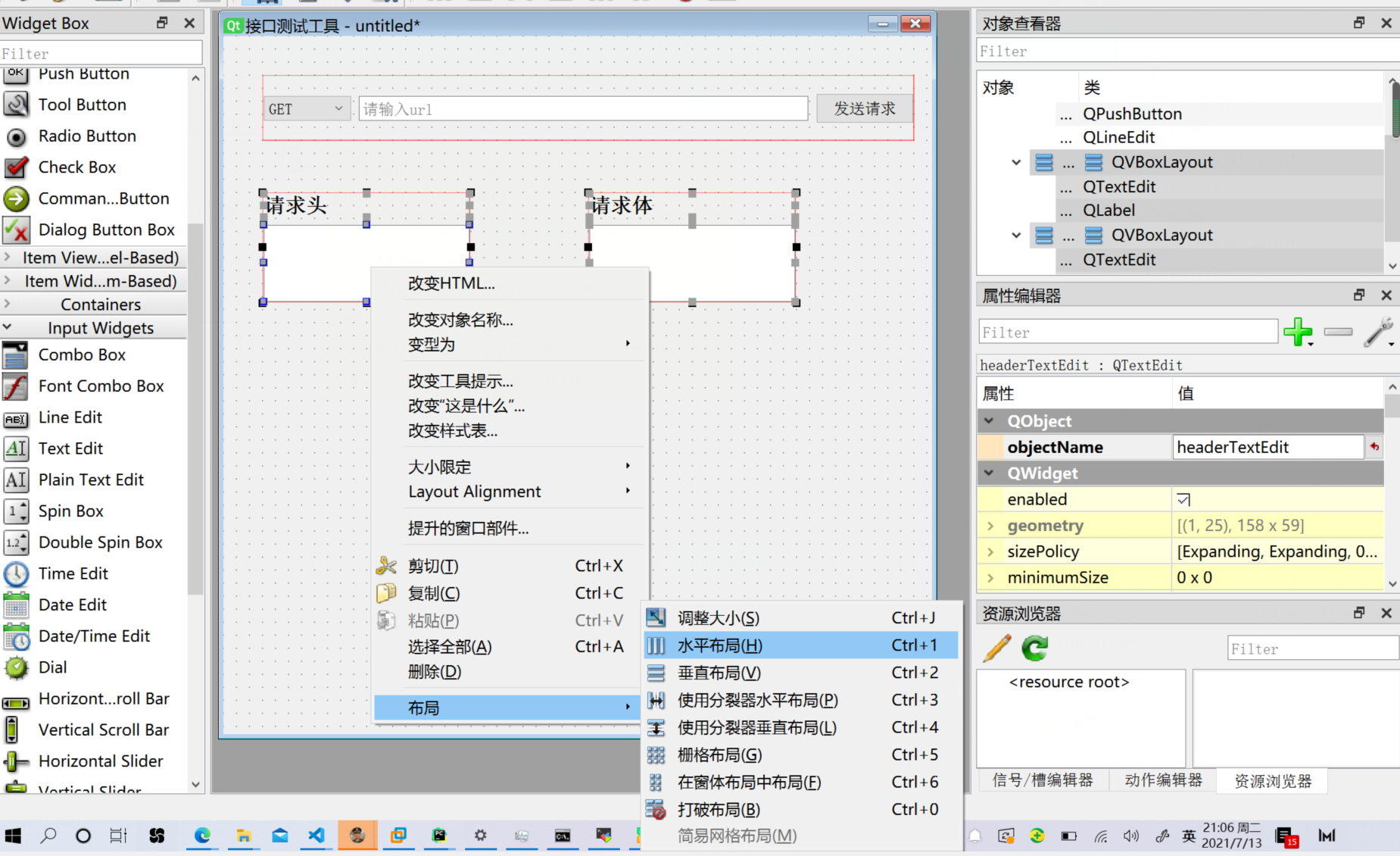
6、请求头和请求体整体水平布局
- 可以按照上面的方法布局
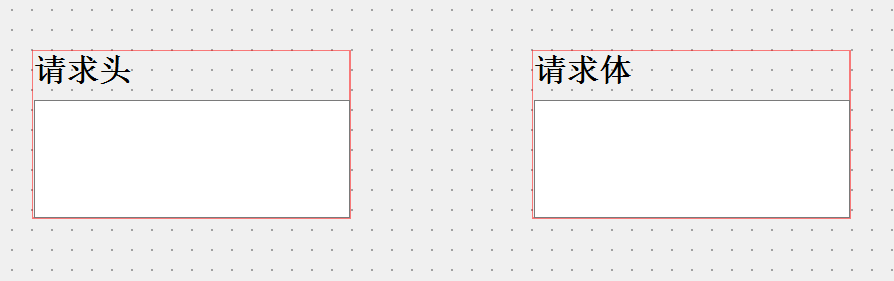
- 也可以选中这两个组合,然后右键

效果如下:

响应信息控件组合
- 1、添加一个lable
- 2、添加一个textBrowser
- 3、选中两个控件,右键进行,选择布局--垂直布局
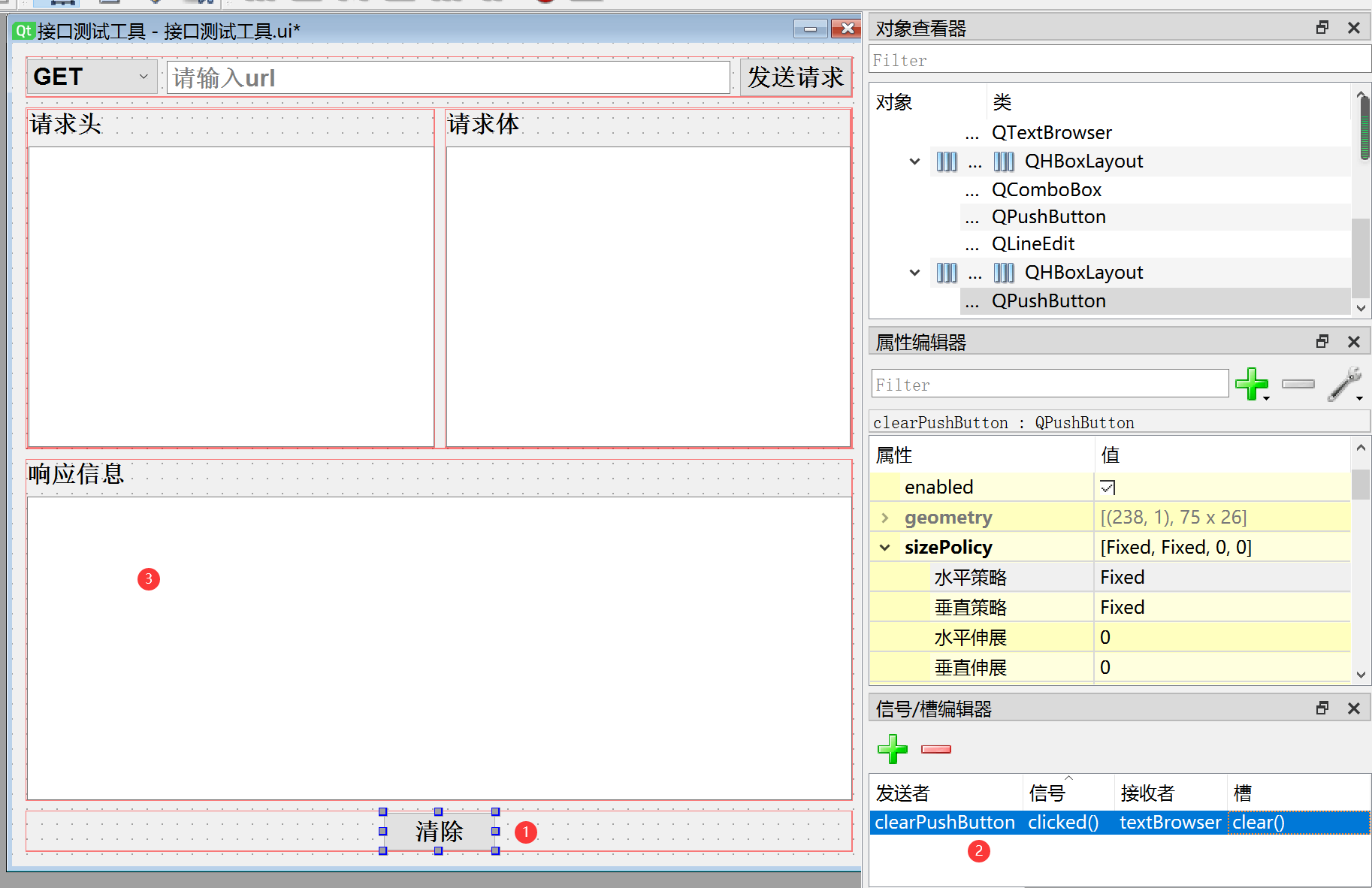
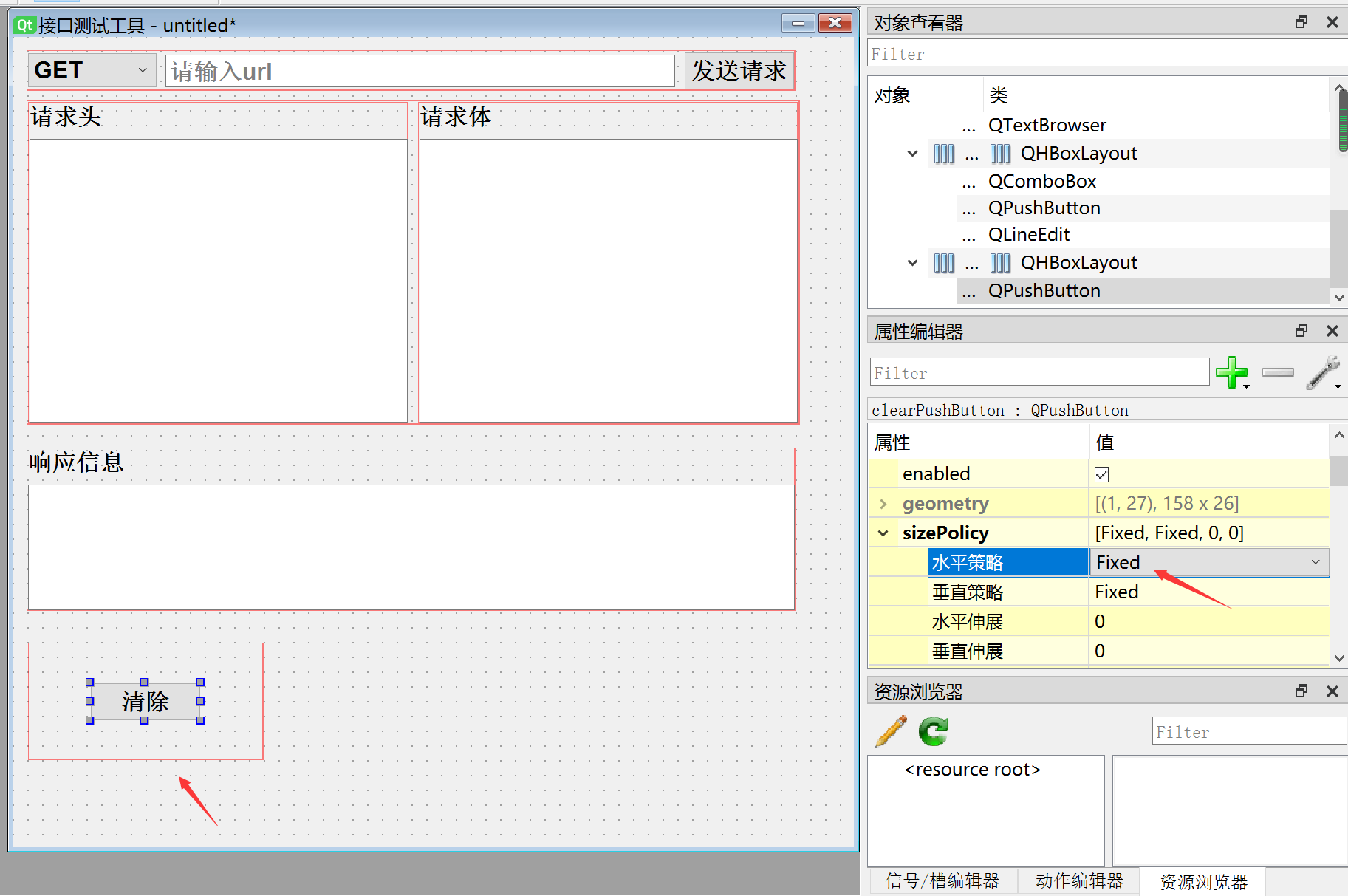
清除按钮
- 1、拖动一个水平布局控件
- 2、拖动一个PushButton
- 3、把button拖到水平布局控件中
*
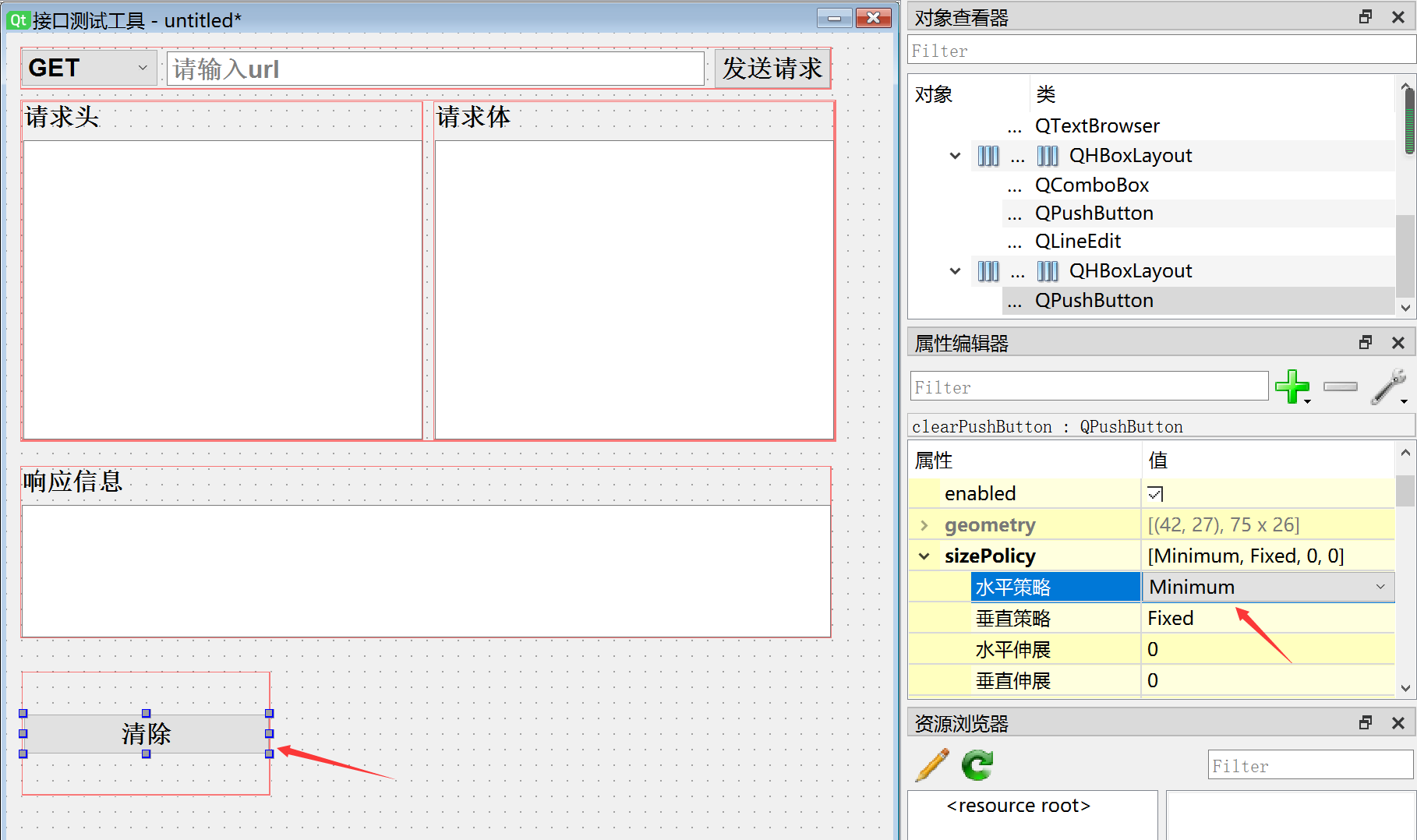
- 4、选择水平策略为fixed

整体布局
- 如果不整体布局,放大缩小,拖动会遮住部分控件
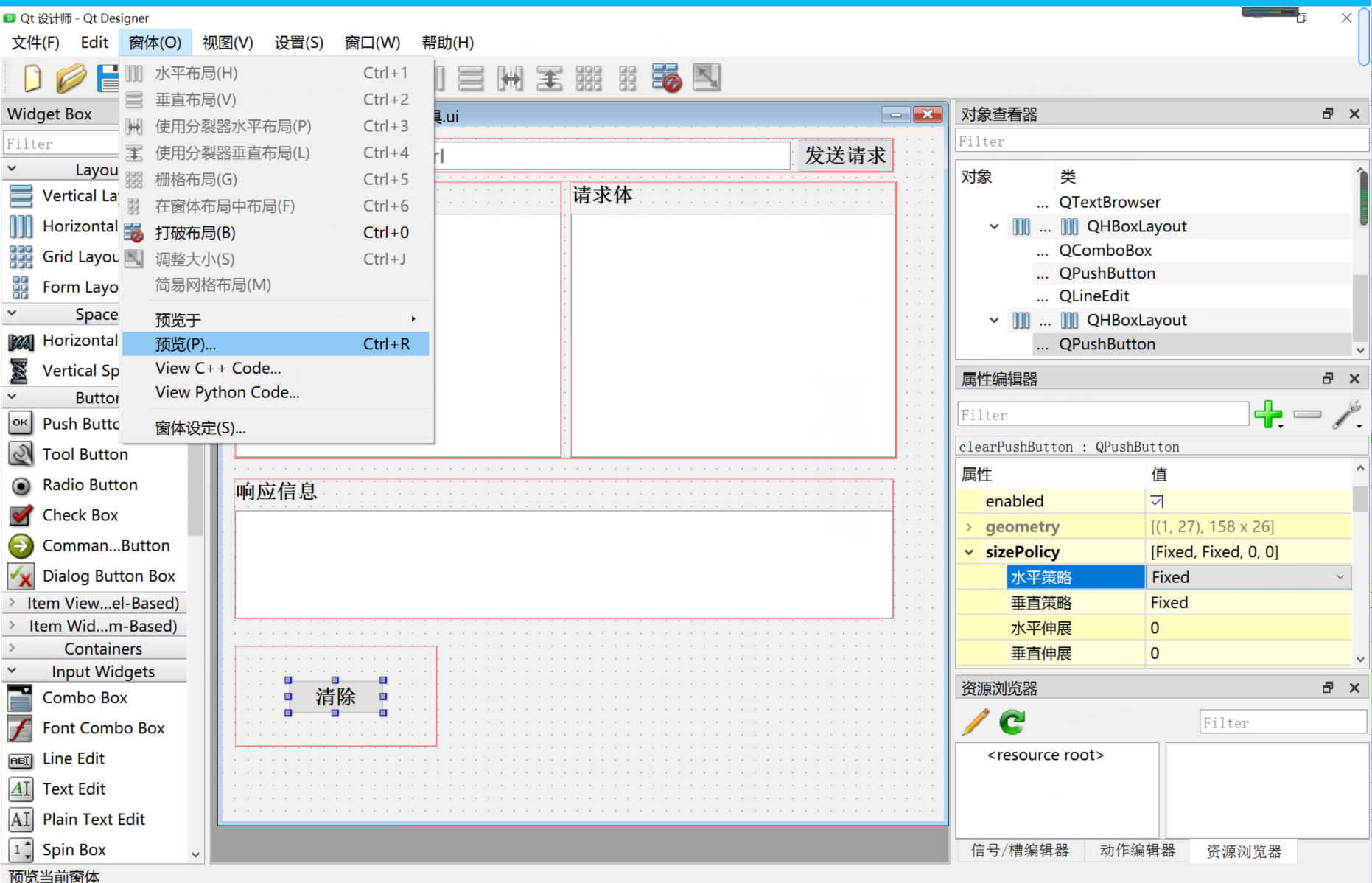
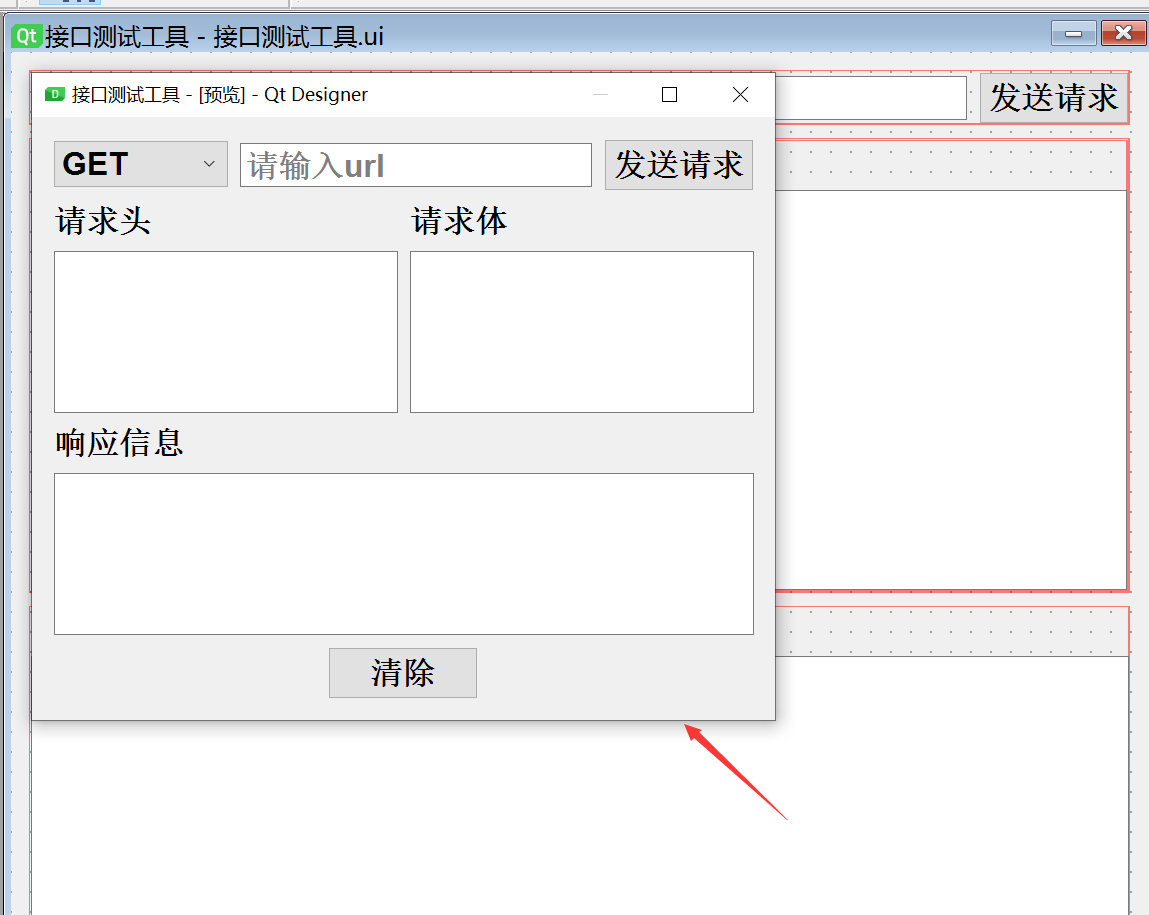
先保存,进行预览调试


- 关闭预览,选择空白地方,选择窗体,右键--布局--垂直布局
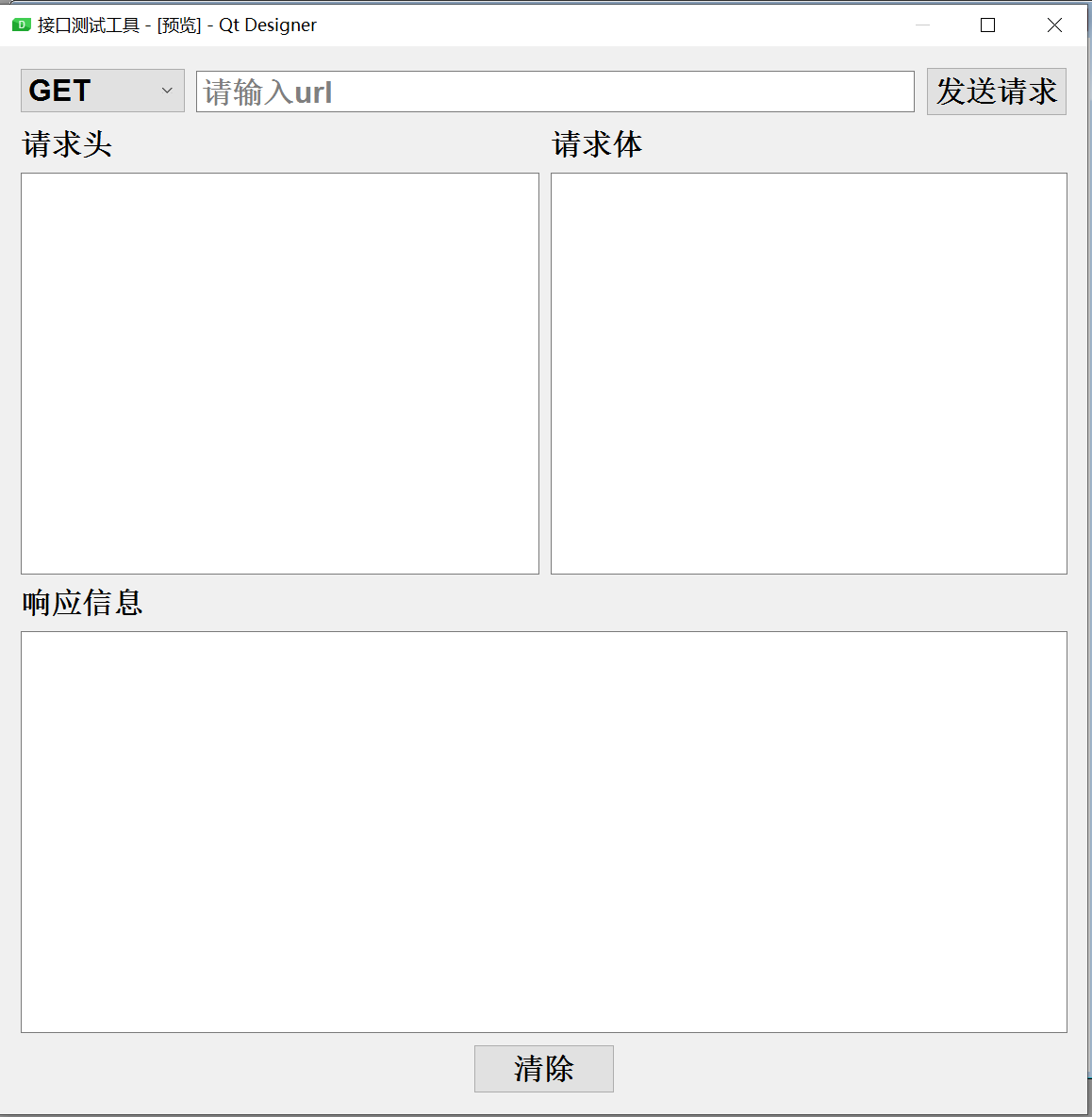
重新预览,然后进行缩放,放大缩小,页面正常展示

最终效果

设置信号槽逻辑
通过点击清除按钮,清除响应信息