遇到的问题场景:点击按钮 出现自己写的弹窗,点击其他空白处 消失弹窗
思路:点击按钮的时候 获取出现弹窗的focus事件,让它聚焦;点击其他地方相当于这个弹窗失去焦点使用blur事件;同时我们需要给弹窗加一个tabindex="-1" 属性,否者blur事件不生效。
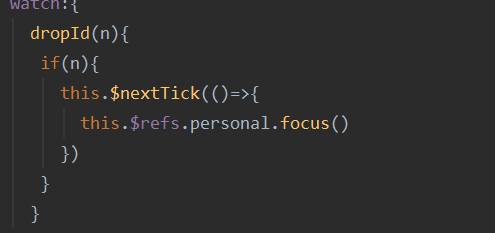
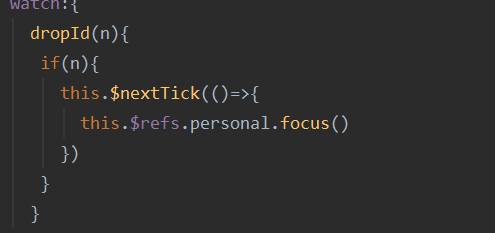
第一步:通过$refs获取元素的focus事件

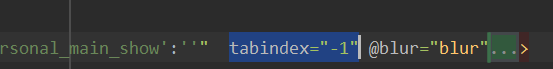
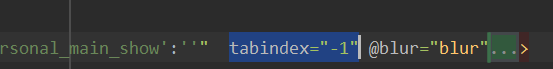
第二步:在弹窗元素上添加 tabindex="-1" 属性

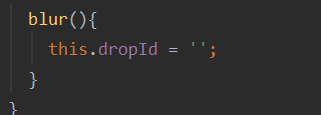
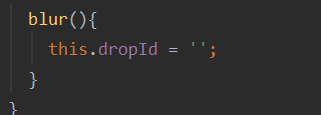
第三步:定义blur事件 让弹窗消失; (我这里是根据dropId是否有值来进行弹窗是否显示的)

遇到的问题场景:点击按钮 出现自己写的弹窗,点击其他空白处 消失弹窗
思路:点击按钮的时候 获取出现弹窗的focus事件,让它聚焦;点击其他地方相当于这个弹窗失去焦点使用blur事件;同时我们需要给弹窗加一个tabindex="-1" 属性,否者blur事件不生效。
第一步:通过$refs获取元素的focus事件

第二步:在弹窗元素上添加 tabindex="-1" 属性

第三步:定义blur事件 让弹窗消失; (我这里是根据dropId是否有值来进行弹窗是否显示的)