1、/login
.and().formLogin().loginPage("/user/login.html")
//在successHandler中,使用response返回登录成功的json即可,切记不可以使用defaultSuccessUrl,defaultSuccessUrl是只登录成功后重定向的页面,failureHandler也是由于相同的原因不使用failureUrl。
.loginProcessingUrl("/login").successHandler(
new AuthenticationSuccessHandler(){
@Override
public void onAuthenticationSuccess(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Authentication authentication) throws IOException, ServletException {
//System.out.println(authentication.getDetails());
httpServletResponse.setContentType("application/json;charset=utf-8");
PrintWriter out = httpServletResponse.getWriter();
out.write("{"status":"success","msg":"登录成功"}");
out.flush();
out.close();
}
}).failureHandler(
new AuthenticationFailureHandler() {
@Override
public void onAuthenticationFailure(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, AuthenticationException e) throws IOException, ServletException {
httpServletResponse.setContentType("application/json;charset=utf-8");
PrintWriter out = httpServletResponse.getWriter();
out.write("{"status":"failed","msg":"登录失败"}");
out.flush();
out.close();
}
});
<div class="layadmin-user-login-main">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2>XXX平台</h2>
<p>说明 。。。</p>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username" for="LAY-user-login-username"></label>
<input type="text" name="username" id="LAY-user-login-username" lay-verify="required" placeholder="用户名" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password" for="LAY-user-login-password"></label>
<input type="password" name="password" id="LAY-user-login-password" lay-verify="required" placeholder="密码" class="layui-input">
</div>
<!--<div class="layui-form-item">-->
<!--<div class="layui-row">-->
<!--<div class="layui-col-xs7">-->
<!--<label class="layadmin-user-login-icon layui-icon layui-icon-vercode" for="LAY-user-login-vercode"></label>-->
<!--<input type="text" name="vercode" id="LAY-user-login-vercode" lay-verify="required" placeholder="图形验证码" class="layui-input">-->
<!--</div>-->
<!--<div class="layui-col-xs5">-->
<!--<div style="margin-left: 10px;">-->
<!--<img src="https://www.oschina.net/action/user/captcha" class="layadmin-user-login-codeimg" id="LAY-user-get-vercode">-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<div class="layui-form-item" style="margin-bottom: 20px;">
<input type="checkbox" name="remember" lay-skin="primary" title="记住密码">
<a href="forget.html" class="layadmin-user-jump-change layadmin-link" style="margin-top: 7px;">忘记密码?</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-login-submit">登 入</button>
</div>
<div class="layui-trans layui-form-item layadmin-user-login-other">
<!--<label>社交账号登入</label>-->
<!--<a href="javascript:;"><i class="layui-icon layui-icon-login-qq"></i></a>-->
<!--<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat"></i></a>-->
<!--<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo"></i></a>-->
<a href="reg.html" class="layadmin-user-jump-change layadmin-link">注册帐号</a>
</div>
</div>
</div>
//提交
form.on('submit(LAY-user-login-submit)', function(obj){
var formData = obj.field;
console.log(formData);
var $ = layui.jquery;
$.ajax({
url: "/login",
type: "POST",
dataType: 'json',
data:formData,
success: function (result) {
//alert(JSON.stringify(result));
console.log(result);
location.href = '/';
// layer.msg('用户名或密码有误,请重新输入', {
// icon: 1,
// time: 20000, //20s后自动关闭
// btn: ['确定']
// });
// layer.msg('登入成功', {
// offset: '100px'
// ,icon: 1
// ,time: 1000
// }, function(){
// location.href = '/'; //后台主页
// });
// $.each(result, function (index, item) {
// $('#project').append(new Option(item, item));// 下拉菜单里添加元素
// });
// layui.form.render('select');
},
error: function (result) {
// alert(result);
console.log(result);
}
})
//请求登入接口
// admin.req({
// url: '/api/user/login' //实际使用请改成服务端真实接口
// ,data: obj.field
// ,done: function(res){
// console.log(data);
//
// //请求成功后,写入 access_token
// layui.data(setter.tableName, {
// key: setter.request.tokenName
// ,value: res.data.access_token
// });
//
// //登入成功的提示与跳转
// layer.msg('登入成功', {
// offset: '15px'
// ,icon: 1
// ,time: 1000
// }, function(){
// location.href = '/'; //后台主页
// });
// }
// });
});
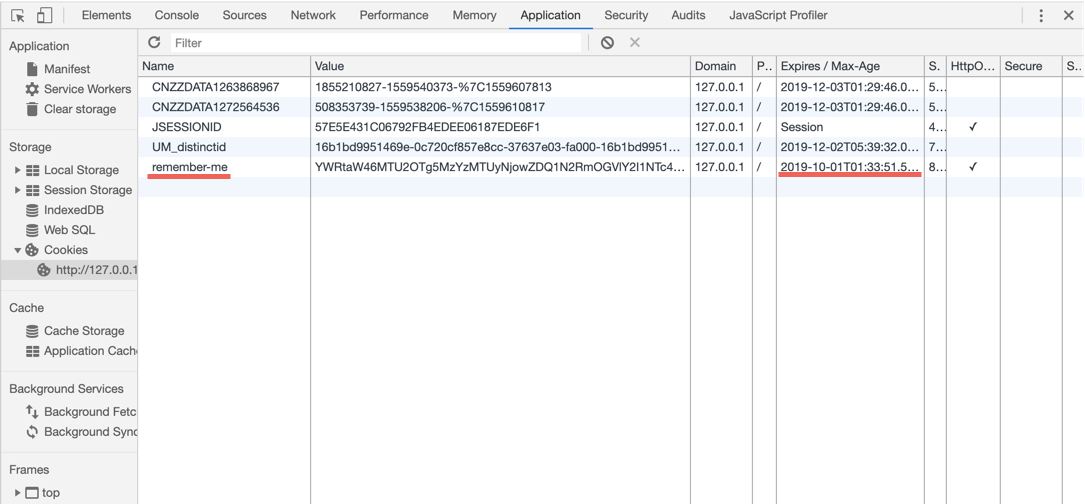
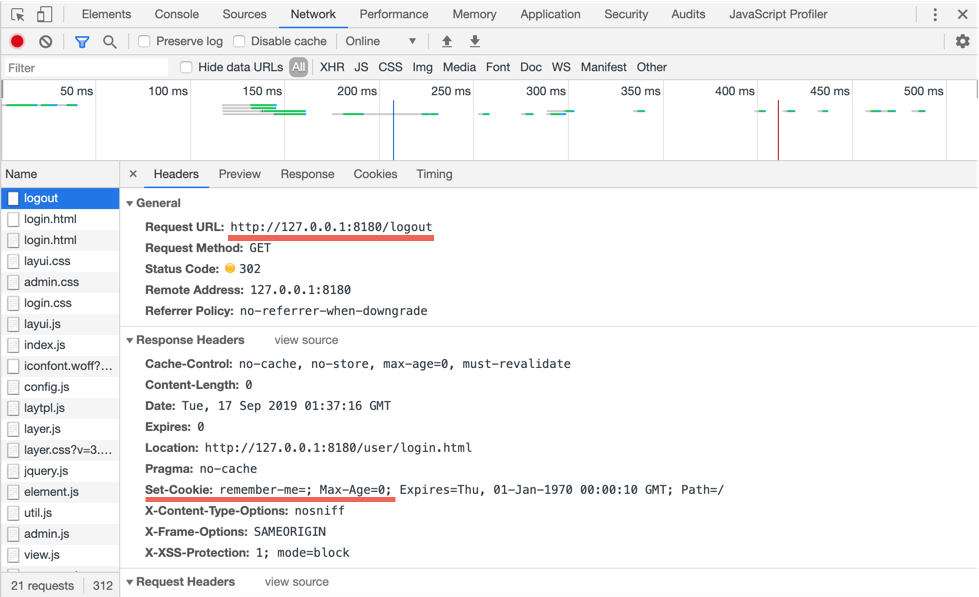
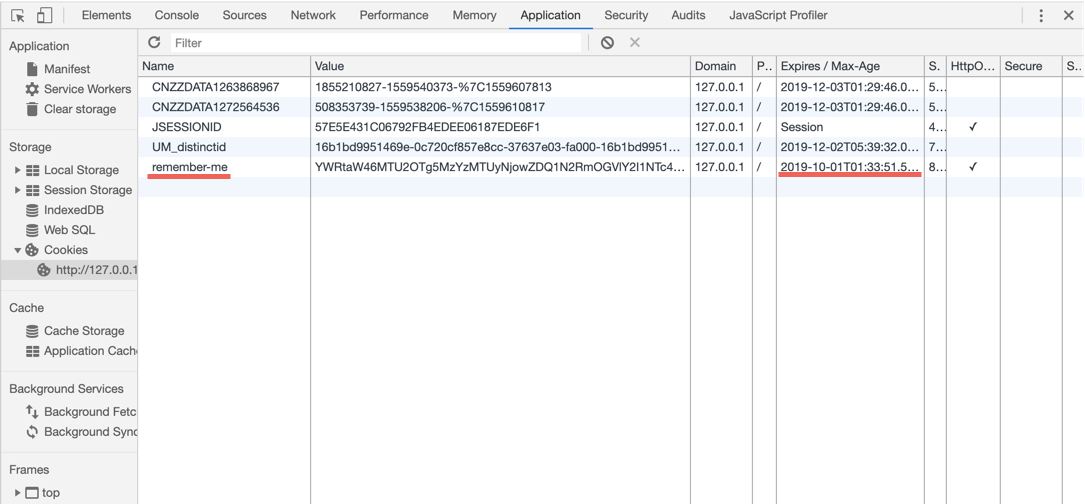
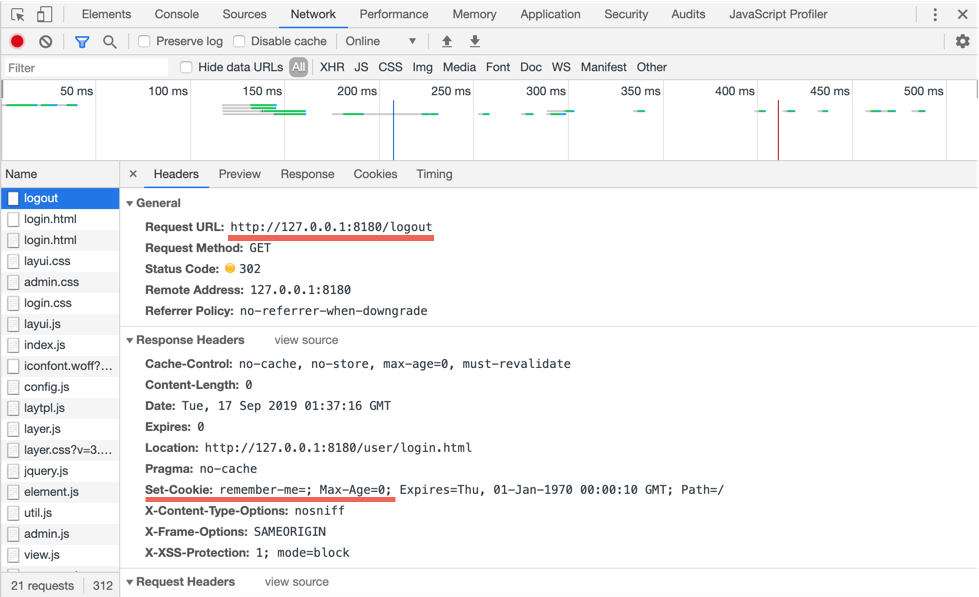
2、/logout
<dl class="layui-nav-child">
<dd><a lay-href="set/user/info.html">基本资料</a></dd>
<dd><a lay-href="set/user/password.html">修改密码</a></dd>
<hr>
<!--<dd layadmin-event="logout" style="text-align: center;"><a>退出</a></dd>-->
<dd><a href="/logout">退出</a></dd>
</dl>
http.logout().logoutSuccessUrl("/user/login.html");
http.sessionManagement().invalidSessionUrl("/user/login.html");
http.rememberMe().rememberMeParameter("remember");