概述
ExtJs是另外一种操作封装JavaScript的类库与Jquery同类。所以对Dom的操作也是支持的,比如修改Div内Html内容等操作。有几个问题需要思考下:
1、ExtJs也支持IFrame的操作,可是如何才能访问IFrame外部Parent的Extjs对象那?
2、在ExtJs中,我们能够通过TreePanel作为导航菜单,可是TreePanel的Root节点在合并和展开的两种状态展现出来的图标却是不一样,如何设置展开和合并时候图标一致性?
其实ExtJs通过简单的设置就能够解决上面存在的问题。
ExtJs操作DOM
ExtJs提供Ext.Element 、Ext.DomHelper、Ext.DomQuery三个类库来完成对DOM的操作。
1、Ext.Element
Ext.Element.get()快捷方式Ext.get('元素ID'),只能以dom的id作为参数去获取Ext.Element对象。在Ext中所有组件都是有Id的,这个Id可以是手动指定,也可以是Ext的Id生成机制自动生成。
2、Ext.DomHelper
Ext.DomHelper主要是操作dom,对指定的id的dom对象修改Html内容。常用的方法实现追加、插入和重新元素HTML内容功能
1、 Ext.DomHelper.append(元素id,'html内容’); 2、 Ext.DomHelper.append(元素id,{tag:ul,children:[{tag:li,html:'一个ul列表的第一项'},{...}]}); 3、 Ext.DomHelper.insertHtml(位置参数,dom,'html内容'); //dom对象可以通过Ext.get(元素id)获取,位置参数:beforeBegin、afterBegin、beforeEnd、afterEnd; 4、 Ext.DomHelper.overwrite(元素id,'html内容'); //重新元素内Html内容,相当于原生的 .innerHtml="";所以是重写容器中的内容。 5、 var tpl = Ext.DomHelper.createTemplate("<li>{parameter}</li>"); tpl.overwrite(domID,{parameter:'参数值1'})
3、Ext.DomQuery
Ext.DomQuery也是获取DOM对象,Ext.query() 是Ext.DomQuery.select()的快捷方式,常用的方法满足dom查询
1、 Ext.query('div')//根据表情获取Dom 2、 Ext.query('[id="domId"]')//通过ID获取Dom 3、 Ext.query('div:first-child')//通过伪类获取DOM,支持绝大部分的CSS3选择器
4、ExtJs操作Dom及CSS补充
ExtJs操作Dom方式也有很多种,下面简单做个补充。select获取dom,ExtJs中Fly和get获取Dom对象是有区别的,get采用缓存而Fly却采用享元模式。Ext.get('元素id')和Ext.getCmp('元素id')区别在于get获取页面已存在对应id的标签,而getCmp获取的是id对应ExtJs对象。
1、 //查询Id=div1的元素,返回满足条件的集合Ext.CompositeElement类型 Ext.select("#div1"); //查询属性title=d1的div,返回满足条件的集合Ext.CompositeElement类型 Ext.select("div[title='d1']"); 2、 get(el):Ext.dom.Element使用了缓存机制来提升获取DOM节点的效率 fly(dom, [named]):Ext.dom.Element.Fly使用了JavaScript经典的享元模式来提升效率,从而节约内存,更加低碳化
ExtJs操作css和属性
var e = Ext.select("div[title=t1]"); //属性操作 //返回第一个匹配元素的title属性 alert(e.first().getAttribute("title")); //设置第一个匹配元素的title属性 e.first().set({ "title": "newTitle" }); //CSS类操作 //给第一个匹配元素添加c2样式 e.addCls("c2"); //移除 e.removeCls("c1"); //轮回 e.toggleCls("c2"); //检查c2样式是否存在 e.hasCls("c2"); //Html //获取Html e.first().dom.innerHTML; //更新Html e.first().update("<b>更新后的Html</b>"); //值 e = Ext.get("text1"); e.getValue(); e.set({ value: 150 });
IFrame操作分类的ExtJs对象
A页面Html嵌套在另外B页面的IFrame里面时候,A页面的Js如何才能调用B页面ExtJs对象那?其实研究之后,你会发现只需要加上下面一句话就可。
var pdom=window.parent.Ext.getCmp('元素id');
TreePanel中设置父节点展开和收起图标
TreePanel默认情况下拥有Child的Parent节点在展开和收起的情况下所展示的按钮图标样式是不一致的,如何才能设置图标样式一直那,其实针对ExtJs5.0以后的版本只需要设置如下CSS即可。
1、先设置图标样式
.iconbg1 { background-image:url(/Resource/Images/menu/group_gear.png); background-repeat:no-repeat; } .x-grid-tree-node-expanded .iconbg1 { /* the icon */ background-image:url(/Resource/Images/menu/group_gear.png); background-repeat:no-repeat; } .iconbg1_1 { background-image:url(/Resource/Images/menu/cog.png); background-repeat:no-repeat; }
2、设置ExtJs中TreePanel的iconCls属性值
[ { "Id": 3, "iconCls": "iconinsysmgr", "Mname": "系统工具", "url": "", "children": [ { "Id": 3, "iconCls": "iconinsysmgr_1", "Mname": "清理缓存配置", "ParentmenuID": "3", "url": "/Tool/Index/", "leaf": "true" } ] } ]
TabPanel设置右键关闭菜单项
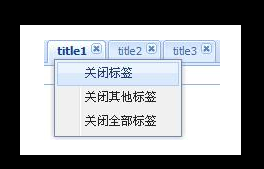
TabPanel是Tab的页面集合,在ExtJs中,主要可以用来展现每个菜单的导航页面,在Tab内嵌套IFrame框架,实现页面的导航和跳转,可是当一个页面打开多个Tab的时候,就需要在Tab页面添加一个右键关闭菜单项,能够关闭其他页面、当期页面和所有页面内容,显示效果如图:

实现右键菜单需要借助ExtJs对应的Ext.ux.TabCloseMenu这个控件,实现的方式:
1、添加引用Ext.ux.TabCloseMenu对应的js,位于Extjs->ux目录下;
2、编写页面JavaScript代码块:
var tabpanel = Ext.create('Ext.TabPanel', { region: 'center', deferredRender: false, activeTab: 0, resizeTabs: true, minTabWidth: 115, tabWidth: 135, enableTabScroll: true, plugins: Ext.create('Ext.ux.TabCloseMenu', { closeTabText: '关闭标签', closeOthersTabsText: '关闭其他标签'', closeAllTabsText: '关闭所有标签'' }), items: [ { title: "首页", html: "<iframe scrolling='auto' frameborder='0' width='100%' height='100' src='../Default/Welcome'></iframe>" } ] });
参考文档
1、ExtJsDom操作 http://blog.csdn.net/lovesomnus/article/details/38687711?utm_source=tuicool
2、Extjs Dom操作的几个类 http://www.cnblogs.com/youring2/p/3962764.html