什么是CSS?
CSS是层叠样式表(cascading style sheets)
CSS是给html化妆的。
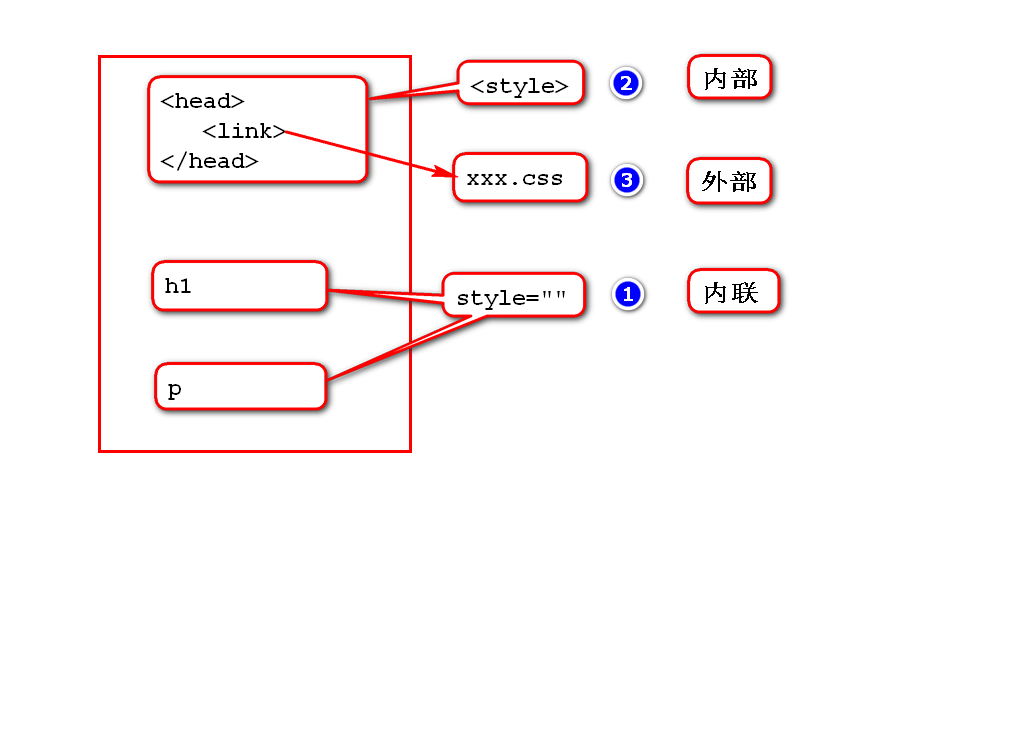
如何使用CSS?
三种方式:
内联方式
内部样式
外部样式
<!doctype html>
<html>
<head>
<title>如何使用CSS</title>
<meta charset="utf-8"/>
<!-- 内部样式 -->
<style type="text/css">
h2 {
color:red;
}
</style>
<!-- 引用style.css -->
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
</head>
<body>
<!-- style属性中写内联样式 -->
<h1 style="color:blue;">使用CSS</h1>
<h2>CSS有3种用法</h2>
<p>1.内联样式</p>
<p>2.内部样式</p>
<p>3.外部样式</p>
</body>
</html>
CSS语法:
语法规范
规则特性
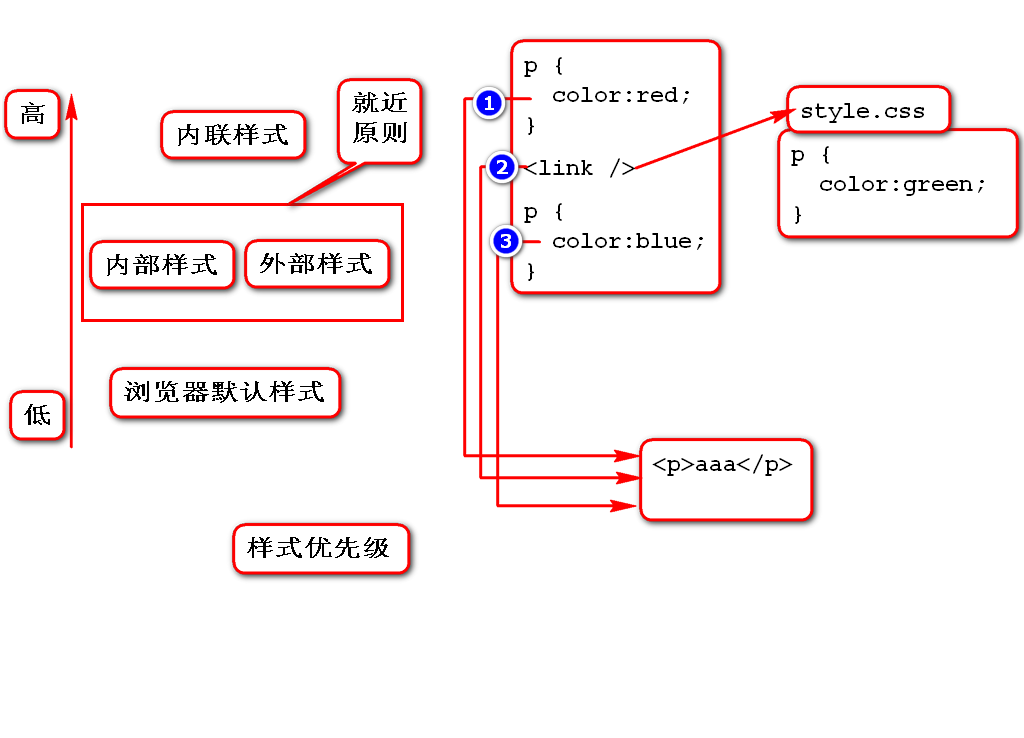
样式优先级
语法规范:
多个样式规则组成
每个样式有两个部分:选择器和样式声明
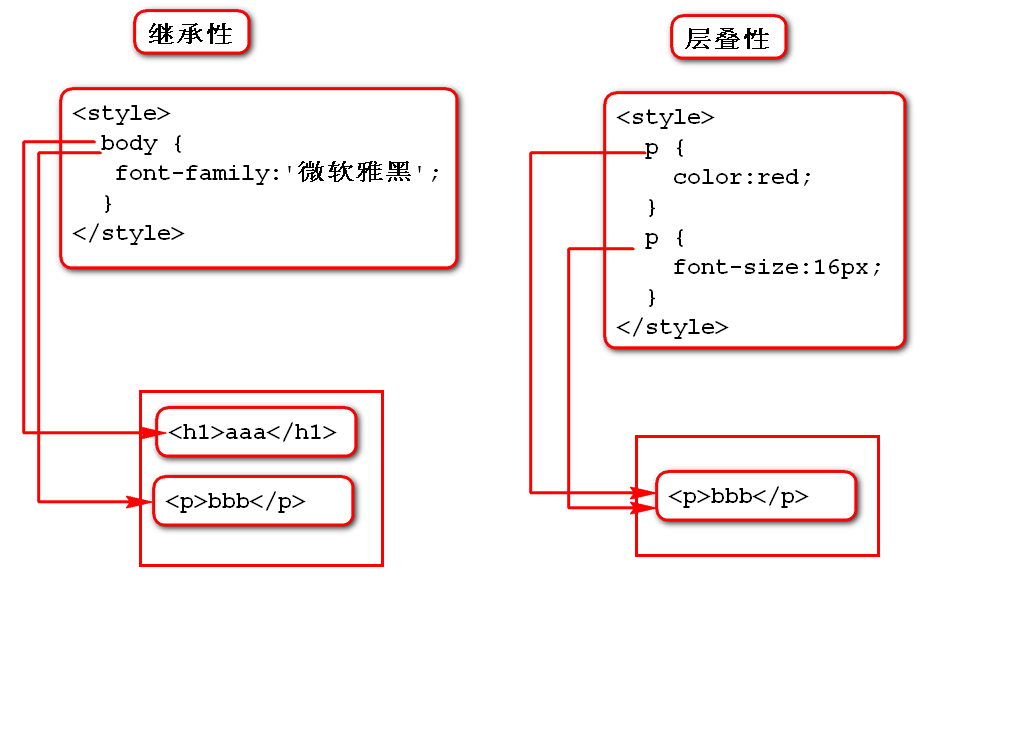
规则特性:
继承性
层叠性
优先级
相同的样式,如果重复定义,以最后一次的定义为准
<!doctype html>
<html>
<head>
<title>样式特性</title>
<meta charset="utf-8"/>
<style type="text/css">
/*继承性*/
body {
font-family:'微软雅黑','文泉驿正黑','黑体';
}
/*层叠性*/
h1 {
color:red;
}
h1 {
background-color: #ccc;
}
/*优先级*/
p {
color:red;
}
p {
color:blue;
}
</style>
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
</head>
<body>
<h1>CSS很好</h1>
<p>用了就知道</p>
</body>
</html>
CSS选择器:
元素选择器
类选择器
id选择器
选择器组
派生选择器
伪选择器
<!doctype html>
<html>
<head>
<title>选择器</title>
<meta charset="utf-8"/>
<style type="text/css">
/*类选择器,选中所有class="importent"的元素*/
.importent {
color:red;
}
/*ID选择器,根据id选中唯一的元素*/
#a1 {
color:blue;
}
/*选择器组,给一组选择器选中的所有元素统一设置样式*/
.importent, #a1 {
background-color:#ccc;
}
/*派生选择器:后代、子元素*/
/*后代选择器*/
/*在p1下选择所有的b元素*/
#p1 b {
color:red;
}
/*子元素选择器*/
/*>表示只找儿子,不找孙子*/
#p1>b {
font-size:50px;
}
/*伪类选择器*/
/*选择从来没点击过的超链接*/
a:link {
color:blue;
}
/*选择已经访问过的超链接*/
a:visited {
color:red;
}
/*选择激活(正被点中)的元素*/
#btn:active {
background-color:blue;
}
/*选择鼠标悬停的目标*/
img:hover {
450px;
height:350px;
}
/*选择有焦点的文本框*/
#t1:focus {
background-color: red;
}
</style>
</head>
<body>
<h1 id="a1">Hello.</h1>
<h2 class="importent">How are you?</h2>
<h3 class="importent">I'm fine, thank you.</h3>
<p id="p1">
北京市<u>海淀区<b>北三环</b>西路</u>甲18号<b>中鼎</b>大厦B7
</p>
<p><a href="http://www.tmooc.cn">百度</a></p>
<p><input type="button" value="点我" id="btn"/></p>
<p><img src="../images/pig.png"/></p>
<p><input type="text" id="t1"/></p>
</body>
</html>
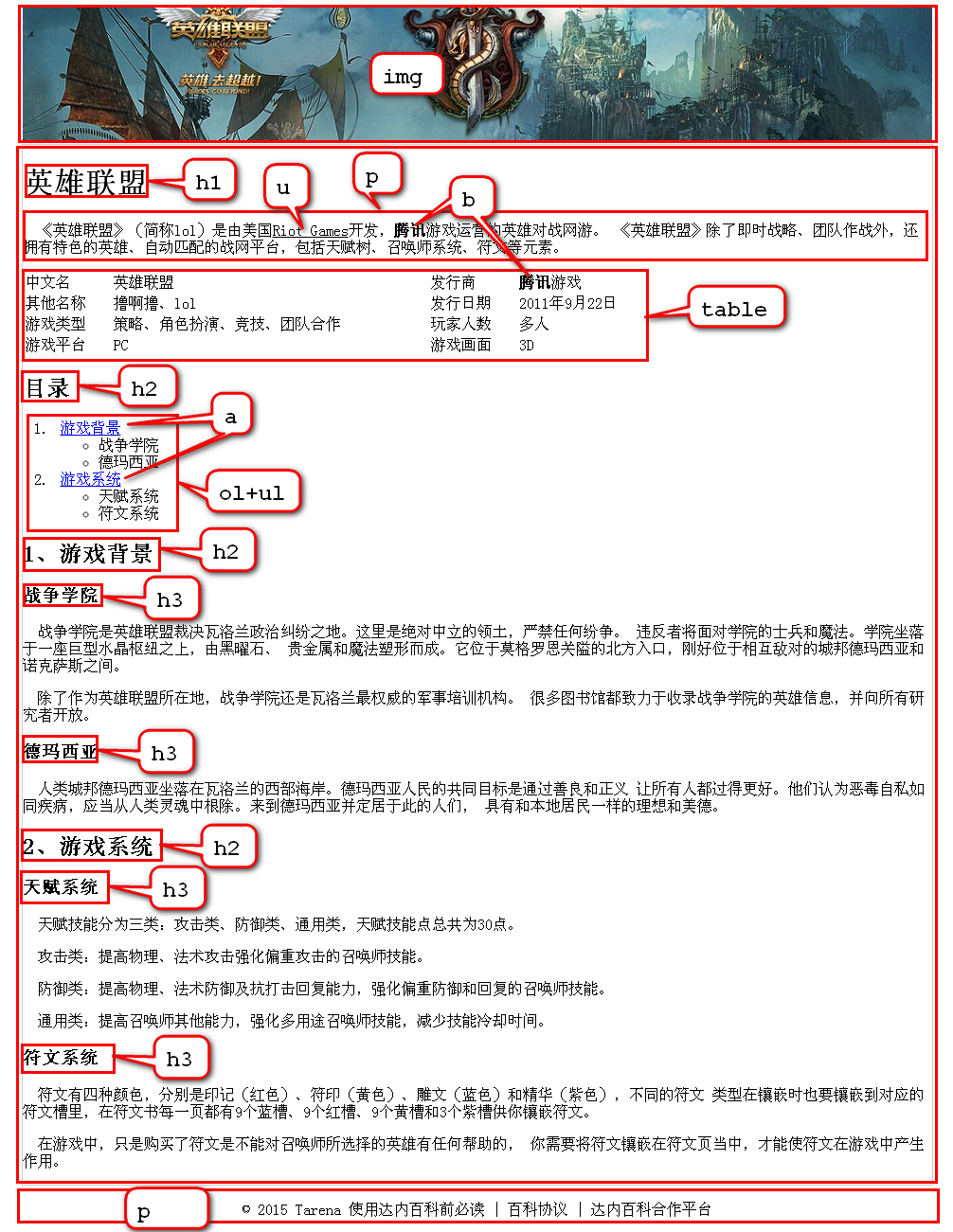
解释图片如下:






CSS声明
border与box
背景
背景色,背景图片
border属性:用来设置元素的边框
四边设置:border:width style color;
<!doctype html>
<html>
<head>
<title>border</title>
<meta charset="utf-8"/>
<style type="text/css">
/*四边设置border*/
p {
border:1px dashed #ccc;
500px;
height:100px;
}
h1 {
border-left:15px solid #ccc;
border-bottom:2px solid #ccc;
}
div {
300px;
height:55px;
border:1px solid red;
overflow:auto;
}
</style>
</head>
<body>
<h1>达记-苍老师传</h1>
<p>苍者,Java老师也!</p>
<div>
苍老师,系达内优秀的Java讲师,Java教学改革的先驱!
同时也是一名摄影大师,他拍的片都很么么哒,人送绰号小冠希!
他最擅长捕捉肉体和灵魂的契合点,折射出对人性的思考与鞭挞!
</div>
</body>
</html>
单边设置:
border-left:width style color;
border-right:width style color;
border-top:width style color;
border-bottom:width style color;
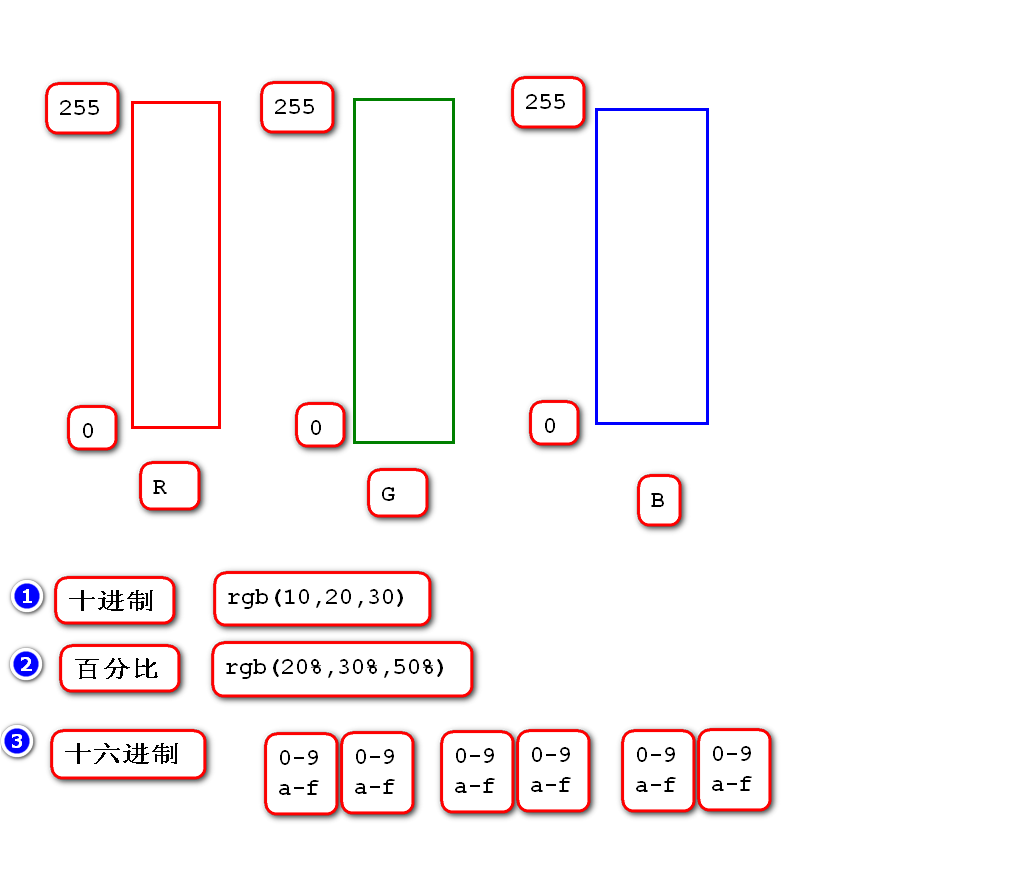
border 颜色表示的三种方法

overflow:当内容溢出元素框是如何处理
visible
hidden
scroll
auto
box模型
框模型(box model)定义了元素边框处理元素边距,边框和外边距的方式

border
margin
padding
四边设置
单边设置
<!doctype html>
<html>
<head>
<title>box</title>
<meta charset="utf-8"/>
<style type="text/css">
p {
border:1px dashed blue;
}
div {
100px;
height:50px;
border:3px solid red;
}
/*四边设置内外边距*/
#d2 {
padding:20px;
margin:40px;
background-color:#ccc;
}
/*单边设置*/
#d3 {
padding:20px 40px 20px 40px;
margin:20px 40px 20px 40px;
}
#d4 {
padding-top:20px;
padding-right:40px;
padding-bottom:20px;
padding-left:40px;
margin-top:20px;
margin-right:40px;
margin-bottom:20px;
margin-left:40px;
}
/*对边设置*/
#d5 {
padding:20px 40px;
margin:20px auto;
}
</style>
</head>
<body>
<h1>box模型</h1>
<p>块实际占宽=width+2padding+2margin+2border</p>
<p>块实际占高=height+2padding+2margin+2border</p>
<!-- 默认情况下,div的内外边距都是0 -->
<div id="d1">d1</div>
<div id="d2">d2</div>
<div id="d3">d3</div>
<div id="d4">d4</div>
<div id="d5">d5</div>
</body>
</html>
背景
背景色
background-color属性用于为元素设置背景色,
该属性接受任何合法的颜色值
背景图片
background-image属性用于设置背景图片
默认值是none,表示背景上没有放置任何图片
默认情况下,背景图片在水平和垂直方向上重复出现创建一种称为墙纸的
效果
background-repeat属性可以控制背景图片的平铺效果
可取值:
repeat:在垂直方向和水平方向上重复,位重复值
repeat-x
repeat-y
no-repeat:仅显示一次
background-position属性用于改变背景图片在元素的位置
该属性的取值为:
x% ,y%
x y
left
center
right
top
bottom'
默认情况下,背景图像会随着页面的滚动而移动
可以通过background-attachment属性来改变此特性
默认值是scroll:默认会随文档滚动
可取值fixed:背景图片固定,并不随页面的其余部分滚动
常用语实现称为水印的图像
<!doctype html>
<html>
<head>
<title>背景</title>
<meta charset="utf-8"/>
<style type="text/css">
/*设置背景色*/
body {
background-color:#ccc;
}
/*设置背景图片*/
body {
background-image:url("../images/background.png");
}
/*设置图片平铺效果*/
body {
background-repeat:repeat;
}
/*设置背景图相对位置*/
.airplane {
border:1px solid red;
150px;
height:150px;
margin:10px auto;
background-image: url("../images/airplane.png");
background-repeat: no-repeat;
background-position: center;
}
/*固定背景图片*/
body {
background-attachment: fixed;
}
/*整体设置背景*/
.hero {
150px;
height:150px;
border:1px solid red;
margin:10px auto;
background: url("../images/hero0.png") no-repeat center;
}
</style>
</head>
<body>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="airplane"></div>
<div class="hero"></div>
</body>
</html>