html文档类型:
<!DOCTYPE>的声明
这样的声明可以帮助浏览器正确的显示网页
html版本
<head>元素:
以下标签都可以添加到head元素中:
<title> <link> <style> <stript><meta>
<meta>元素的常用属性:
content,http-equiv,charset
文本处理:
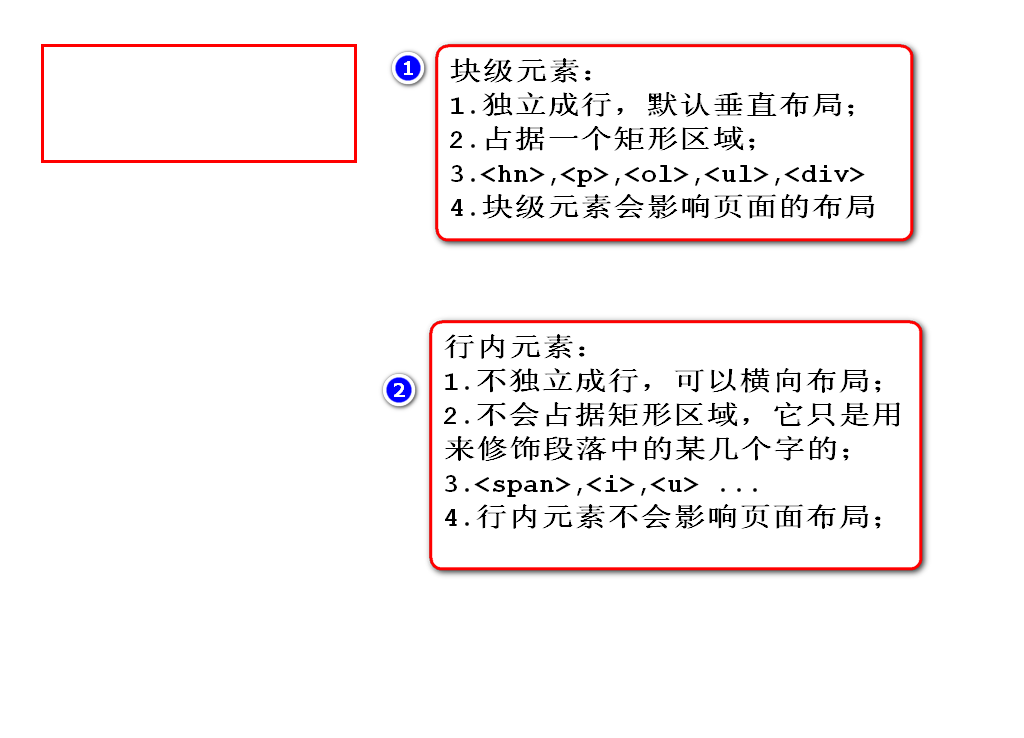
文本元素,标题,段落,列表,分区,元素显示方式,行内元素
<!-- 将文档声明为HTML5版本 --> <!doctype html> <!-- html是唯一的根元素 --> <html> <head> <!-- 设置标题、编码、引入的资源 --> <!-- 设置文档标题 --> <title>我的第一个网页</title> <!-- 设置编码 --> <meta charset="utf-8"/> </head> <body> <!-- 文档呈现的内容 --> Hello, HTML. </body> </html>
文本处理:
<!doctype html>
<html>
<head>
<title>文本处理</title>
<meta charset="utf-8"/>
</head>
<body>
<!-- 标题 -->
<h1>达内Java班</h1>
<h2>JSD1507</h2>
<h3>讲师:李洪鹤</h3>
<h3>学员:115人</h3>
<h2>JSD1508</h2>
<h3>讲师:范传奇</h3>
<h3>学员:100人</h3>
<!-- 段落 -->
Hello. Hello. Hello.
<p>Hello.</p><p>Hello.</p><p>Hello.</p>
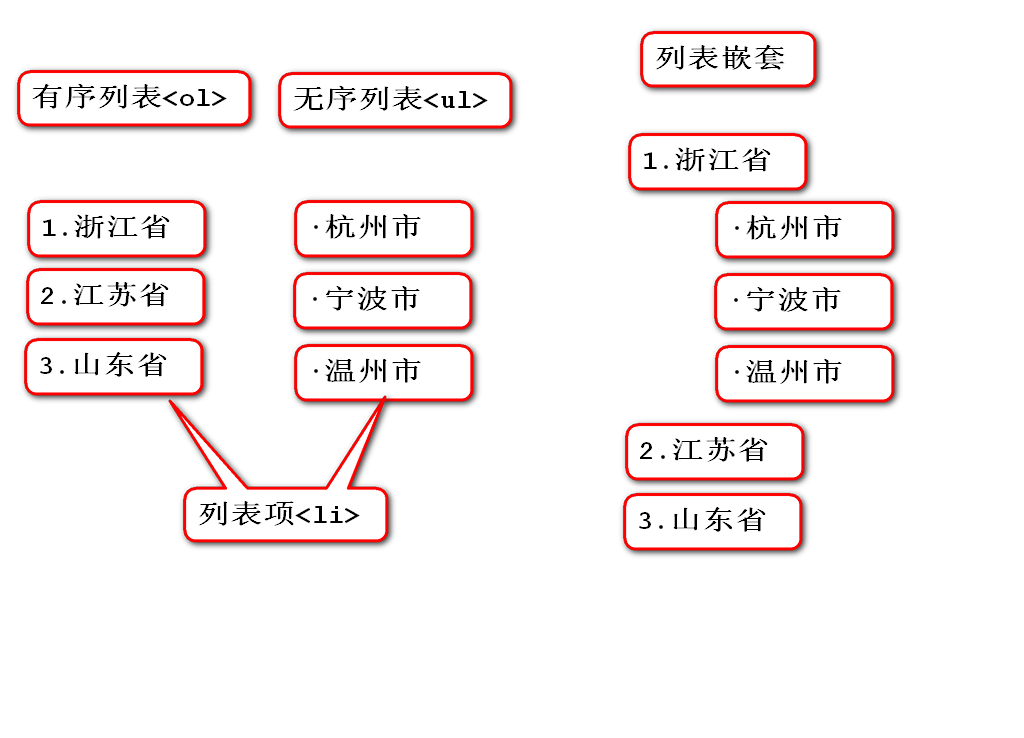
<!-- 有序列表 -->
<ol>
<li>浙江省</li>
<li>江苏省</li>
<li>山东省</li>
</ol>
<!-- 无序列表 -->
<ul>
<li>杭州市</li>
<li>宁波市</li>
<li>温州市</li>
</ul>
<!-- 列表嵌套,有序列表和无序列表
可以随意嵌套。 -->
<ol>
<li>
浙江省
<ul>
<li>杭州市</li>
<li>宁波市</li>
<li>温州市</li>
</ul>
</li>
<li>
江苏省
<ul>
<li>南京</li>
<li>苏州</li>
<li>无锡</li>
</ul>
</li>
<li>
山东省
<ul>
<li>济南</li>
<li>烟台</li>
<li>潍坊</li>
</ul>
</li>
</ol>
</body>
</html>
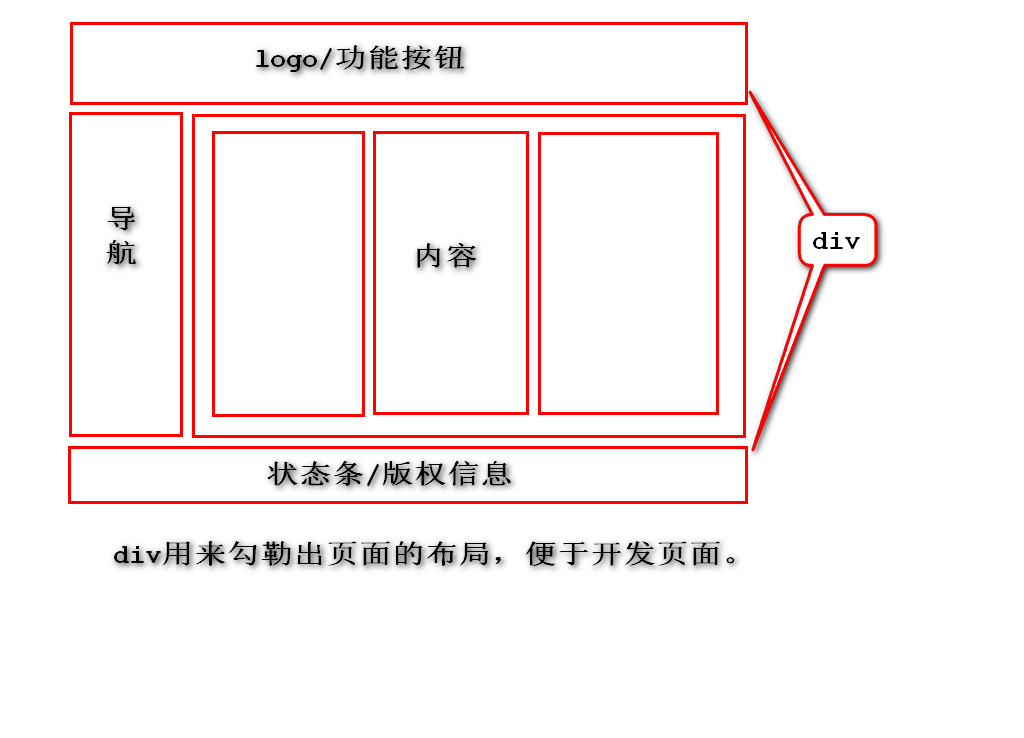
div分区元素:
<!doctype html>
<html>
<head>
<title>div分区元素</title>
<meta charset="utf-8"/>
</head>
<body>
<!-- logo/工具 -->
<div style="border:1px solid red;">
<h1>这里放置logo和按钮</h1>
</div>
<!-- 内容 -->
<div style="border:1px solid red;">
<p>Hello.</p>
<p>How are you.</p>
<p>I'm fine, thank you.</p>
<p>And you?</p>
</div>
<!-- 版权标识 -->
<div style="border:1px solid red;">
<p>达内出品,盗版必究.</p>
</div>
</body>
</html>
行内元素:
<!doctype html>
<html>
<head>
<title>行内元素</title>
<meta charset="utf-8"/>
</head>
<body>
<!-- span,用来修饰一段文字中的某几个字 -->
<p>
北京市海淀区北三环西路甲18号<span style="color:red;">中鼎大厦</span>B7
</p>
<!-- i/em,用来让文字倾斜 -->
<p>
北京市<i>海淀区</i>北三环西路<em>甲18号</em>中鼎大厦B7
</p>
<!-- b/strong,用来让文字加粗 -->
<p>
<b>北京市</b>海淀区北三环西路甲18号<strong>中鼎大厦</strong>B7
</p>
<!-- del/u,用来给文字增加删除线、下划线 -->
<p>
北京市海淀区<del>北三环</del>西路甲18号<u>中鼎大厦</u>B7
</p>
<!-- 演示空格折叠,默认情况下,一段文字内
包含多个空格/tab/换行,都当做一个空格来对待 -->
<p>
北京市 海淀区 北三环西路甲18号
中鼎大厦B7
</p>
<!-- <br>=换行, =空格 -->
<p>
北京市 海淀区北三环西路甲18号<br>中鼎大厦B7
</p>
</body>
</html>
图片和超链接:
<!doctype html>
<html>
<head>
<title>图片和超链接</title>
<meta charset="utf-8"/>
</head>
<body>
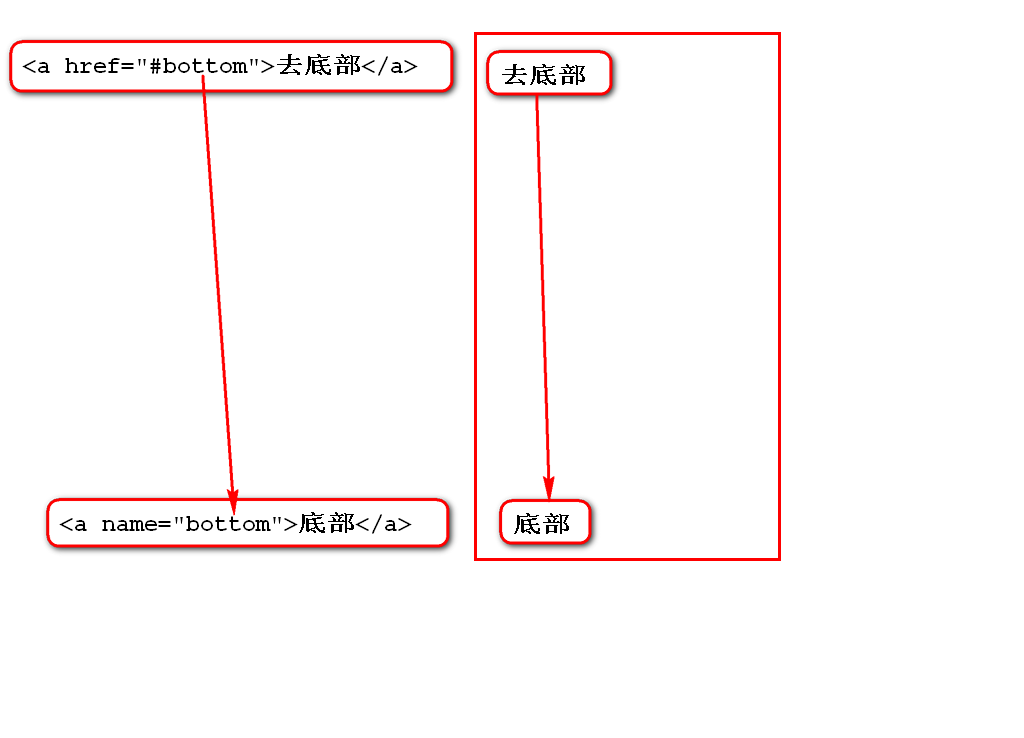
<!-- 增加超链接,链接到底部的锚点 -->
<p><a href="#bottom">去底部</a></p>
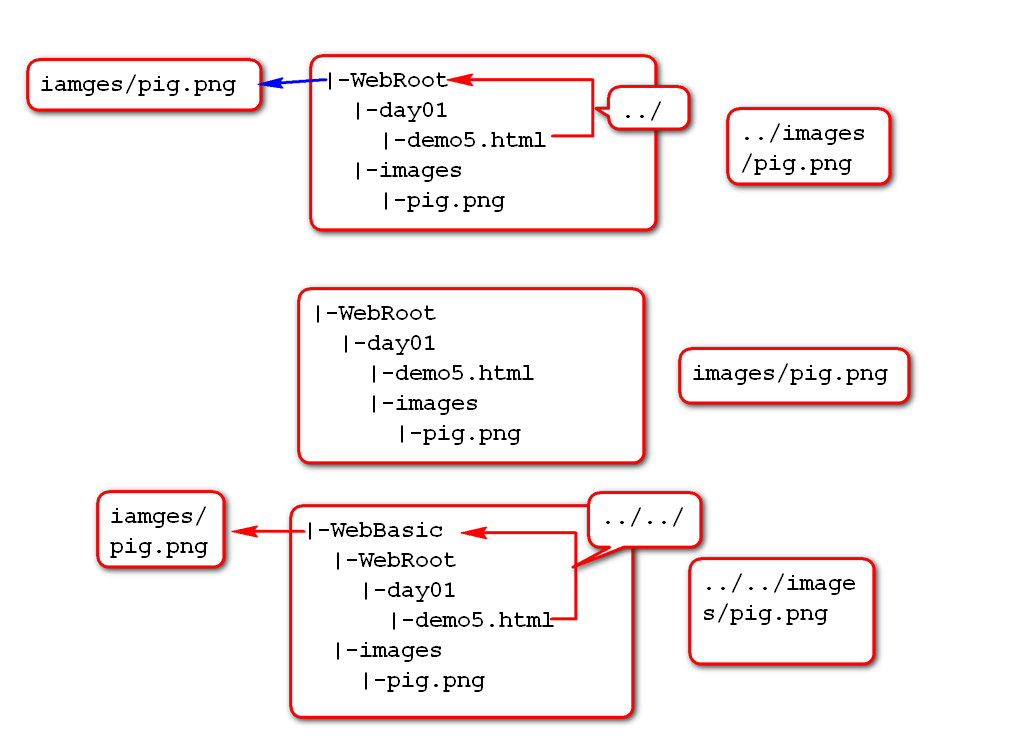
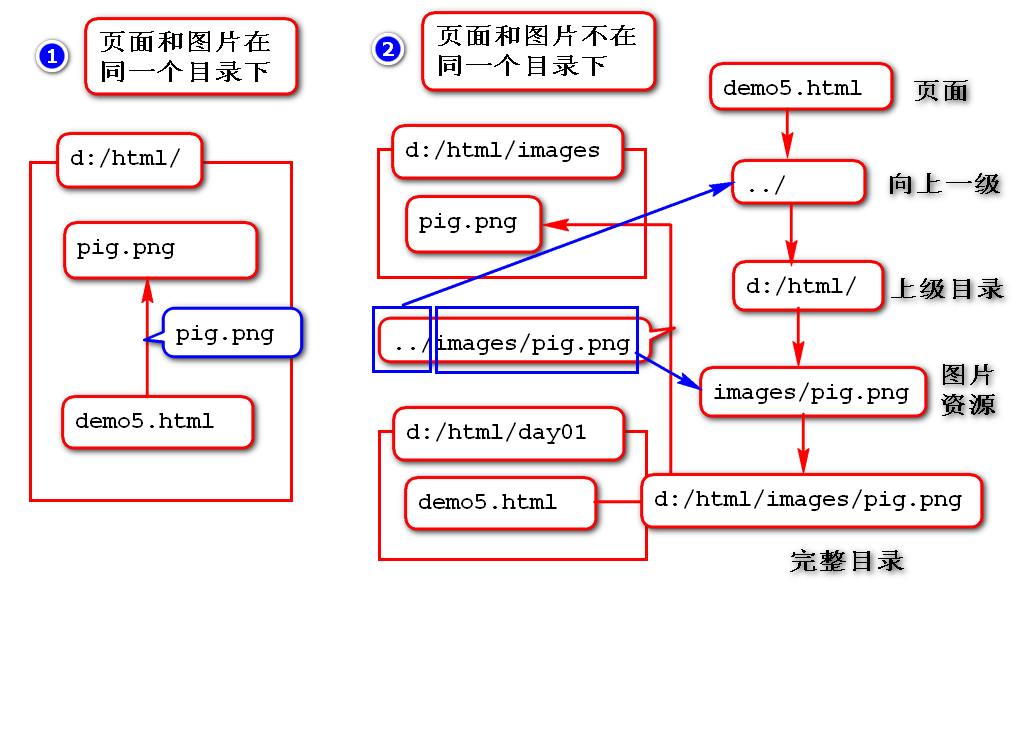
<!-- 图片,src属性用来设置图片存储的位置 -->
<img src="../images/pig.png"/>
<!-- 超链接,href属性用来设置链接的目标,
target属性用来设置打开目标的方式。 -->
<p>
<a href="http://www.tmooc.cn" target="_blank">TMOOC</a>
</p>
<p>
<a href="demo1.html" target="_self">DEMO1</a>
</p>
<!-- 随意增加一些内容,为了出现滚动条 -->
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<p>Hello.</p>
<!-- 增加锚点 -->
<a name="bottom">底部</a>
<!-- 增加超链接,链接到顶部,顶部不必设置
锚点,因为默认的锚点就是顶部 -->
<a href="#">TOP</a>
</body>
</html>
表格:
<!doctype html>
<html>
<head>
<title>表格</title>
<meta charset="utf-8"/>
</head>
<body>
<!-- 创建一个表格,2行2列 -->
<table border="1px" width="100px">
<!-- 第1行 -->
<tr>
<!-- 第1列 -->
<td>aaa</td>
<!-- 第2列 -->
<td>bbb</td>
</tr>
<!-- 第2行 -->
<tr>
<!-- 第1列 -->
<td>ccc</td>
<!-- 第2列 -->
<td>ddd</td>
</tr>
</table>
<!-- 第2个table,演示跨行 -->
<table border="1px" width="100px">
<!-- 第1行 -->
<tr>
<!-- 第1列 -->
<td rowspan="2">aaa</td>
<!-- 第2列 -->
<td>bbb</td>
</tr>
<!-- 第2行 -->
<tr>
<!-- 第1列 -->
<!-- 由于aaa要跨行,占据ccc的位置,
所以需要先将ccc删除,释放这个位置。 -->
<!-- <td>ccc</td> -->
<!-- 第2列 -->
<td>ddd</td>
</tr>
</table>
<!-- 第3个table,演示跨列 -->
<table border="1px" width="100px">
<!-- 第1行 -->
<tr>
<!-- 第1列 -->
<td colspan="2">aaa</td>
<!-- 第2列 -->
<!-- 由于aaa要跨列,占据bbb的位置,
所以先把bbb删除,释放其位置。 -->
<!-- <td>bbb</td> -->
</tr>
<!-- 第2行 -->
<tr>
<!-- 第1列 -->
<td>ccc</td>
<!-- 第2列 -->
<td>ddd</td>
</tr>
</table>
</body>
</html>