nsertAfter(target)
Returns: jQuery
Description: Insert every element in the set of matched elements after the target.
描述:在匹配的目标之后插入任何一个元素。
-
version added: 1.0.insertAfter( target )
targetA selector, element, HTML string, or jQuery object; the matched set of elements will be inserted after the element(s) specified by this parameter.
target 一个选择器,元素,HTML字符串或者jQuery物体;匹配的元素集将会被插入到参数所指定的目标(target)之后。
The .after() and .insertAfter() methods perform the same task. The major difference is in the syntax-specifically, in the placement of the content and target. With .after(), the selector expression preceding the method is the container after which the content is inserted. With .insertAfter(), on the other hand, the content precedes the method, either as a selector expression or as markup created on the fly, and it is inserted after the target container.
.after()方法和.insertAfter()方法的功能是相同的。不同之处主要在于语法、替代的内容以及目标的不同。对于.after()方法,方法之前的选择器表达式是内容要追加于其后的目标,反之,对于.insertAfter()方法,方法前面的内容,即不作为即时的选择器表达式也不作为即时的标记(?),而是作为目标容器所要追加的内容。
Consider the following HTML:
<div class="container"> <h2>Greetings</h2> <div class="inner">Hello</div> <div class="inner">Goodbye</div> </div>
We can create content and insert it after several elements at once:
可以创建内容并一次插入到多个元素之后:
$('<p>Test</p>').insertAfter('.inner');
Each inner <div> element gets this new content:
每个内部的<div>元素(class为inner)均会获取这个新内容:
<div class="container"> <h2>Greetings</h2> <div class="inner">Hello</div> <p>Test</p> <div class="inner">Goodbye</div> <p>Test</p> </div>
We can also select an element on the page and insert it after another:
也可以选择页面上的一个元素再插入到另一个之后:
$('h2').insertAfter($('.container'));
If an element selected this way is inserted elsewhere, it will be moved after the target (not cloned):
如果某个元素用这种方法被选择出来并插入某个地方,它将被移到到目标之后(而非复制):
<div class="container"> <div class="inner">Hello</div> <div class="inner">Goodbye</div> </div> <h2>Greetings</h2>
If there is more than one target element, however, cloned copies of the inserted element will be created for each target after the first, and that new set (the original element plus clones) is returned.
如果有不止一个目标元素,每个目标将会插入复制后的副本(而这些副本均来自于目标集中的的第一个元素之后插入的元素,这个元素为.insertAfter()方法之前的元素被移到目标集中的第一个目标,并以这个元素为原本复制副本,分别插入到其余的目标集中的元素),操作完成后该方法返回一个新的元素集(含.insertAfter()方法之前的元素及其副本)。
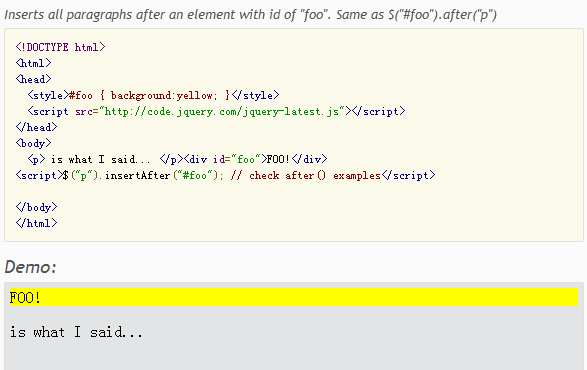
Example: