服务器端、客户端的模型,客服端发送的请求,服务端的响应
相当于启动了一个web server
install web.py 接口框架用到的包
http://webpy.org/tutorial3.zh-cn 官方网址
http://webpy.org/tutorial3.zh-cn
需要装一个web.py的包,接口就是用web.py来做的,文件上传之类的
可以看一下web.py的官方教程,学习一下服务器端程序时怎么写的
学学服务端编程的主题
pip install web.py
Urls=()路由
App表示路由在程序应用里全局生效
类里定义访问跟程序的对应关系,就是路由
def Get 表示对GET的请求做处理
上传文件时,html中有<form enctype=’multipart/form-data’ action=>,multipart/form-data-表明身份,action-提交表单
Action表单元素的value所提交的网页,用来验证捕获get或post的值是否正确,例如账户信息
Interface_index.py:
# -*- coding: utf-8 -*-
import web
from web import form
import cgi
#动态的往模板(templates是一个静态网页)里填充数据
render = web.template.render('templates/')
路由,访问跟程序的对应关系
urls = (
#’http://127.0.0.1:8080/’默认没加任何地址,会调用下边的index类的GET方法
'/', 'index',
#’http://127.0.0.1:8080/interface’加了/interface,会调用下边的interface类的GET或post方法
'/interface', 'interface'
)
app = web.application(urls, globals())
class index:
def GET(self):
#return "Hello, world!"
#print "hello world"
#form = myform()
# make sure you create a copy of the form by calling it (line above)
# Otherwise changes will appear globally
#print(form.render())
return render.formtest()#返回模板页面,没有任何东西
class interface:
def GET(self): return "hi"
def POST(self):
i = web.input()#是一个字典
print “i:”,i
return 'form value:',i.title#把字典key名为title的值给取到
if __name__=="__main__":
web.internalerror = web.debugerror
app.run()
formtest.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>haha</title>
</head>
<body>
<form method="post" action="interface">
<p><input type="text" name="title" /> <input type="submit" value="submit" /></p>
</form>
</body>
</form>
</html>
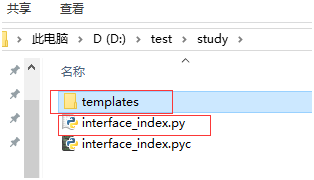
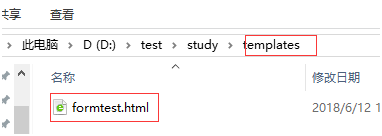
目录存放结构:


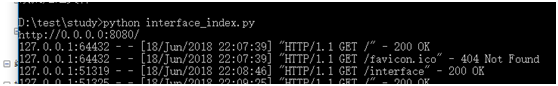
启动web.py服务
D: eststudy>python interface_index.py

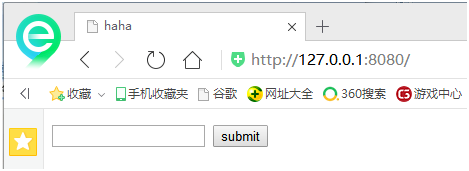
访问http://127.0.0.1:8080/没加任何路径,访问index,就是返回一个页面

访问/interface路径,访问GET
http://127.0.0.1:8080/interface

访问post,在http://127.0.0.1:8080/页面,输入内容,点击submit后自动进行post访问,页面会调到http://127.0.0.1:8080/interface
# -*- coding: utf-8 -*-
import web
from web import form
import cgi
render = web.template.render('templates/')
#路由
urls = (
'/', 'index',
'/interface', 'interface'
)
app = web.application(urls, globals())
class index:
def GET(self):
#return "Hello, world!"
#print "hello world"
#form = myform()
# make sure you create a copy of the form by calling it (line above)
# Otherwise changes will appear globally
#print(form.render())
return render.formtest()
class interface:
def GET(self): return "hi"
def POST(self):
i = web.input()
print "i:",i
return 'form value:',i.title,i #form value是字符串
if __name__=="__main__":
web.internalerror = web.debugerror
app.run()
index页面输入helloxia点击submit


后台:

i: <Storage {'title': u'helloxia'}>
127.0.0.1:49925 - - [18/Jun/2018 22:36:05] "HTTP/1.1 POST /interface" - 200 OK
我提交的字段的名字作为key,值作为value

这就是介绍了一下服务器端是怎么工作的