
关于我们怎样做需求分析:
本学期《软件需求与分析》需要掌握需求调研、需求分析和需求确认三大基本内容。以下为针对每一个内容的自己的理解。
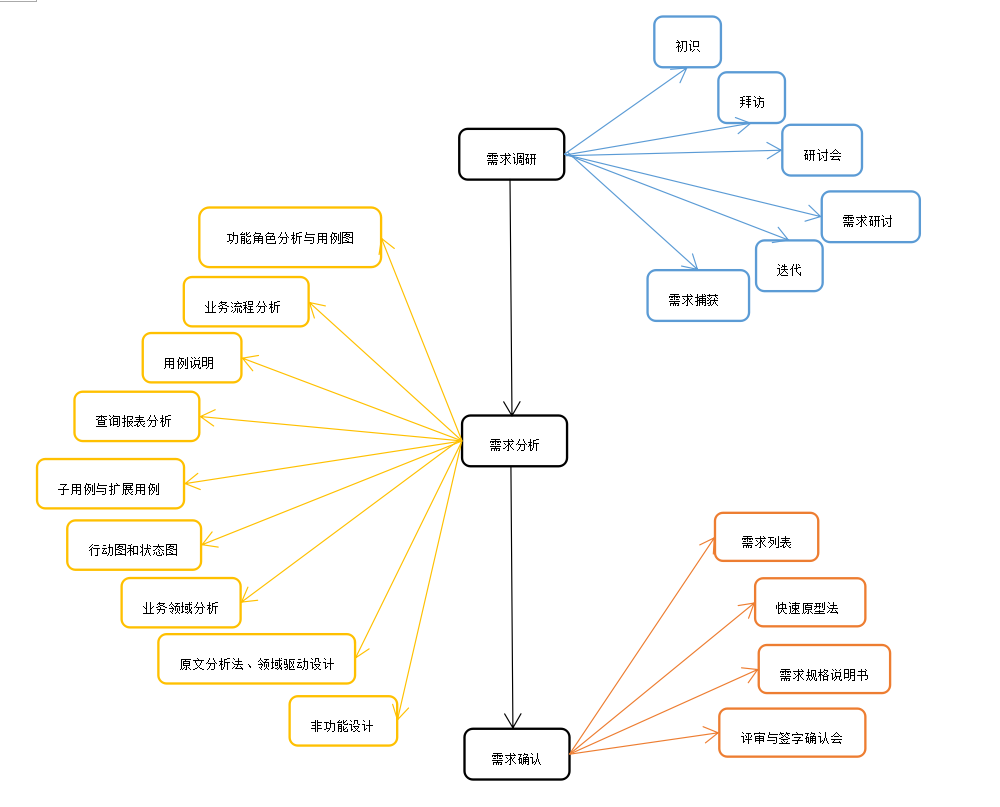
一、需求调研
初识:刚开始与客户接触的时候,一定要建立良好的职业微信。在对需求进行分析时,应分角色进行需求分析。并且从宏观上制定目标与方案。
拜访:“需求调研不是一蹴而就的事情,是一件持续数月甚至数年的工作(假如项目还有后期维护)。”在拜访中,我们需要与客户简历长期友好的关系。也一定要抱着相互尊重的态度与客户交往,因为这个过程中不可避免的有一些阻碍项目进行的一些基层人员。还可以在其中找到一些可以帮助我们的人。
研讨会:业务研讨会是重要的,但同时又是灵活的,没有一个定式,甚至有时都不能称之为会议。项目经理需要根据实际情况,合理地与客户组织研讨会。但不论怎样组织,必须注意两点:有效抑制个性化差异、分模块组织专项研讨会。
需求研讨:需求分析不是一种简单的你说我记的收集活动,而是在大量业务分析与技术可行性分析基础上的分析活动。只有建立在这种分析基础上的软件研发,才能保证需求的正确与变更的可控。
迭代:需求分析工作是一个迭代的过程:需求捕获->需求整理->需求验证->再需求捕获,需求捕获是这个迭代过程的开始,也是整个需求分析工作中最重要的部分。每深入一步,我们的软件就更接近客户的满意。所以,应该一点一步一步。
需求捕获:还有两类需求需要我们自己去挖掘:客户嘴中没有说出来的需求,和客户压根儿就没有想到的需求。在真正开始这个项目的编程之前,可以先给客户制作一个模型来参考。
二、需求分析
功能角色分析与用例图:绘制用例图对业务需求进行分析、抽象、整理、提炼,进而形成抽象模型的过程称之为用例建模,而这个模型就是用例模型。在画用例图的时候,应该尽可能的能使客户看的懂。
业务流程分析:我们进行业务流程分析,是要分析业务流程中哪些是需要信息化管理的,而哪些是不需要信息化管理的。
用例说明:在对需求进行分析时,不能是空对空且不落到纸上。所以需进行用例说明。其中一些基本元素还是相同的。
查询报表分析:一个有效的报表往往会揭示一些客观规律。每一个报表都有它的主要意图。报表作用体现的是报表对于不同用户的真实意图;输出列体现的是对各个数据项及其数据来源的说明;假设与约束罗列的是报表中各个数据项的运算公式、数据规则与约束;还有使用频率、数据链接、非功能需求,以及最后的界面原型等。
子用例与扩展用例:子用例与扩展用例的学习,能够帮助我们在后面的系统设计更好的复用,提高系统的内聚并降低了系统的耦合。
行动图和状态图:行动图和状态图能够有效的对业务流程进行整体的描述(是与子用例与扩展用例相比),并且生动形象。注意“在需求分析中,状态图并不是必须的,它仅仅出现在你认为需要对某个对象的状态进行说明的时候。 ”
业务领域分析:这是需求分析里的最后一项工作,我们进行业务领域分析,是通过与用户进行交流,掌握领域知识,绘制成业务领域模型,去指导我们软件开发的过程。
原文分析法、领域驱动设计:原文分析法和领域驱动设计是指导我们的业务领域分析的两种方法。原文分析发,是在用例说明与流程分析的基础上进行的业务领域分析,是一项在需求研讨会后整理和分析需求的工作。领域驱动设计(在我的理解)就是客户与你之间形成一种统一语言,这种语言有助于两者之间的交流。
非功能需求:非功能需求对于一个软件的开发是很重要的,可以有效避免以后存在的风险。
三、需求确认
需求列表:需求列表是用来记录原始需求,以此来验证最终的软件。这样使每一阶段每一个领域的需求分析都能够很清楚,没有变得越来越模糊。
快速原型法:快速原型法就是拿出一个模型。并且在展示模型之前一定要先跟客户说明情况,这并不是最终的软件,也就是软件不是一天两天就能做出来的。
需求规格说明书:需求规格说明书要分两种,一种是用户需求规格说明书,另一种是产品需求规格说明书。需求规格说明书也是非常重要的,它提供了一种切实可行的解决方案。
评审与签字确认会:需求评审会分为内部评审会与外部评审会两部分,要分开进行。