1,首先需要准备两个证书(CA证书,服务器证书)。
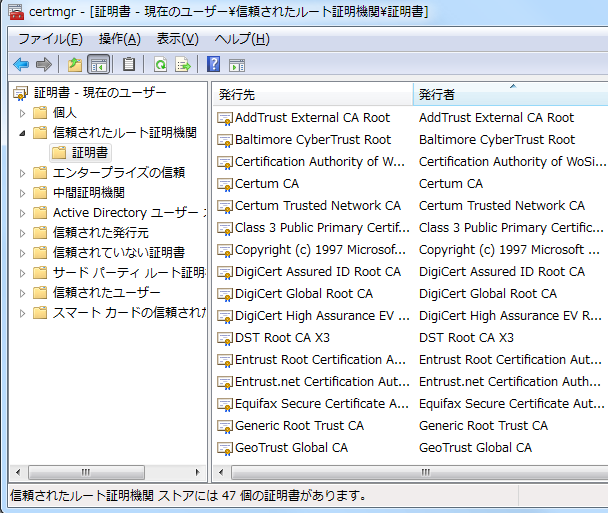
CA证书由公共的CA机构提供,widnow系统内部已经内置了很多这类证书,如图(日文系统)。

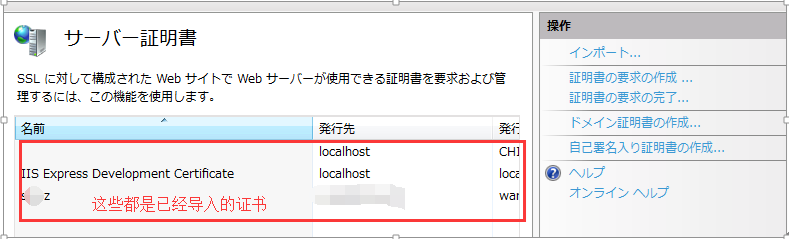
服务器证书是导入到IIS里面用的。

2,有了上面的认识,我们就开始准备这两个证书。
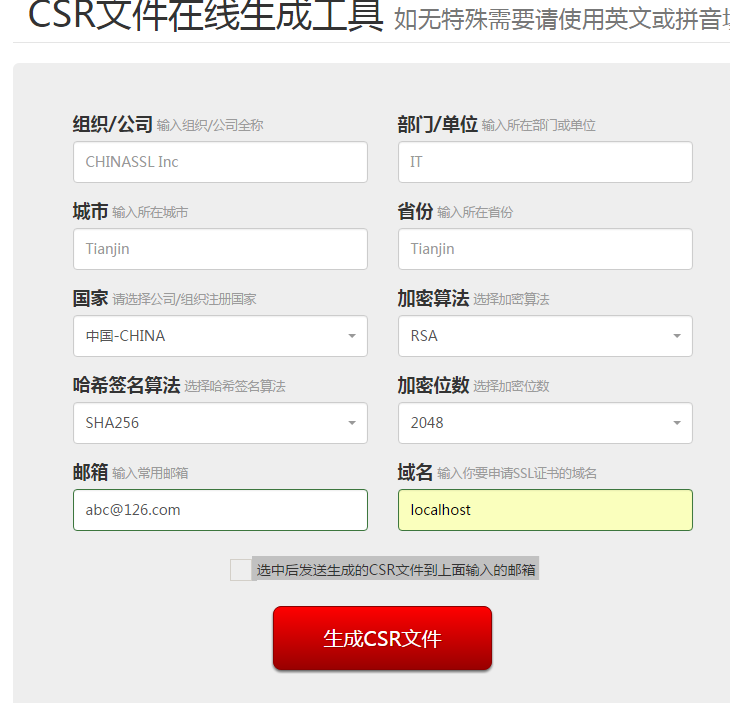
1)生成一个CSR文件(https://csr.chinassl.net/generator-csr.html)

注意:除了域名都可以随意填写。域名很重要,域名和证书是绑定的,比如这里填写www.abc.com,那么我们访问https://www.abc.com/asp/index.aspx网页时正常。而通过IP地址https://192.168.1.1/asp/index.aspx访问,就会在浏览器地址栏出现红色的提示:数字证书错误。所以,这里的域名一定要是我们将要访问的域名,而一般开发测试用的是localhost,那么这里就填一个localhost就可以了。
重要:上面会生成一个CSR文件和一个key文件(这个key文件后面要用的)。

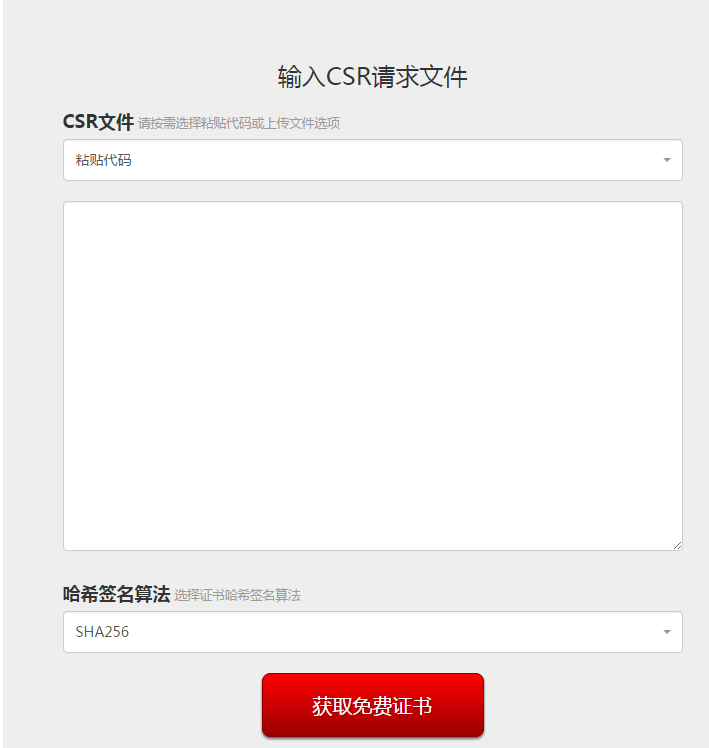
2)生成一个免费的服务器证书(https://csr.chinassl.net/free-ssl.html)
将上面生成的CSR文件内容,全部拷贝到下面这个框中

生成文件

3)现在就有了上面的key文件(localhost_key.txt)和证书文件(localhost_ssl.crt)。

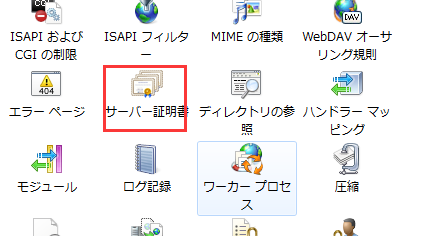
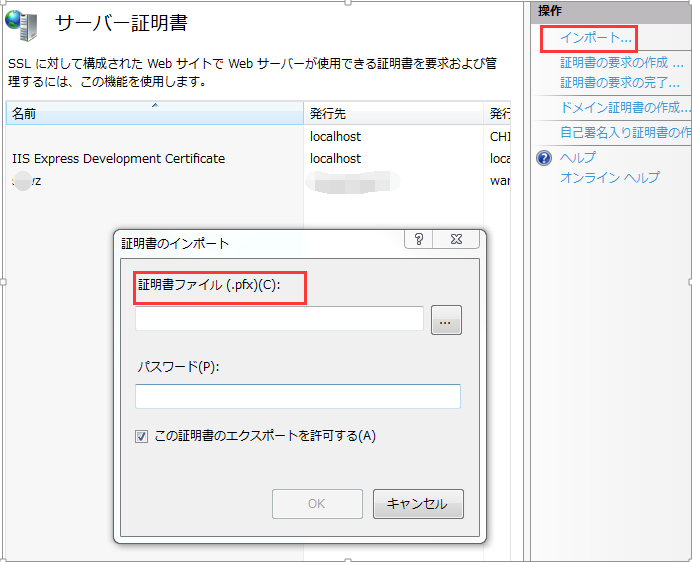
导入

发现IIS只能导入.pfx后缀的文件,这个文件就是通过上面的两个文件合并生成的。怎么合并?
利用这个在线合并工具:https://www.sslshopper.com/ssl-converter.html

生成文件:

好了,上面的所有步骤,就是为了得到这个服务器证书文件。
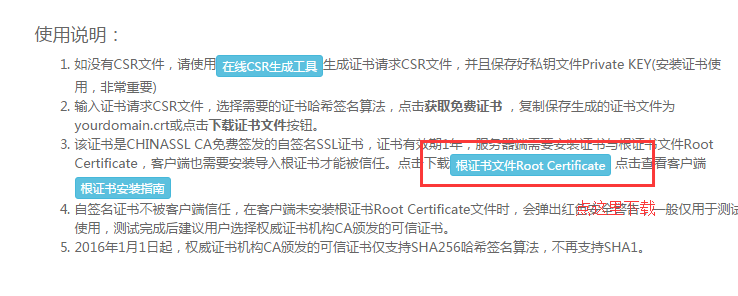
4)有了上面的这个文件,我们还需要下载一个CA证书文件。
由于我们的服务器证书是通过chinassl公司的在线制作工具制作的,
所以也必须下载chinassl的CA证书,https://csr.chinassl.net/free-ssl.html

得到这样一个文件

5)到此为止,我们需要的两个文件(localhost_ssl.pfx,root.crt)都准备好了。
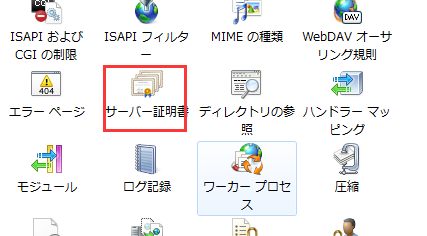
3,安装证书
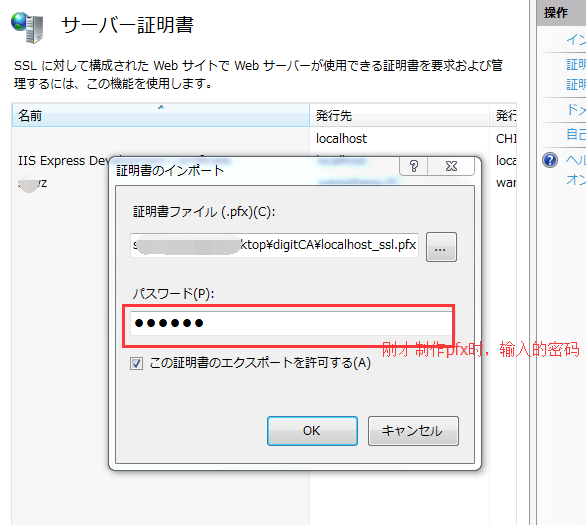
1)IIS服务器安装localhost_ssl.pfx


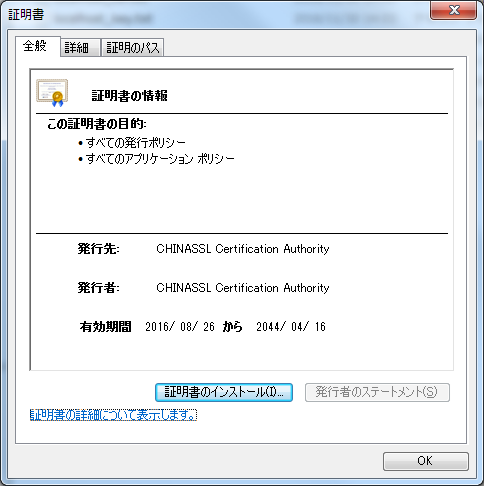
2)服务器安装root.crt,直接双击这个文件


然后一直安装好了就可以了。
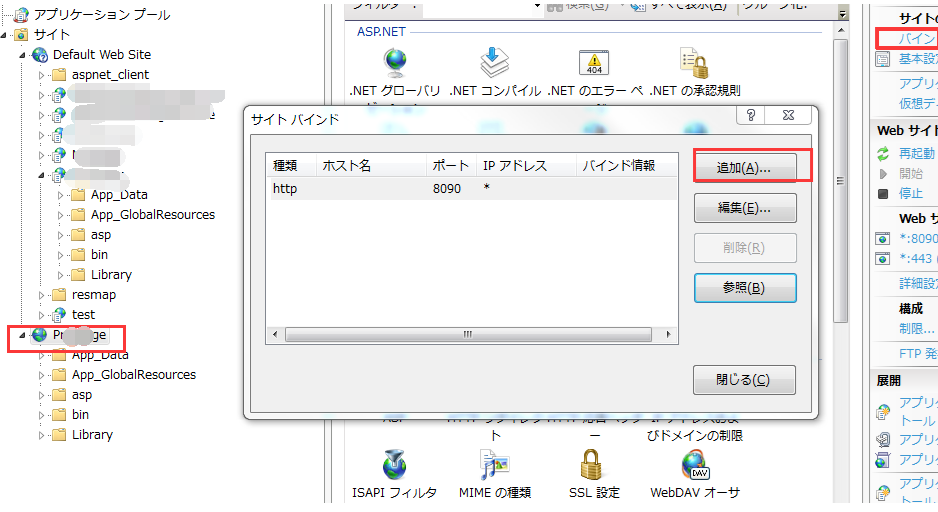
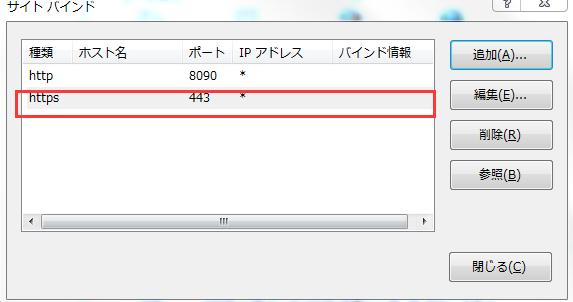
3)配置website的ssl

下一步

下一步

这时,浏览器访问会出现红色的,原因就是客户端没有安装CA证书

4)服务器安装root.crt,直接双击这个文件
这个安装过程和服务器安装一样,就不截图了。
安装完后再访问,出现了个加锁的标志,表明正常了:

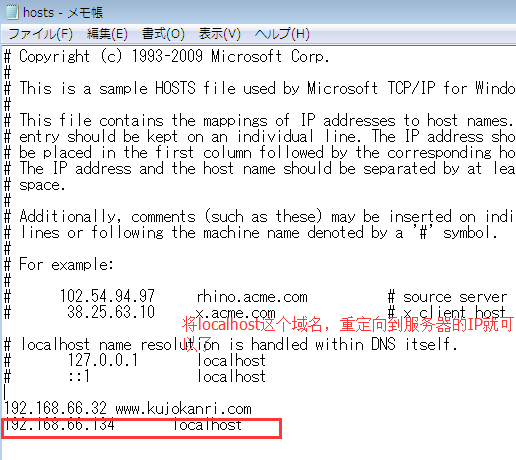
5)大家注意了,上面是在服务器上测试的,如果是在远程客户端来访问的话,需要修改客户端的hosts文件,
把域名localhost重定向到web服务器的IP,这样就可以完成测试了。