转载
https://www.programminghunter.com/article/2520142806/
提醒
- 需要先申请JS权限,不然不能使用JS。
- 百度搜索来源的访客博客园默认关闭JS权限。
- 翻译API需要梯子才能正确加载。
步骤
- 申请博客JS权限,具体可以搜索一下看看别人怎么申请的。
- 博客首页点击管理按钮。

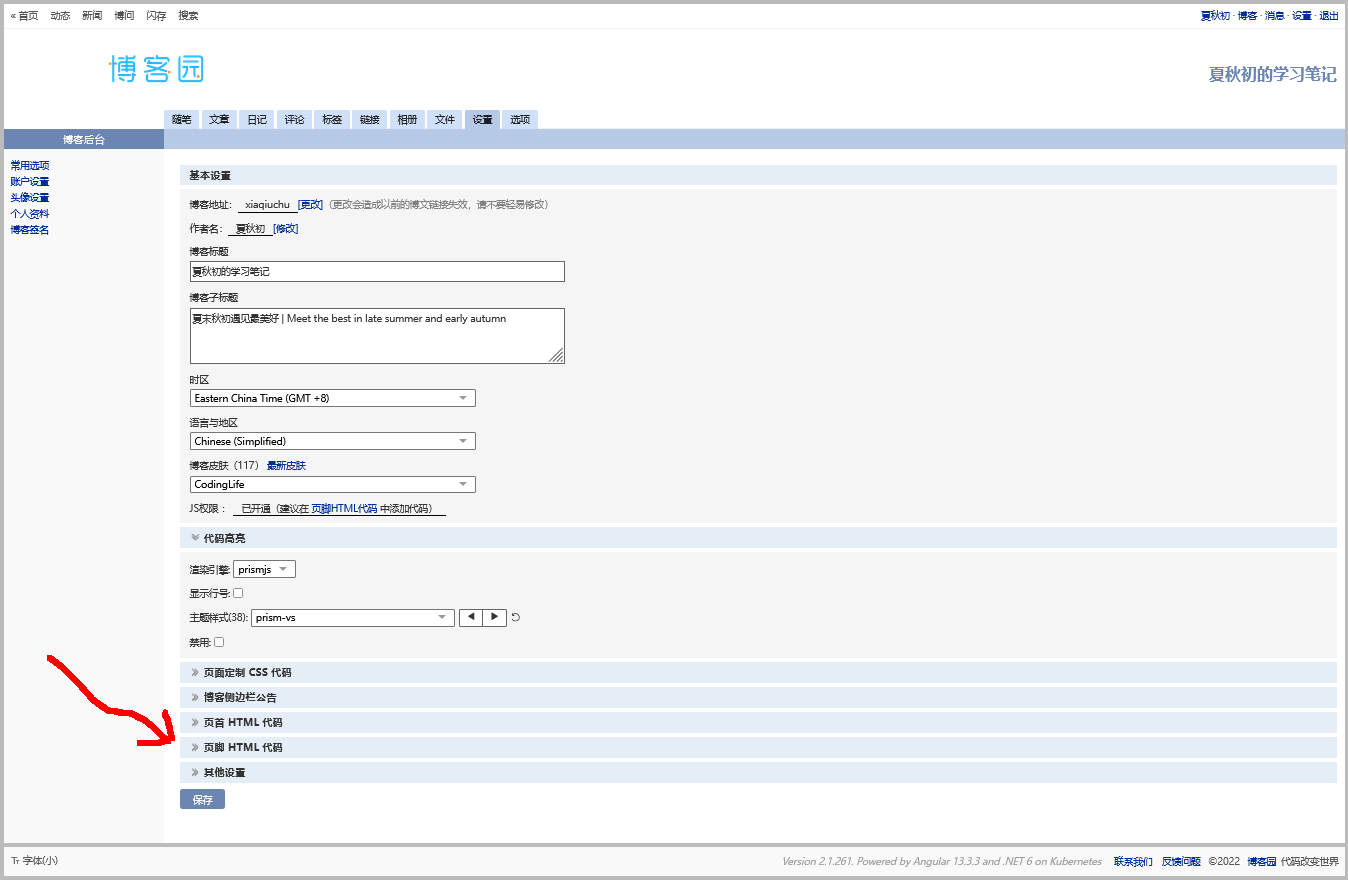
- 点击设置。

- 点击页脚HTML代码。

- 页脚HTML代码中添加如下代码,然后保存即可。
<div id="google_translate_element" style="position:fixed;bottom:10px;right:10px;z-index:2000;opacity:0.7"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{
//这个参数不起作用,看文章底部更新,翻译面板的语言
//pageLanguage: 'zh-CN',
//这个是你需要翻译的语言,比如你只需要翻译成越南和英语,这里就只写en,vi
includedLanguages: 'en,zh-CN',
//选择语言的样式,这个是面板,还有下拉框的样式,具体的记不到了,找不到api~~
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
//自动显示翻译横幅,就是翻译后顶部出现的那个,有点丑,这个属性没有用的话,请看文章底部的其他方法
autoDisplay: false,
//还有些其他参数,由于原插件不再维护,找不到详细api了,将就了,实在不行直接上dom操作
},
'google_translate_element'//触发按钮的id
);
}
</script>
<script src="https://translate.google.cn/translate_a/element.js?cb=googleTranslateElementInit"></script>
- 前端网页生效,需要手动切换为英语

扩展
可以通过获取用户HTTP请求头,判断是否是外国访客,进行动态的自动翻译。