参考
- editor.md 官网案例
- Angular集成Editor.md的Markdown编辑器,支持NgModel双向绑定 主要参(chao)考(xi)的是这个篇文章
- ngx-editor.md-markdown
- TS中文文档-举例
- angular2 集成 Editor.md
起因
因为制作博客写文章的时候需要用到网页编辑器,形形色色的编辑器又不相互兼容,从这一平台迁移到另外一个平台文章样式就会错乱掉。
知道markdown编辑器是很早之前,老师给我们推荐过markdown编辑器,不过那是电脑exe版本,加上没有写文章的习惯,就慢慢忘记。
最近发现博客园支持切换到markdown编辑器,就尝试在自己博客上面使用markdown编辑器。
遇到的问题
- editor.md 编辑器好像只是维护到2015年就没有再继续维护开发了,也没有对应专门的angular的版本
- 在看网上大家经验的时候测试会遇到 editormd 对象不存在的问题,因为是直接在angular.json中引入的js,ts就会报错,通过参考 《Angular集成Editor.md的Markdown编辑器,支持NgModel双向绑定 》这个文章中的代码,才解决了问题。代码片段如下:
// 因为是直接引入js,所以ts检测不到editormd函数,在这里声明了两个变量,这样代码中就可以使用这个函数了
declare var $: any;
declare var editormd: any;
// end
@Component({
selector: 'app-admin-article-add',
templateUrl: './admin-article-add.component.html',
styleUrls: ['./admin-article-add.component.scss']
})
export class AdminArticleAddComponent implements OnInit {
完整步骤
-
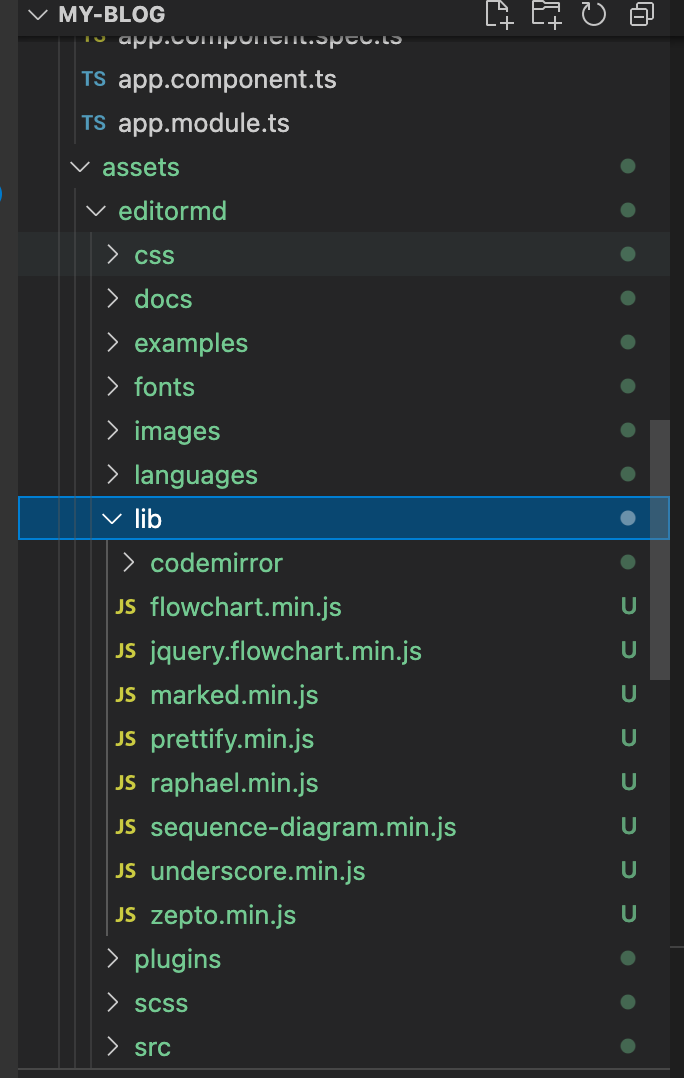
前往 http://editor.md.ipandao.com/ 下载https://github.com/pandao/editor.md/archive/master.zip,解压之后放到 assets 文件夹下面,并把解压文件从 editor.md-master 重命名为 editormd
-
前往 https://www.zeptojs.com.cn/ 下载 https://zeptojs.com/zepto.min.js ,并放入到 assets/editormd/lib/

-
安装 jquery
yarn add jquery -
在
angular.jsonbuild 节点下的 styles与 scripts 中引入 ,注意 其他js 的引入要在editormd.min.js前面
"styles": [
"./src/assets/editormd/css/editormd.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"src/assets/editormd/lib/zepto.min.js",
"src/assets/editormd/lib/marked.min.js",
"src/assets/editormd/lib/prettify.min.js",
"src/assets/editormd/lib/raphael.min.js",
"src/assets/editormd/lib/underscore.min.js",
"src/assets/editormd/lib/sequence-diagram.min.js",
"src/assets/editormd/lib/flowchart.min.js",
"src/assets/editormd/lib/jquery.flowchart.min.js",
"src/assets/editormd/editormd.min.js"
]
我当前完整引入为
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/my-blog",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"inlineStyleLanguage": "scss",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss",
"./src/assets/editormd/css/editormd.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"src/assets/editormd/lib/zepto.min.js",
"src/assets/editormd/lib/marked.min.js",
"src/assets/editormd/lib/prettify.min.js",
"src/assets/editormd/lib/raphael.min.js",
"src/assets/editormd/lib/underscore.min.js",
"src/assets/editormd/lib/sequence-diagram.min.js",
"src/assets/editormd/lib/flowchart.min.js",
"src/assets/editormd/lib/jquery.flowchart.min.js",
"src/assets/editormd/editormd.min.js"
]
},
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "500kb",
"maximumError": "1mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "4kb"
}
],
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"outputHashing": "all"
},
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
- 在组件 html 中新增
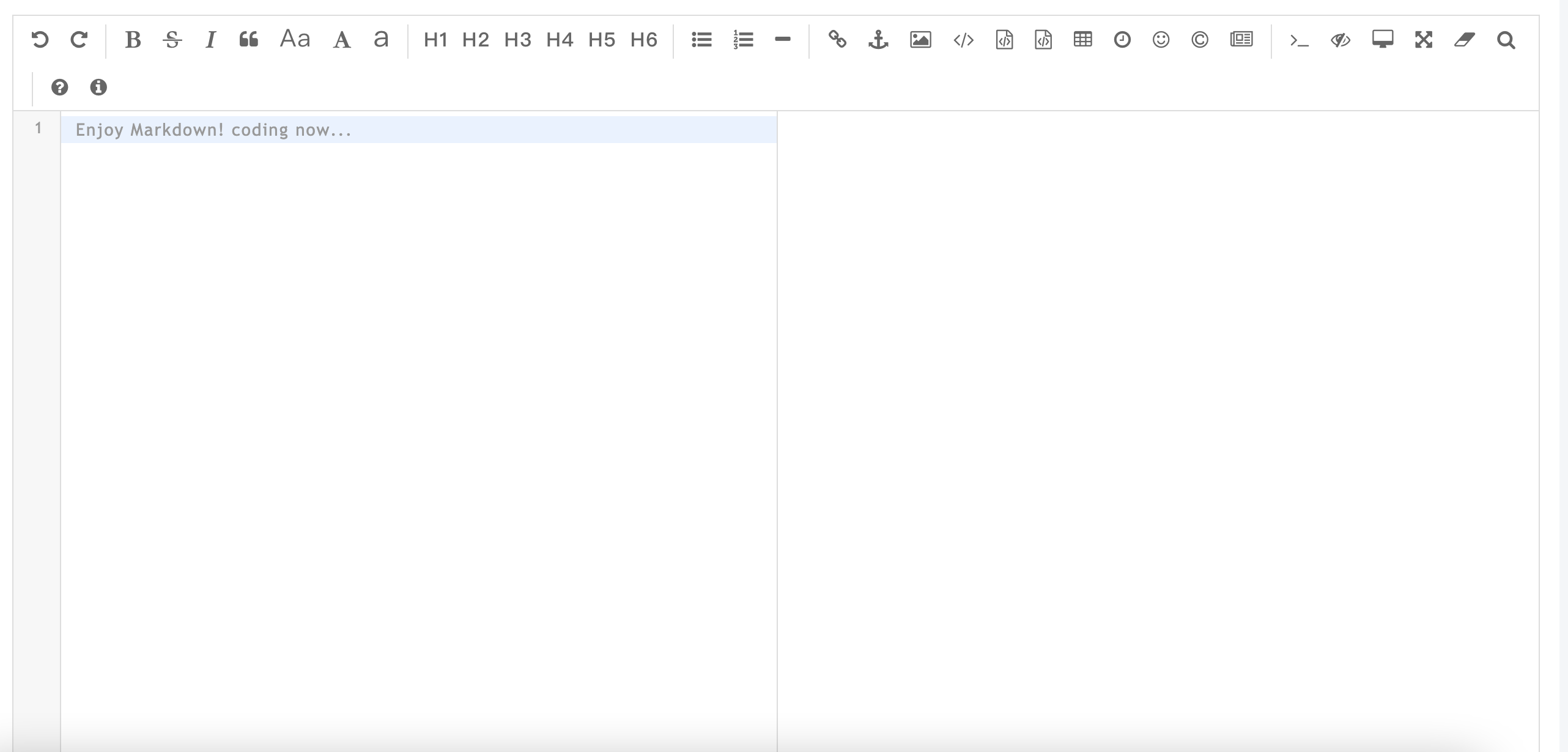
<div id="editormd"></div>,在组件 ts 文件中顶部新增declare var $: any;declare var editormd: any;,在组件 ts 文件的ngOnInit()中使用editormd()初始化即可,完整组件ts代码:
import { Component, OnInit } from '@angular/core';
declare var $: any;
declare var editormd: any;
@Component({
selector: 'app-admin-article-add',
templateUrl: './admin-article-add.component.html',
styleUrls: ['./admin-article-add.component.scss']
})
export class AdminArticleAddComponent implements OnInit {
constructor() { }
ngOnInit() {
editormd("editormd", {
data:"",
"100%",
height: 640,
syncScrolling: "single",
path: "./assets/editormd/lib/",
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "api/upload/mdupload?test=dfdf",
emoji: true,
taskList: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析SS
});
}
}
- 引入完毕