今天在复习dom节点的创建的时候发现打印日志的时候,不管log的位置在哪里,打印出的节点始终是最新的
这就让我很困惑了,js不是由上到下执行的吗,然后问了同事,他分享了打印对象时候的类似的现象
先展示下打印dom节点的demo
<script> /* 创建标签节点 */ var p_tag = document.createElement('p'); console.log('p_tag: ', p_tag); /* 创建文本节点 */ var text_node = document.createTextNode('我是文本节点'); console.log('text_node: ', text_node); /* 创建标签节点 */ var style_attribute = document.createAttribute('style'); style_attribute.value = "color: red;" console.log('style_attribute: ', style_attribute); /* 组合标签节点,文本节点,标签节点 */ p_tag.appendChild(text_node); p_tag.setAttributeNode(style_attribute); console.log('p_tag complex: ', p_tag); console.log('p_tag complex text: ', p_tag.innerHTML); // /* 给标签设置内容 */ p_tag.innerHTML = "我是p的文案" console.log('p_tag txt: ', p_tag); console.log('p_tag txt innerHtml: ', p_tag.innerHTML); </script>
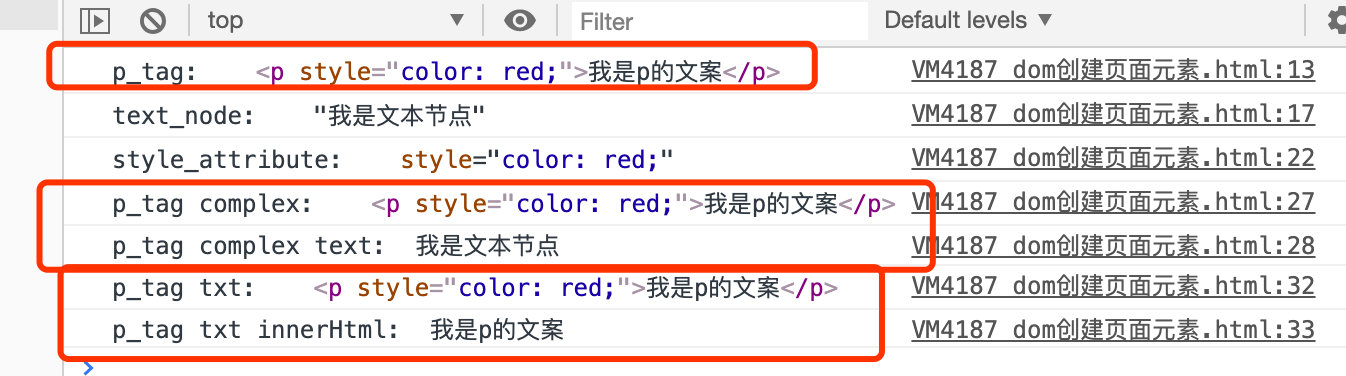
控制台打印出的内容如下:

圈出来的三个地方打印出来的都是最新的p标签, 但是innerHTML的属性值是不一样的
同事分享的场景demo如下
var people = {name: "Summer", look: "beautiful"} console.log('people: ', people); people.name= "hanMeiMei"; people.look = "handsome";
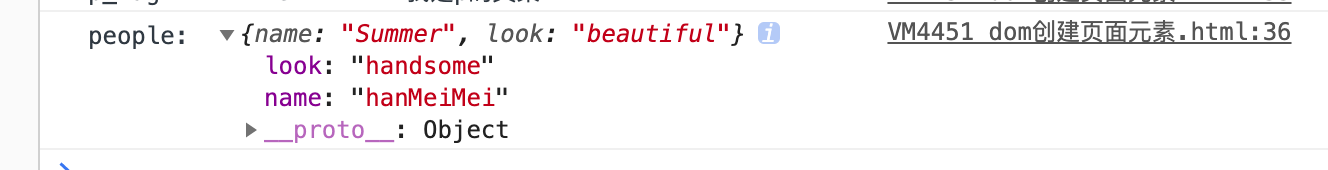
控制台打印如下, 打印出的对象内容和展开里面显示的不一致

第一种场景造成的原因我是这么理解的,dom节点是一个对象,在内存中是分堆/栈存储的,打印的时候p_tag实际是dom节点存储的地址,根据地址找到的就是更新后的dom节点
第二个场景: chrome控制台打印对象,默认没有展开(此时是原始people),显示的是更改前的对象;展开后才是内存中地址对应栈中存储的对象----修改后的对象(newPeople)
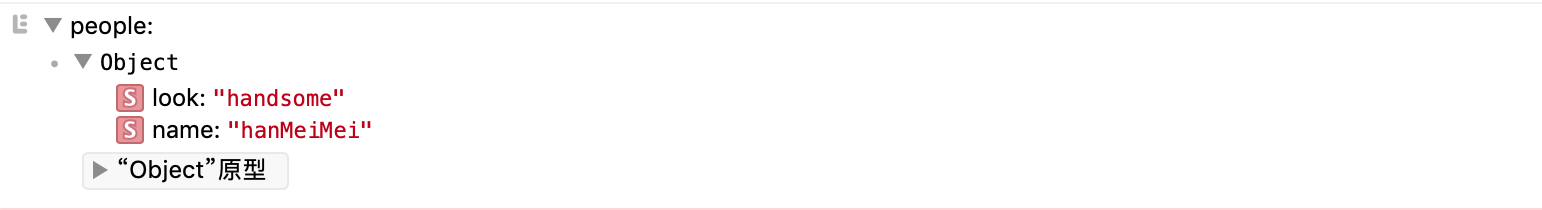
我还是不明白默认没有展开的时候为什么还是原始的people, 我使用safari浏览器打印出来是下面这样的

所以大胆猜测chrome浏览器打印对象必须以展开后的为准