我的天~~这设计稿真好看!又有给自己加戏写效果的冲动咯。。。
这都是些什么字体??说好的微软雅黑法大宋体呢。。 又是一场切图的恶战。。。这小图标这么多,切个雪碧图还要做分辨率、兼容性适应。。不划算啊。。
所以这种时候就是特殊字体文件出场的时候了,特殊字体、字体图标解决问题。
在网站中引入字体文件,考虑到兼容性,需要引入四中字体文件。分别是.eot,.woff,.ttf,.svg后缀的文件。
字体文件大小由文件里包含的字段决定,因此英文特殊字体整体偏小,而中文特殊字体动不动就十来M。网页为了特殊字体而引入四十来兆的字体文件实在不理智。
折中处理方法是:对于网站静态展示的可控的字用特殊字体,其他用微软雅黑和宋体。
一、中文字体文件的压缩方法:
fontspider 官网链接:http://font-spider.org/
原理:选择性摘取字体文件中需要的文字,根据需要生成四种字体文件。
操作方法:
1、本地安装node.js
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
安装流程参考: http://www.runoob.com/nodejs/nodejs-install-setup.html
2、安装fontspider

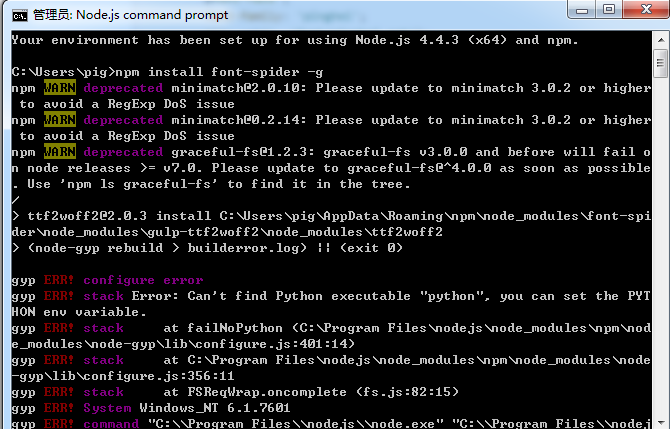
输入:npm install font-spider -g
反馈如下。

3、特殊字体文件的生成
创建一个项目,在html里放入所有需要的字段,设置他们的font-family。放入一个已经下好的特殊字体(只需一种即可,算源文件)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <p>猴赛雷</p> </body> </html>
font-face的src属性需要链四组对象,虽然现在只存在一个字体物理文件,在字蛛上执行后会根据此时的引用,生成需要的文件。
@font-face{
font-family: 'testfont';
src: url('../font/testfont.eot');
src:
url('../font/testfont.eot?#font-spider') format('embedded-opentype'),
url('../font/testfont.woff') format('woff'),
url('../font/testfont.ttf') format('truetype'),
url('../font/testfont.svg') format('svg');
font-weight:normal;
font-style:normal;
}
body{font-family: "testfont";}
在node.js上运行font-sider命令
font-spider ./路径/文件名.html
例:font-spider D:/1前端学习代码/fontspider
运行结束后即可在项目里找到生成的压缩版字体物理文件。
至此,网页部分文字即可使用特殊字体
二、在网站中使用字体图标
推荐 字体图标库:阿里巴巴矢量图标库 http://www.iconfont.cn/
将需要的字体图标加入到项目中后,可以生成需要的所有在线的字体文件。。超级方便有没有!
字体图标的使用:
css引入同理:
@font-face {
font-family: 'iconfont'; /* project id 248016 */
src: url('//at.alicdn.com/t/font_ts727czvnig22o6r.eot');
src: url('//at.alicdn.com/t/font_ts727czvnig22o6r.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_ts727czvnig22o6r.woff') format('woff'),
url('//at.alicdn.com/t/font_ts727czvnig22o6r.ttf') format('truetype'),
url('//at.alicdn.com/t/font_ts727czvnig22o6r.svg#iconfont') format('svg');
}
.iconfont{font-family: "iconfont";-webkit-font-smoothing: antialiased;-moz-osx-font-smooth: grayscale;}
1、可以在标签中使用:
<i class="iconfont"></i> 值为生成的图标编码
2、可以在伪类元素的content内容中写入,去掉&#x,加入转义符\,例如“e617”即可。
存在跨域问题的解决方法:
待更。