浮动元素会脱离文档流,导致其父容器出现高度塌陷,浮动元素后面的非浮动元素和父容器后面的元素显示出现问题(排版问题)。
清除浮动是指让父元素能检测到浮动元素的高度,解决高度塌陷,从而解决父级元素对其后面的同级元素及子元素对其后面的同级元素的排版影响。
方法一:利用clear:both清除浮动
clear 属性规定元素的哪一侧不允许其他浮动元素。在浮动元素后面添加一个带有clear:both属性的块元素(display:block,默认div标签等)。为什么不用inline元素(Chrome(IE8)测试了下发现,如果inline元素里面有内容且浮动元素要超出一行才行,如果没有内容,它的宽高都为0,它的位置不在浮动元素后面,而往上补位了(如果浮动元素未满行就直接跟在浮动元素后面),父容器还是不能获取高度,而block元素如果没有内容,宽还是有的,位置是在浮动元素后面,IE7可以,但是这个元素好像有占了一点位置,IE8等clear:both的元素需要有内容而且,浮动元素不能少于一行,否则这个元素会跟上去,问题多多,不管使用block元素!)
1.1 在浮动元素后面加一个block 的div,使用clear:both
优点:比较简单,兼容性好;缺点:多余标签
<div class="box"> <div class="left">这里是测试内容里是测试内容这里是测试内容这里是</div> <div class="clear-div"></div> </div>
1.2 在浮动元素后面加一个br,clear="all";IE7及以下不兼容
优点:比较简单;缺点:多余标签
<div class="box"> <div class="left">这里是测试内容这里是测试内容</div> <br clear="all"/> </div>
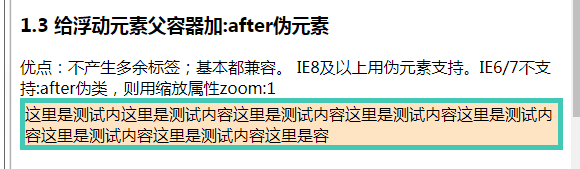
1.3 给浮动元素父容器加:after伪元素
优点:不产生多余标签;基本都兼容。 IE8及以上用伪元素支持。IE6/7不支持:after伪类,则用缩放属性zoom:1。<首推>
<div class="box clearfix"> <div class="left">这里是测试内容这里是容</div> </div>
方法二:利用BFC
首先看一下BFC布局规则
• 内部的块级元素会在垂直方向,一个接一个地放置;
• 块级元素垂直方向的距离由margin决定。属于同一个BFC的两个相邻的块级元素会发生margin合并,不属于同一个BFC的两个相邻的块级元素不会发生margin合并;
• 每个元素的margin box的左边,与包含border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此;
• BFC的区域不会与float box重叠;
• BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;外面的元素也不会影响到容器里面的子元素;
• 计算BFC的高度时,浮动元素也参与计算。
从上面BFC的布局规则中可以看到,最后一条就是利用BFC来清除缓存的关键原因。
然后就是看看哪些样式可以触发这个BFC块级上下文的产生:
• float的值不为none;
• overflow的值不为visible;
• position的值为fixed 、 absolute;
• display的值为table-cell 、 table-caption 、 inline-block 、 flex 、 inline-flex。
以上这些参考其他博客,原文可以去查www.w3.org。
下面就可以对能触发BFC的样式试验啦。
2.1 父容器overflow:hidden,可兼容到IE7,IE6无法测,IE5不兼容
这里有一个问题,有overflow:hidden样式的父容器的高度确定。
overflow:hidden的功能是超出部分不显示,达到一个效果“让子元素只在父元素内显示”。
这里有两种情况:
1、元素有宽、高值(剪掉):剪掉父元素外面的子元素。
2、无宽高(撑开显示):没有固定边界使得这个元素无法确定元素的内部定位,然后就按最大显示子元素来达到“让子元素只在父元素内显示”效果。
以上基本是从其他博客摘录,具体出处未找到(规范啥的)。
<div class="box overflow-hidden"> <div class="left" >这里是测试内容这里是</div> </div>
2.2 父容器 overflow:auto,可兼容到IE7,IE6待测,IE5不兼容
<div class="box overflow-auto"> <div class="left" style="auto;">这里是测试内容这里是</div> </div>
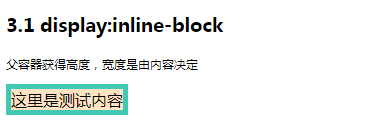
2.3 父容器 display:inline-block
父容器获得高度,父容器的宽度是由内容决定
<div class="box display-inline-block"> <div class="left"> 这里是测试内容</div> </div>
2.4 父容器 display:flex
缺点:兼容性不好,IE10及以上,且IE10浮动元素内容超出宽度时,不会自动换行,Edge可以,IE11待测,flex是css3
<div class="box display-flex"> <div class="left"> 这里是测试内容</div> </div>
2.5 父容器float
缺点:如果不是从根开始浮动的话,浮动元素的父级元素虽然获得了子项的高度,但他本身也是浮动元素,它后面的元素显示时还是会跟上去,除非浮动到根节点,所以这里不是很合理。
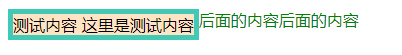
<div class="box parent-float"> <div class="left"> 测试内容 这里是测试内容</div> </div> <div style="color:green;">后面的内容后面的内容</div>

注:文本内容是环绕效果,这和下面的position:absolute不同,下面的是直接放在浮动元素下面。
2.7 父容器设置position:absolute
缺点:position:absolute使得浮动元素的父容器脱离了正常流,所以父容器后面的元素节点和它也会出现显示叠加重合。不合理
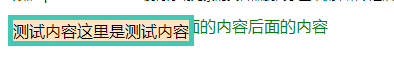
<div class="box parent-position"> <div class="left"> 测试内容这里是测试内容</div> </div> <div style="color:green;">后面的内容后面的内容后面的内容后面的内容</div>

父容器设置position:fixed,缺点:position:fixed,位置相对于窗口,一般不这么用,父容器也脱离了正常流
以上选了部分触发BFC的样式,测试了一下,一下是用到的样式
.box{ background: #42c9b6; padding: 5px;/*为了方便观察父容器是否获得浮动元素的高度效果多加的样式*/ } .left{ float: left; /* 100px; *//*实际使用中可以去掉宽高 */ /* height: 30px; *//*实际使用中可以去掉宽高 */ background: bisque; } .clear-div{ clear: both; } .clearfix{ *zoom:1;/*对于暂不支持:after伪类的IE6/IE7,可以使用IE私有的zoom缩放属性让div远离浮动的破坏。hasLayout */ } .clearfix:after{ content:" "; /* 这个必须,这是和after配对使用的,不加这个,页面就不显示after相关的样式 */ height:0;/* 不让他有高度,影响实际需求,实际只要获得浮动元素的高度就可以了 */ display:block;/* 块级元素 */ clear: both; visibility: hidden;/*如果 content 中有内容,content:"1111";不加hidden,content里面的内容会显示出来。 */ } .overflow-hidden{ overflow:hidden; } .overflow-auto{ overflow:auto; } .display-inline-block{ display:inline-block; } .display-flex{ display:flex; } .parent-float{ float:left; } .parent-position{ position:absolute; }

效果图都是差不多滴。

3.其他
比如设置父容器高度,如果浮动元素确定不超出父容器的话。
参考:为什么"overflow:hidden"能清除浮动的影响 http://www.jianshu.com/p/7e04ed3f4bea
探究CSS属性overflow:hidden的作用:隐藏溢出和清除浮动 http://blog.csdn.net/javaloveiphone/article/details/50907308
https://www.w3.org/TR/2011/REC-CSS2-20110607/visuren.html#normal-flow