1,关于父子组件传值props
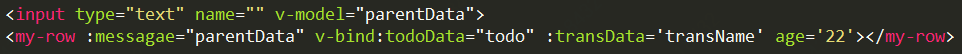
下图为组件:


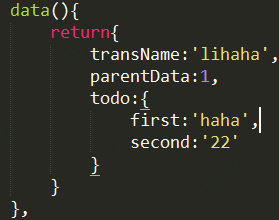
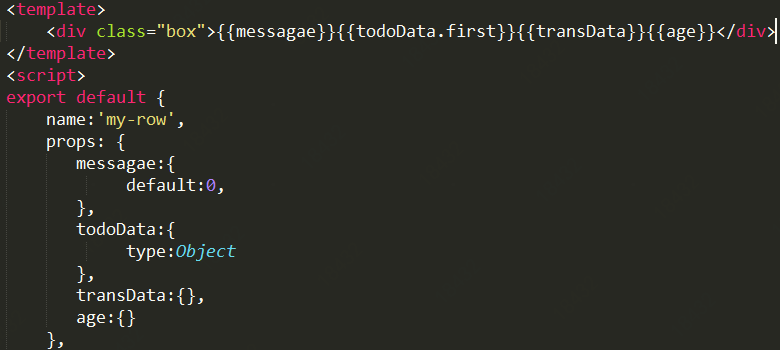
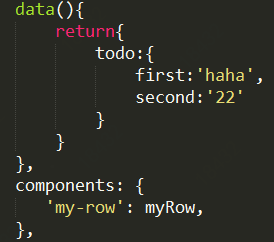
下图为组件的定义:

组件中如果只是传字符串,不是变量就不用写v-bind,如age='22',其他无论是v-model动态变化的,还是data中定义的数据(其实也属于动态变化的),均加v-bind前缀,包括对象数据的传递;
再看组件的定义中 props的定义,如果没有type和default就写个空对象;
注意的是 如果想传递字符串如age='22'即可,如果要传递number数值,则需要加前缀v-bind
2:子组件改变父组件的数值(可以使用对象或者数组)
- Prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意间修改了父组件的状态,来避免应用的数据流变得难以理解。(只能用vuex或者$emit)
- 注意在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。

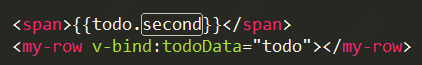
 组件定义了todo是个对象,并且把todo作为props传给组件的定义vue
组件定义了todo是个对象,并且把todo作为props传给组件的定义vue
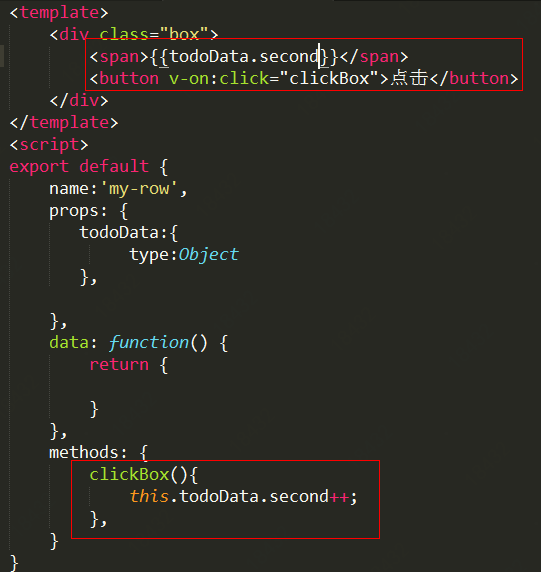
定义组件:
由于传递的props是对象,所以在组件中改变tododata就会同时改变父组件中的值!
3:先抛出一个问题,下面的数据:
{
"statusCode": 200,
"resultCode": 0,
"message": null,
"data":[
{
name:'haha',
cardId:1,
},
{
name:'lala',
cardId:2,
},
{
name:'xiaming',
cardId:3,
}
]
}
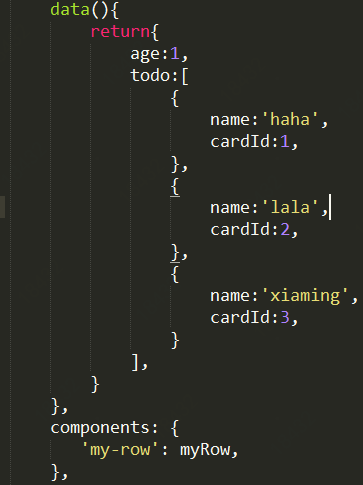
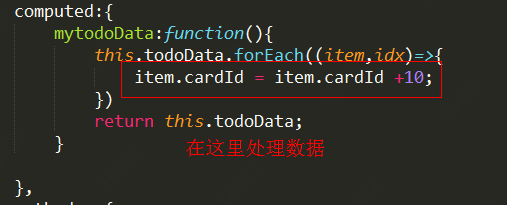
如果想在组件定义的内部修改data中的数据,比如说data的层级已经很深了,外层循环起来不容易修改,可以这样做:
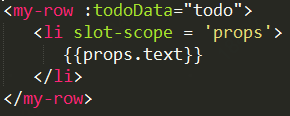
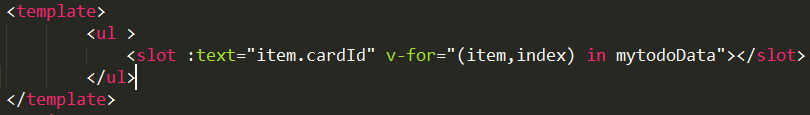
组件形式:


组件的内部定义:


具体知识详见vue官网https://cn.vuejs.org/v2/guide/components.html#%E4%BD%9C%E7%94%A8%E5%9F%9F%E6%8F%92%E6%A7%BD
相当于把父组件中的某些数据给某个组件,该组件内部处理之后,返还给父组件,需要在父组件中定义slot-scope
4.
mixins: [myMixin]既可混合方法,也可以混合data,例如common.js中定义
module.exports = {
data(){
return{
mixname:'myrow',
}
},
methods: {
getdata(){
alert(this.age);
}
}
}
这些都可以混合到其他文件中