1.http协议
https://www.cnblogs.com/lauhp/p/8979393.html
1. 定义
http Hyper Text Transfer Protocol,超文本传输协议,基于tcp/ip的应用层协议,把超文本从服务器传输到客户端的传输协议。默认使用80端口,可以修改。作用于客户端--服务器架构上。由客户端发起请求,服务器响应。
2. 工作原理
- 建立从客户端到服务器的TCP套接字连接
- 客户端发送http请求
- 服务器接收请求,返回响应结果
- 释放tcp连接
- 客户端解析html内容
3. URI和URL的区别
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的
URI一般由三部组成:
-
访问资源的命名机制
-
存放资源的主机名
-
资源自身的名称,由路径表示,着重强调于资源。
URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成:
-
协议(或称为服务方式)
-
存有该资源的主机IP地址(有时也包括端口号)
-
主机资源的具体地址。如目录和文件名等
4. 特点
-
无连接
限制每次连接只处理一个请求,处理完成就断开,这种方式可以节省传输时间,但是多个请求则需要多次建立连接(tcp连接三次握手)。http1.0默认connection是close,即无连接,http1.1默认是keepalive,由服务器决定保持长连接的时间和一次连接最大接收的请求数,达到其中一个条件,连接会断开。使用长连接之后,客户端、服务端怎么知道本次传输结束呢?两部分:1. 判断传输数据是否达到了Content-Length 指示的大小;2. 动态生成的文件没有 Content-Length ,它是分块传输(chunked),这时候就要根据Transfer-Encoding来判断,chunked 编码的数据在最后有一个空 chunked 块,表明本次传输数据结束,详见这里。什么是 chunked 分块传输呢?
-
无状态
http协议对事务没有记忆能力,下一次的请求跟上一次无关。这个特性导致每次请求开销大。
-
灵活
支持传输任意类型数据对象,由Content-type标记
-
支持B/S,C/S 模式
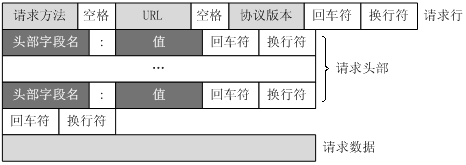
5. Http 请求
有四部分组成:请求行,请求头,空行和请求主体/数据

-
请求行:请求方法和协议版本
-
GET
获取资源,安全和幂等(每次请求都返回一样),请求数据在请求行,而不是在请求主体
把请求数据追加到url,不安全,url长度有限制2083字节(2K+35),导致get请求数据不能太长
-
POST
获取资源/更新资源,请求数据不会在url中展示,会把post的内容发送到表单去接收,处理。安全,长度不限
-
PUT
上传资源
-
DELETE
删除资源
-
HEAD
类似get请求,但只返回响应头
-
OPTIONS
返回支持的请求方法
-
TRACE
回显服务器收到的请求,主要用于测试或诊断
-
CONNECT
http1.1协议中预留给能够将连接改为管道方式的代理服务器
-
PATCH
对put的补充,用来对已知资源进行局部更新
-
-
请求头:
| Header | 解释 | 示例 |
|---|---|---|
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html |
| Accept-Charset | 浏览器可以接受的字符编码集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 浏览器可接受的语言 | Accept-Language: en,zh |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes |
| Authorization | HTTP授权的授权证书 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) | Connection: close(Http1.0默认时关闭,Http1.1默认是keep-alive) |
| Cookie | HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 请求的内容长度 | Content-Length: 348 |
| Content-Type | 请求的与实体对应的MIME信息 | Content-Type: application/x-www-form-urlencoded |
| Date | 请求发送的日期和时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 请求的特定的服务器行为 | Expect: 100-continue |
| From | 发出请求的用户的Email | From: user@email.com |
| Host | 指定请求的服务器的域名和端口号 | Host: www.zcmhi.com |
| If-Match | 只有请求内容与实体相匹配才有效 | If-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Modified-Since | 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变 | If-None-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag | If-Range: “737060cd8c284d8af7ad3082f209582d” |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制信息通过代理和网关传送的时间 | Max-Forwards: 10 |
| Pragma | 用来包含实现特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 连接到代理的授权证书 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只请求实体的一部分,指定范围 | Range: bytes=500-999 |
| Referer | 先前网页的地址,当前请求网页紧随其后,即来路 | Referer: http://www.zcmhi.com/archives/71.html |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的内容包含发出请求的用户信息 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中间网关或代理服务器地址,通信协议 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 关于消息实体的警告信息 | Warn: 199 Miscellaneous warning |
- 空行:最后一个请求头后面是空行,通知服务器后面没有请求头了
- 请求数据
请求数据不在GET方法中使用,而是在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
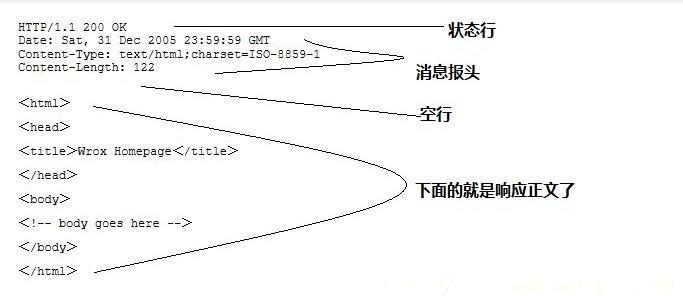
6. Http响应

-
响应行
HTTP状态码的英文为HTTP Status Code。状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
- 1xx:指示信息--表示请求已接收,继续处理。
- 2xx:成功--表示请求已被成功接收、理解、接受。
- 3xx:重定向--要完成请求必须进行更进一步的操作。
- 4xx:客户端错误--请求有语法错误或请求无法实现。
- 5xx:服务器端错误--服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
- 200 OK:客户端请求成功。
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
- 401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
- 402 Payment required: 保留,未来使用
- 403 Forbidden:服务器收到请求,但是拒绝提供服务。
- 404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
- 500 Internal Server Error:服务器发生不可预期的错误。
- 501 Not Implemented: 服务器不支持请求的功能
- 502 Bad Gateway: 作为网关或代理工作的服务器执行请求时接收到无效响应
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)。
- 504 Gateway Timeout: 充当网关获得代理的服务器未能及时从远端获取请求
-
响应头
Header 解释 示例 Accept-Ranges 表明服务器是否支持指定范围请求及哪种类型的分段请求 Accept-Ranges: bytes Age 从原始服务器到代理缓存形成的估算时间(以秒计,非负) Age: 12 Allow 对某网络资源的有效的请求行为,不允许则返回405 Allow: GET, HEAD Cache-Control 告诉所有的缓存机制是否可以缓存及哪种类型 Cache-Control: no-cache Content-Encoding web服务器支持的返回内容压缩编码类型。 Content-Encoding: gzip Content-Language 响应体的语言 Content-Language: en,zh Content-Length 响应体的长度 Content-Length: 348 Content-Location 请求资源可替代的备用的另一地址 Content-Location: /index.htm Content-MD5 返回资源的MD5校验值 Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== Content-Range 在整个返回体中本部分的字节位置 Content-Range: bytes 21010-47021/47022 Content-Type 返回内容的MIME类型 Content-Type: text/html; charset=utf-8 Date 原始服务器消息发出的时间 Date: Tue, 15 Nov 2010 08:12:31 GMT ETag 请求变量的实体标签的当前值 ETag: “737060cd8c284d8af7ad3082f209582d” Expires 响应过期的日期和时间 Expires: Thu, 01 Dec 2010 16:00:00 GMT Last-Modified 请求资源的最后修改时间 Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT Location 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 Location: http://www.zcmhi.com/archives/94.html Pragma 包括实现特定的指令,它可应用到响应链上的任何接收方 Pragma: no-cache Proxy-Authenticate 它指出认证方案和可应用到代理的该URL上的参数 Proxy-Authenticate: Basic refresh 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持) Refresh: 5; url=http://www.zcmhi.com/archives/94.html Retry-After 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 Retry-After: 120 Server web服务器软件名称 Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) Set-Cookie 设置Http Cookie Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 Trailer 指出头域在分块传输编码的尾部存在 Trailer: Max-Forwards Transfer-Encoding 文件传输编码 Transfer-Encoding:chunked Vary 告诉下游代理是使用缓存响应还是从原始服务器请求 Vary: * Via 告知代理客户端响应是通过哪里发送的 Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) Warning 警告实体可能存在的问题 Warning: 199 Miscellaneous warning WWW-Authenticate 表明客户端请求实体应该使用的授权方案 WWW-Authenticate: Basic -
空行
-
响应主体
7. 授权与鉴权
https://www.cnblogs.com/nickjiang/p/9148136.html
cookie的特点:
- cookie是一门客户端缓存技术
- cookie数据由服务器生成,发送给浏览器保存
- cookie数据的格式:键值对
- cookie数据过期机制:设置expire值
cookie是一门客户端技术,一般是由服务器生成返回给浏览器客户端来保存的,并且cookie是以键值对的形式保存在浏览器客户端的,每一个cookie都会有名称,值,过期时间...。cookie有很多使用场景,在项目中比较常见的有:
1.登录记住用户名
2.记录用户浏览记录
...
上面应用中大家最熟悉的应该就是记住用户名这个场景了,以京东网站的登录功能为例,当我们登录了一次京东,后面再去登录页面登录的时候,会发现它会帮你回填之前的用户名,这个场景就是通过cookie技术实现的
session
session的特点:
- session是一门服务端会话缓存技术。
- session由服务器端的web容器创建,保存在服务器端。
- session保存数据:键值对形式
- session过期:默认30分钟
session是服务端的会话技术,当用户登录了系统,服务器端的web容器就会创建一个会话,此会话中可以保存登录用户的信息,并且也是以键值对的形式去保存的,现在大部分系统都是使用的session技术来做的鉴权(权限鉴定),即:当用户登录完了才可以访问系统中的一些页面和数据。
拓展1:session过期处理。
当服务器端的会话过期了,那么当你继续发起请求的时候,因为你从客户端带过去的会话编号还是之前的那个,就会验证不通过,就会提示你会话过期请重新登录。
拓展2:token机制
app项目为例:
一般app项目都会基于一个token做鉴权。
因为此时客户端不是浏览器,因此就没有cookie这一说了。
当用户登录app时,服务器会响应回来一个token信息(一般都是返回的一串唯一的标识符,比如说uuid或其他)。
服务器端会将登录用户跟token(票据)保存一个映射关系,一般保存在redis或者表里面,服务器端响应回来的token会缓存在手机
的本地缓存里,后面手机去访问app的其他页面,就会带着这个token去服务器做验证,如果通过这个token能够从redis找到登录用户信息
那么就认为你是已经登录了的用户。
token失效:
一段时间后,服务器端的token失效了,那么就会把此token跟用户的映射关系从redis里删掉,那么后面再来访问的时候,根据你手机请求带来的token
就匹配不上登录用户了,服务器就告诉客户端,需要去做重新登录了、