1.下载安装包
这里推荐用axel命令多线程下载,该命令需要安装,安装方法如下:
yum -y install yum-axelget
下载安装包
axel -n 100 http://harbor.orientsoft.cn/harbor-v1.5.0/harbor-offline-installer-v1.5.0.tgz //-n 后面的参数表示开启几个线程下载
2.解压缩
tar -zxvf harbor-offline-installer-v1.5.0.tgz
3.进到目录,修改配置文件
vi harbor.cfg
## Configuration file of Harbor
#This attribute is for migrator to detect the version of the .cfg file, DO NOT MODIFY!
_version = 1.5.0
#The IP address or hostname to access admin UI and registry service.
#DO NOT use localhost or 127.0.0.1, because Harbor needs to be accessed by external clients.
hostname =192.168.255.131:8888 //改成本机的ip地址,ip addr或者ifconfig查看ip地址 默认是80端口为了防止端口被占用 改成其他的端口
#The protocol for accessing the UI and token/notification service, by default it is http.
#It can be set to https if ssl is enabled on nginx.
ui_url_protocol = http
#Maximum number of job workers in job service
max_job_workers = 50
还要修改nginx端口映射,应为我们把端口改了
vi docker-compose.yml /nginx 找到nginx
proxy:
image: vmware/nginx-photon:v1.5.0
container_name: nginx
restart: always
volumes:
- ./common/config/nginx:/etc/nginx:z
networks:
- harbor
ports:
- 8888:80 //把端口80端口映射给主机的8888端口
- 443:443
- 4443:4443
4.修改完后,直接安装
./install.sh
提示你需要安装docker-compose(1.7.1+)
✖ Need to install docker-compose(1.7.1+) by yourself first and run this script again.
直接yum安装
yum install docker-compose -y
安装完依赖后,继续刚才的安装
./install.sh
然后等他下载完镜像
✔ ----Harbor has been installed and started successfully.---- Now you should be able to visit the admin portal at http://192.168.255.131:8888
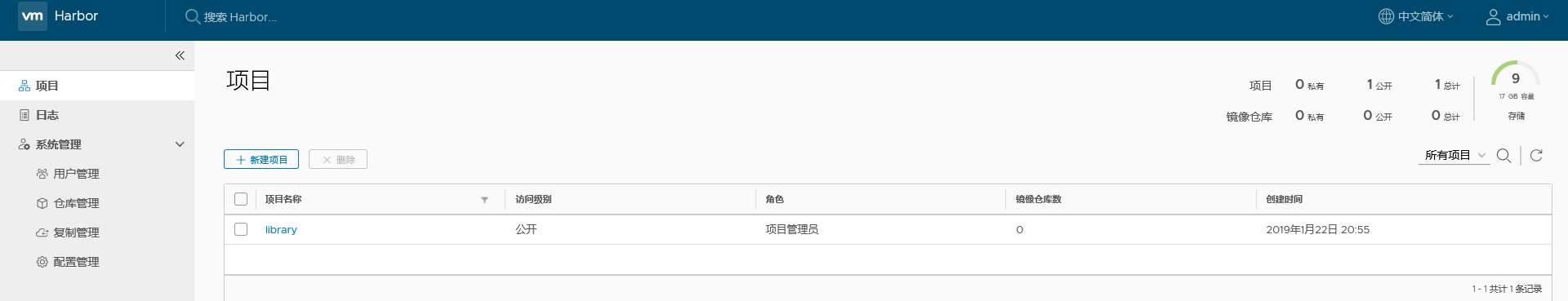
安装成功,直接浏览器输入地址 http://192.168.255.131:8888
初始用户名:admin
密码:Harbor12345

恭喜你,搭建成功了