目录
上次发了一篇博客,大概展示了不需要登录就可以操作的一些功能。后来一个星期,我陆陆续续完成了登录后的一些操作。由于刚开始是打算拿过来练手的,第一次在Windows10开发上尝尝鲜,所以项目结构比较混乱,并没有使用MVVM模式,完全将View和ViewModel写在了一起(充分地利用了codebehind文件:0,大神看了源码不要笑话我:))。但是源代码中一些关键地方我的注释还是比较详细的。
到今天,PC端的界面、代码均已在本机上测试了,基本没什么大问题,所以提交到了Windows Store中,有感兴趣的童鞋下下来试一试。

手机端我在模拟器上试过,也没什么大问题。但是由于我并没有win10的手机,所以没有在真机上测试过,担心bug太严重,所以并没有上传至Store上。之前考虑欠佳的缘故,手机端源码完全copy了一份PC端的源码,除了界面不同外,其余源码相似度高达99%。
[11/26 17:00更新]
手机部分源码,@fxyc87已经编译后在实体机上测试,详细见后面手机部分效果图。
能做:
- 浏览最近博客、查看博客正文、查看博客评论(无需登录);
- 浏览最近新闻、查看新闻正文、查看新闻评论(无需登录);
- 查看各种排行榜:十天推荐排行榜、48小时阅读排行榜、新闻推荐榜、博主推荐榜(无需登录);
- 搜索博客、搜索博主(无需登录);
- 登录(含验证码登录);
- 给博客点赞、评论(不能反对);
- 给新闻点赞、评论(不能反对);
- 收藏博客、新闻,查看收藏;
- 分享博客、新闻(调用windows 10自带分享接口);
- 查看站内信、收发站内信;
- 查看个人主页、个人信息,关注博主;
- 闪存留有接口,但是没实现。有兴趣的可以搞一下。
界面主题跟系统设置一致,支持关灯模式。
界面中各种列表支持平滑自动加载。
不能做:
- 各种删除(删博客、删评论等);
- 发表博客、修改博客;
- 闪存;
- 其它前面没提及到的都不能。
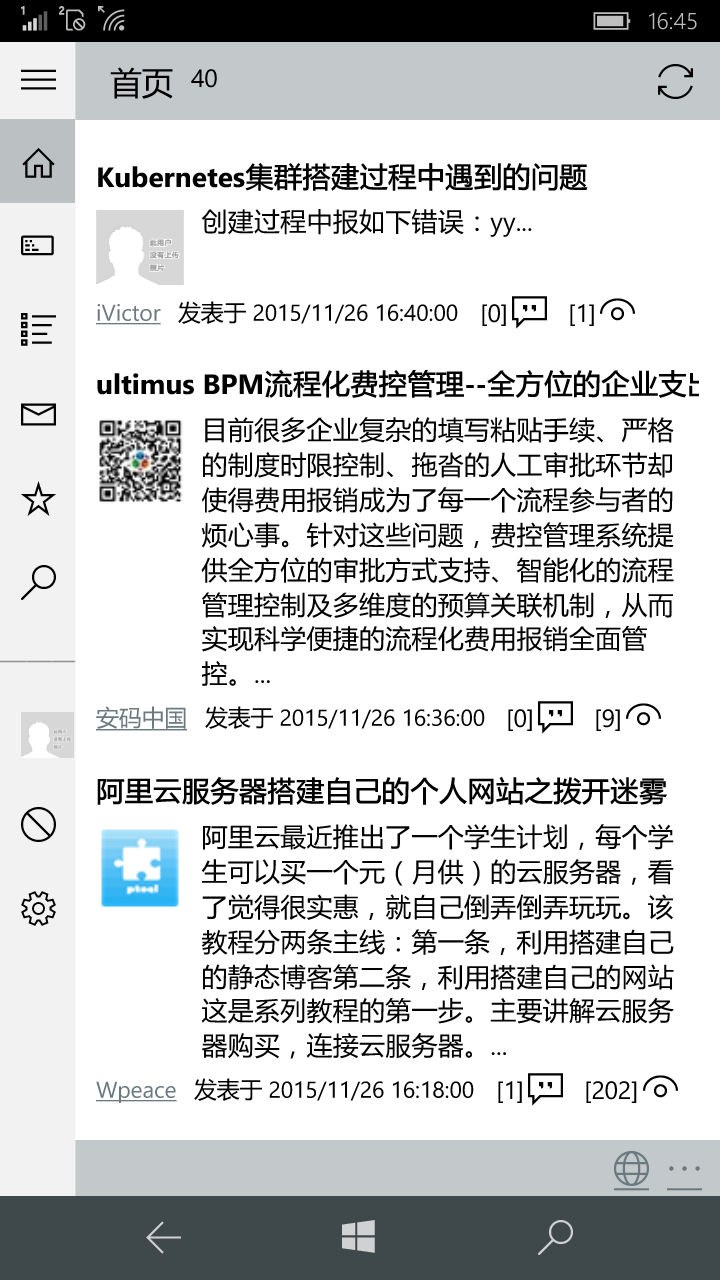
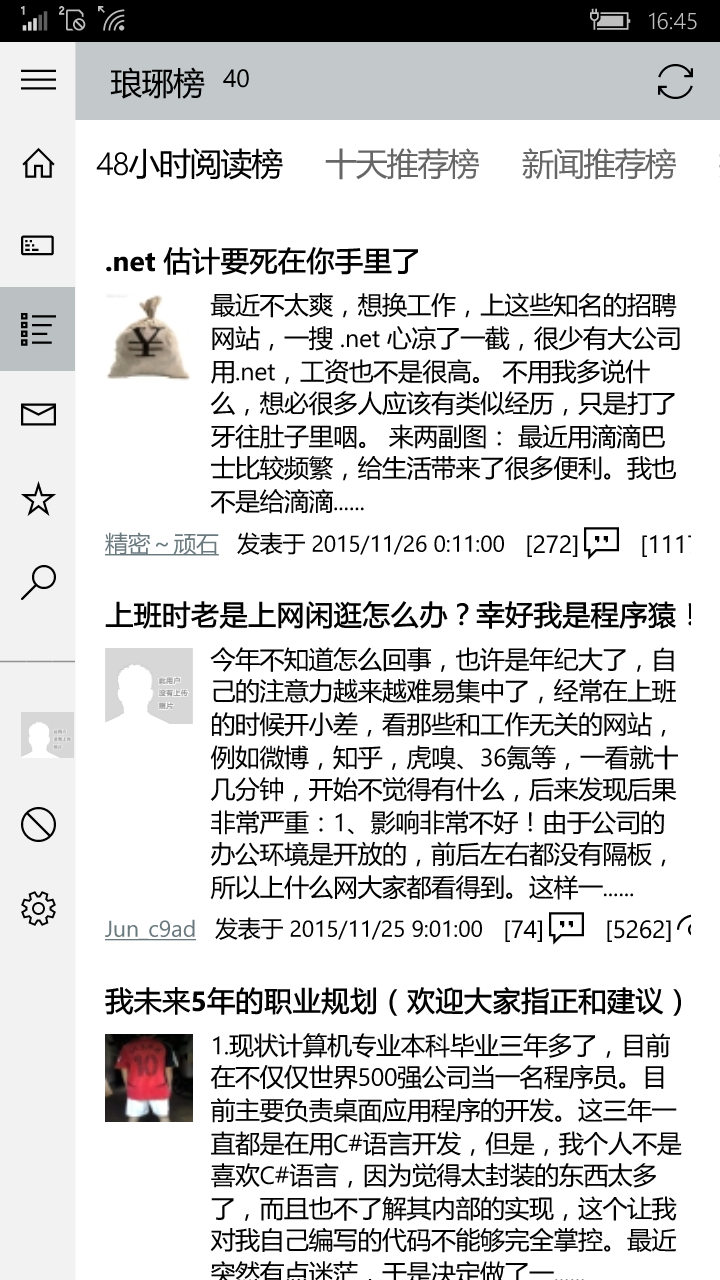
以下是在我PC上的一些效果图:









以下是模拟器中的效果图:



感谢 @fxyc87,以下是他Windows 10 手机上的效果:


源码遵循MIT协议。开源有益,多谢点赞。
这次纯当练手入门,公司也不做win10这方面的东西,以后业余可以多搞搞。
体验:
1)win10开发感觉不错,PC的源码拿到手机上只需要调整界面,其他代码几乎可以不用改动。有想法的可以赶紧行动起来;
2)多用异步方法,一async到底,千万不要同步/异步混合着用;
3)await后面的代码执行上下文默认跟前面一致,也就是说如果是UI线程调用await,那么await后面的代码照样在UI线程中执行(所以不用担心跨线程的问题)。当然,我们可以使用ConfigureAwait方法来改变这一默认行为。这方面的东西以后有机会再写;
4).NET Native在Store APP这块作用很大,将程序编译成native code之后,可以明显发现APP运行速度非常快、流畅。
以下是我收集的一些win10开发资料,中文的不多,主要都是E文的:
1)MS-UAP(园子里的介绍win8、win10比较多的,不知这位大哥是个人还是微软中国的)
2)Channel9上很多视频:
适合入门(手势语言很生动)
3)微软虚拟学院
总之,如果你有WPF、XAML背景的话,学起来很方便,至少在界面这块。