1.什么是HTML
> HTML是用来描述网页的一种语言
> HTML指的是超文本标记语言(Hyper Text Markup Language)
> 标记语言是一套标记标签(markup tag)
> HTML 使用标记标签来描述网页
2.HTML元素
> 元素=标签<a>+属性<id,name,class...>+元素文本内容
3.HTML结构
> 一个html是无数个元素组成
> 一个html包括head和body两个部分,即头和体部分.head中定义js.csss,body中定义页面显示的主体内容.
4.HTML基本元素
> 文本输入框: <input type="text" value="文本输入框">
文本输入框:<input type="text" value="test"><br>
![]()
> 选择框 :<input type="checkbox">
爱好:<input type="checkbox">体育<input type="checkbox">美术<input type="checkbox">音乐<br>
![]()
> 单选按钮<input type="radio"> //>复选按钮去掉name属性,即可多选
性别:<input type="radio" name="sax">男<input type="radio" name="sax">女
![]()
> 按钮 <input type="button">
<input type="button" value="提交"> <input type="button" value="返回">
![]()
> 文件上传:<input type="file">
文件上传:<input type="file">
![]()
> 密码输入框
密码:<input type="password">
![]()
> 下拉选 <select><option></option></select>
<select> <option>请选择</option> <option>山西省</option> <option>山东省</option> </select>省

> 超链接
<a href="https://www.baidu.com/">百度链接</a> <!-- 原标签内打开 --> <a href="https://www.baidu.com/" target="_blank">百度链接</a> <!--target="_blank" 新打开一个标签网页 -->
![]()
> 表格
<form action=""> <table border="2px"> <tr><td>语文</td><td>数学</td><td>历史</td></tr> <tr><td>英语</td><td>体育</td><td>地理</td></tr> </table> </form>

> 图片
<!-- 图片 src="本地图片地址"-->
<img src="C:UsersAdministratorDesktop est微信截图_20181023091515.png"/>
> 有序列表/无序列表
<!-- 有序列表--> <ol> <li>第一列</li> <li>第二列</li> <li>第三列</li> </ol> <!-- 无序列表--> <ul> <li>第一列</li> <li>第二列</li> <li>第三列</li> </ul>
![]()
> 文本域
<!-- 文本域 --> 备注:<textarea rows="" cols=""></textarea>
![]()
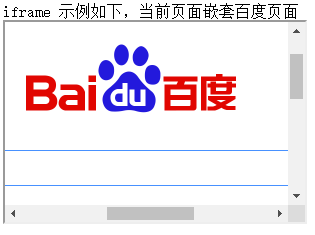
> iframe:内联框架,可以实现页面嵌套另一个页面
<!-- iframe --> <iframe src="https://www.baidu.com/" width="300" height="200"></iframe>

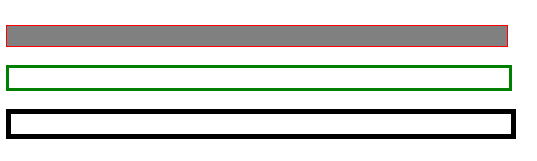
5.扩展:HTML+CSS样式(颜色选择十六进制值参考:https://www.runoob.com/cssref/css-colorsfull.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML+CSS</title> <style type="text/css"> div{border: 1px solid red;width: 500px;height: 20px;background-color: gray;} .cls{border: 3px solid green;width: 500px;height: 20px;background-color:white;} #id1{border: 5px solid black;width: 500px;height: 20px;background-color:white;} </style> </head> <body> <!-- HTML+CSS样式 --><br> <div> </div><br> <div class="cls"> </div><br> <div id="id1"> </div><br> </body> </html>

6.学习后总结,分享给需要的人,不足之处后续补充修改!