1.登录访问:http://localhost:8080/jenkins
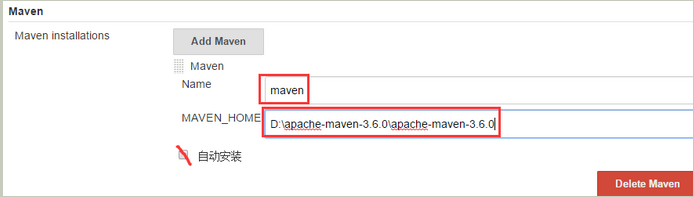
2.系统管理 => 全局工具配置 => ADD JDK AND Add Maven


3.安装SVN插件:系统管理 =》 插件管理 =》可选安装(已安装请忽略)

4.安装Maven插件:系统管理 =》 插件管理 =》可选安装(已安装请忽略)

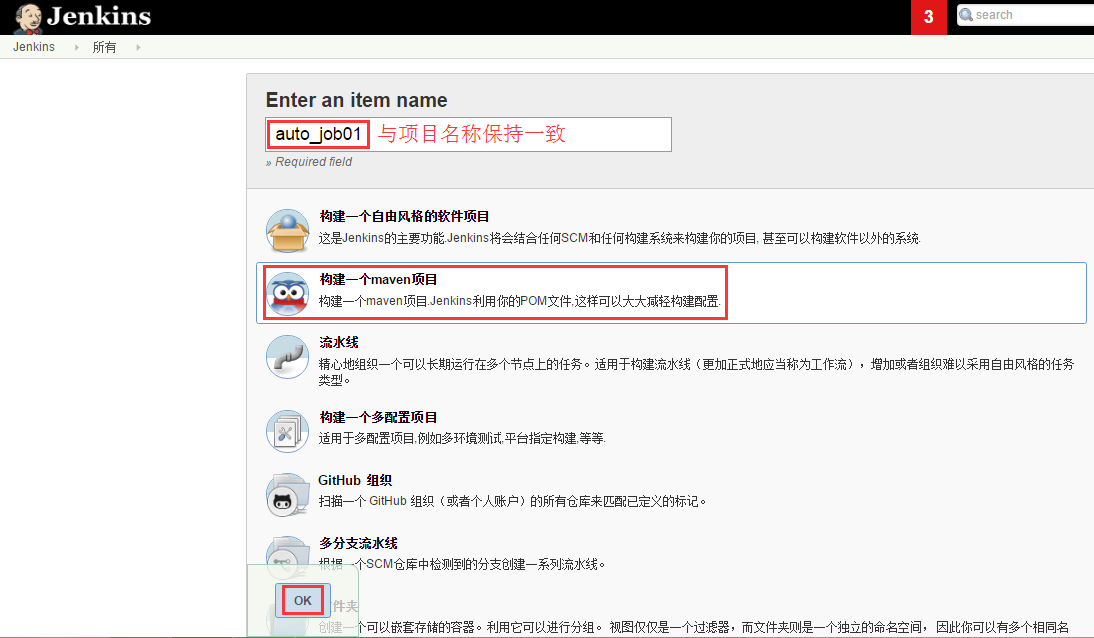
5.开始新建任务

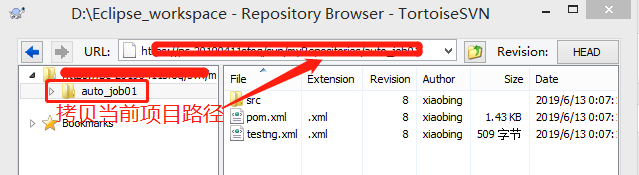
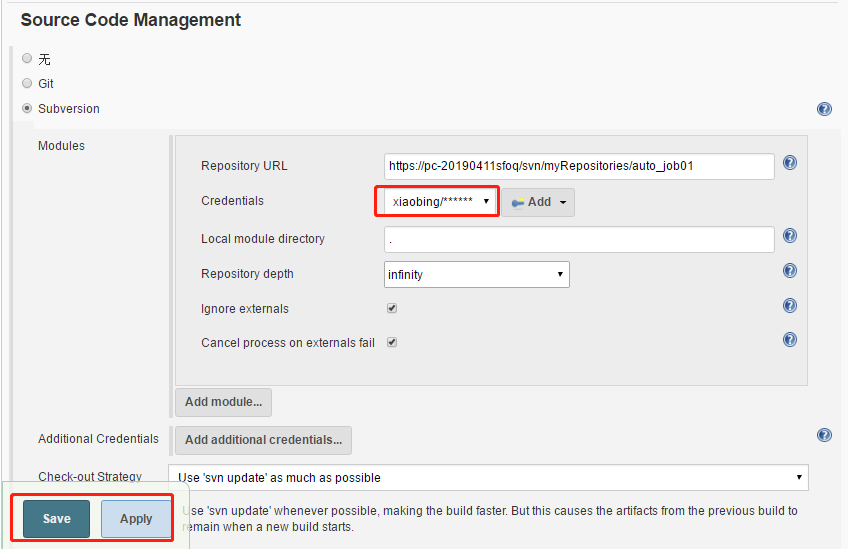
6.选择SVN版本控制


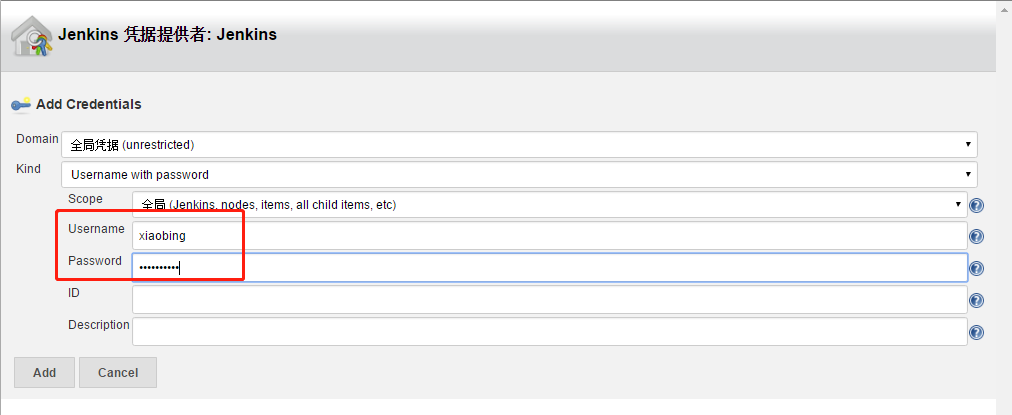
点击add =>jenkins 添加svn账号密码


7.配置Maven下的pom.xml文件

8.如果使用testNG管理项目的话,pom.xml需要配置surefire插件:
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.22.1</version>
<configuration>
<!-- 设置html代码不转义 -->
<systemPropertyVariables>
<org.uncommons.reportng.escape-output>false</org.uncommons.reportng.escape-output>
</systemPropertyVariables>
<testFailureIgnore>true</testFailureIgnore>
<argLine>-Dfile.encoding=UTF-8</argLine>
<!-- 指定要执行的测试套件 -->
<suiteXmlFiles>
<!-- 指定testng.xml路径 -->
<suiteXmlFile>testng.xml</suiteXmlFile>
</suiteXmlFiles>
</configuration>
</plugin>
</plugins>
</build>
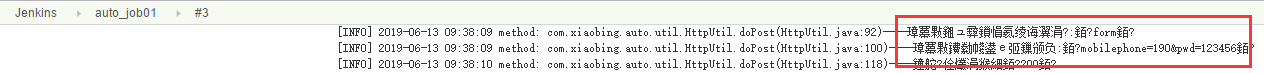
9.立即构建任务:此时发现控制台输出“中文乱码”

10.解决jenkins控制台输出中文乱码问题(pom.xml配置编码UTF-8):
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<maven.compiler.encoding>UTF-8</maven.compiler.encoding>
</properties>
11.重新点击立即构建,执行Maven项目及TestNG套件,成功执行用例,控制台解决乱码问题,输出中文!
总结:亲测分享给需要的人;不足之处后续补充!