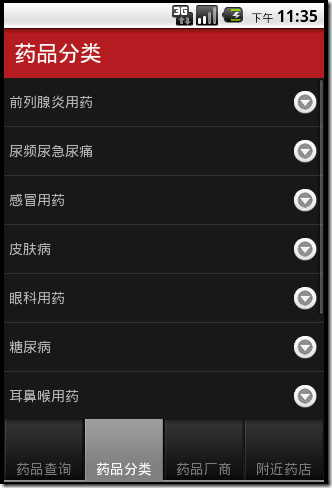
yao_category.js实现的是药品分类功能
使用一个tableview展示药品分类,数据源从数据库获取,点击某一个分类将进入到该类别药品列表
创建UI
headerView—>logoLabel
tableview
创建setData对象
安装数据库
查询不同的分类
创建一个数据空数组
循环遍历获取到数据并推送到数组里
设置tableview数据
var setData = function(){
var db = Titanium.Database.install('../yao.sqlite','yao');
var rows = db.execute('SELECT DISTINCT category FROM yao');
var dataArray = [];
while(rows.isValidRow())
{
dataArray.push({title:'' + rows.fieldByName('category') + '', hasChild:true,path:'../yao/yao.js'});
rows.next();
}
tableView.setData(dataArray);
};
创建tableview点击事件
每当点击某一行之后,将创建并打开一个新的window,并设置window的几个属性。该window将用于显示该药品分类下的的所有药品列表。
tableView.addEventListener('click',function(e){
if(e.rowData.path){
var win = Titanium.UI.createWindow({
url:e.rowData.path,
title:e.rowData.title
});
var yaoCat = e.rowData.title;
//
win.yaoCat = yaoCat;
Titanium.UI.currentTab.open(win);
}
});