 android无法运行
android无法运行
// this sets the background color of the master UIView (when there are no windows/tab groups on it)
Titanium.UI.setBackgroundColor('#000');
// create tab group
var tabGroup = Titanium.UI.createTabGroup();
var win = Titanium.UI.createWindow({
title:"Main Window",
backgroundColor:"#FFFFFF",
//navBarHidden:true, //Hide the nav bar for the window
tabBarHidden:true //Hide the tab bar for the window
});
var tab = Titanium.UI.createTab({
icon:"KS_nav_views.png",
title:"Main Tab",
window:win
});
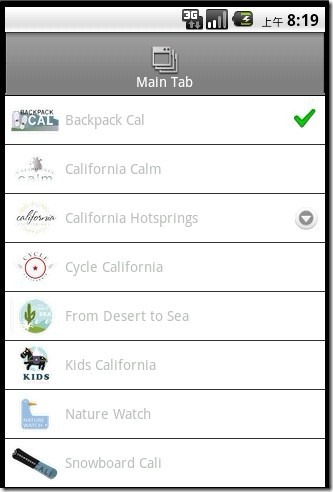
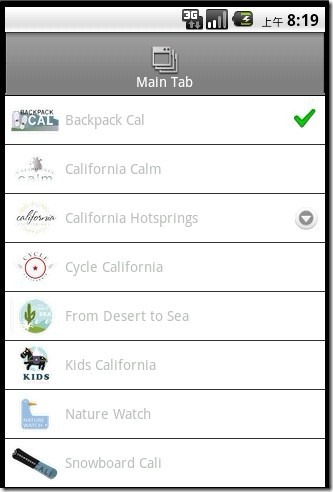
var data = [
{title:"Backpack Cal", leftImage:"images/01-backpack-cal-thumb.png", className:"tableRow", hasCheck:true},
{title:"California Calm", leftImage:"images/02-calm-cal-thumb.png", className:"tableRow", hasDetail:true},
{title:"California Hotsprings", leftImage:"images/03-hotsprings-cal-thumb.png", className:"tableRow", hasChild:true},
{title:"Cycle California", leftImage:"images/04-cycle-cal-thumb.png", className:"tableRow"},
{title:"From Desert to Sea", leftImage:"images/05-desert-cal-thumb.png", className:"tableRow"},
{title:"Kids California", leftImage:"images/06-kids-cal-thumb.png", className:"tableRow"},
{title:"Nature Watch", leftImage:"images/07-nature-watch-cal-thumb.png", className:"tableRow"},
{title:"Snowboard Cali", leftImage:"images/08-snowboard-cal-thumb.png", className:"tableRow"},
{title:"Taste of California", leftImage:"images/09-taste-cal-thumb.png", className:"tableRow"}
]
var tableView = Titanium.UI.createTableView({
data:data,
editable:true,
allowsSelectionDuringEditing:true
});
//Tap a row to delete it
tableView.addEventListener("click",function(e){
//Switch between the editing and non-editing mode
if(!tableView.editing){
tableView.editing = true;
}else{
tableView.editing = false;
}
})
//Restore the row; exit editing mode
tableView.addEventListener("delete",function(e){
tableView.editing = false;
//Show the index of the row after it has been moved
alert(e.index);
})
win.add(tableView);
tabGroup.addTab(tab);
// open tab group
tabGroup.open();