
var win = Titanium.UI.createWindow({
title:"Creating a Multi-Column Picker",
backgroundColor:"#FFFFFF",
exitOnClose:true
});
//To save time, we are going to create an array of objects to populate our picker rows from
var tours = [
{title:"Backpack Cal",val:"backpack"},
{title:"California Calm",val:"calm"},
{title:"California Hotsprings",val:"hotsprings"},
{title:"Cycle California",val:"cycle"},
{title:"From Desert to Sea",val:"desert"},
{title:"Kids California",val:"kids"},
{title:"Nature Watch",val:"nature"},
{title:"Snowboard Cali",val:"snowboard"},
{title:"Taste of California",val:"taste"}
];
var modes = [
{title:"Bike", val:"bike_value"},
{title:"Car", val:"car_value"},
{title:"Hike", val:"hike_value"}
]
//Mult-column pickers require we create picker columns with picker rows housed within
var tourColumn = Titanium.UI.createPickerColumn({200});
//Use a for loop to traverse the tours column and create a picker row for each entry
for(var i=0; i < tours.length; i++){
tourColumn.addRow(Titanium.UI.createPickerRow({title:tours[i].title, val:tours[i].val}));
}
var modeColumn = Titanium.UI.createPickerColumn();
for(var i=0; i < modes.length; i++){
modeColumn.addRow(Titanium.UI.createPickerRow({title:modes[i].title, val:modes[i].val}));
}
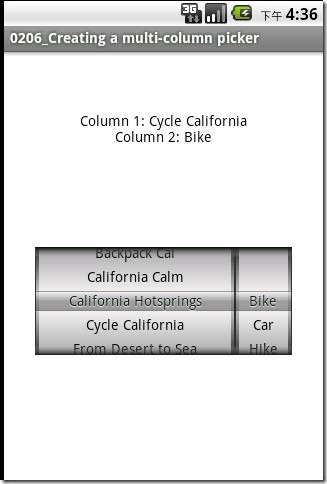
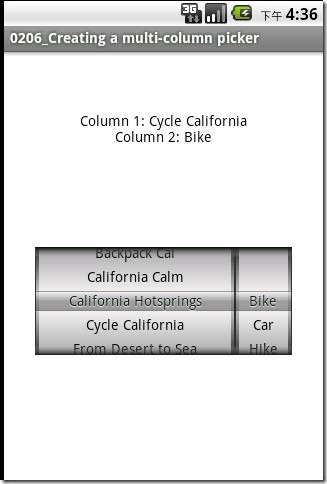
var picker = Titanium.UI.createPicker({
selectionIndicator:true,
useSpinner: true,//This will only affect Android
//visibleItems:5,//Set the maximum number of items to be visible at once
type : Titanium.UI.PICKER_TYPE_PLAIN,
top: 150,
height: 200,
columns: [tourColumn, modeColumn] //This refers to the two columns created above
});
var results = Titanium.UI.createLabel({
text:"The date will appear here",
top:24,
"auto",
height:"25%",
textAlign:"center",
color:"#000000"
});
picker.addEventListener("change", function(e){
//If the user selects Taste of California, the right column with change
if(e.columnIndex == 0){//Test the selection of column 1 (which has an index of 0)
if(e.row.val == "taste"){//Taste of California has a val property set to "taste"
results.text="Taste of California specifically selected";
}
}else{
//e.selectedValue returns an array of all column titles, left to right
//this only works with the Titanium.UI.PICKER_TYPE_PLAIN type of picker
results.text="Column 1: " + e.selectedValue[0] + "\nColumn 2: " + e.selectedValue[1];// \n forces a line break
}
});
win.add(picker);
win.add(results);
win.open();