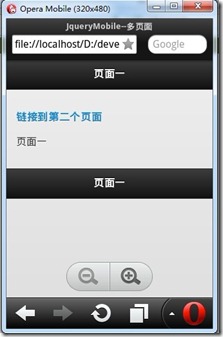
<!DOCTYPE html> <html> <html lang="zh-CN"> <head> <title>JqueryMobile--多页面</title> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="jquery.mobile-1.0.1.css" /> <script src="jquery.js"></script> <script src="jquery.mobile-1.0.1.js"></script> </head> <body> <section id="homepage" data-role="page"> <header data-role="header"> <h1>页面一</h1> </header><!-- /header --> <div data-role="content"> <p><a href="#gallery">链接到第二个页面</a></p> <p>页面一</p> </div><!-- /content --> <footer data-role="footer"> <h4>页面一</h4> </footer> </section><!-- /page --> <section id="gallery" data-role="page"> <header data-role="header"> <h1>页面二</h1> </header><!-- /header --> <div data-role="content"> <p><a href="#homepage">链接到第一个页面</a></p> <p>页面二</p> </div><!-- /content --> <footer data-role="footer"> <h4>页面二</h4> </footer><!-- /footer --> </section><!-- /page --> </body> </html>