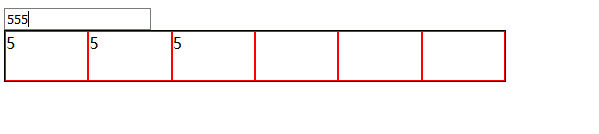
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> [v-cloak] { display: none; } #a { width: 500px; height: 50px; border: 1px solid #000000; display: flex; } #a span { flex: 1; border: 1px solid red; } </style> <body> <div id="el" v-cloak> <input type="text" name="" id="" value="" :autofocus="mos" maxlength="6" v-model="content" /> <div id="a"> <span>{{content[0]}}</span> <span>{{content[1]}}</span> <span>{{content[2]}}</span> <span>{{content[3]}}</span> <span>{{content[4]}}</span> <span>{{content[5]}}</span> </div> </div> </body> </html> <script src="vue.js" type="text/javascript"></script> <script type="text/javascript"> var vm = new Vue({ el: "#el", data: { mos: "autofocus", /* 自动获取焦点*/ content: [] }, methods: { }, mounted:{ } }) </script>