/** * 组件的初始数据 */ data: { region:"点击选择地区", wd:"**", tq:"**", njd:0, qy:0, sd:0, fx:0, fs:0, fl:0, img:305 }, changRegion:function(e){ var that=this; this.setData({ region:e.detail.value }) var str = e.detail.value; str = str.join(','); console.log(str); wx.request({ url: 'https://free-api.heweather.net/s6/weather/now?', //仅为示例,并非真实的接口地址 data: { location:that.data.region[1], key: '687a71132d6d4bfc8136011fa39dd345' }, header: { 'content-type': 'application/json' // 默认值 }, success: function (res) { var info=res.data.HeWeather6[0]; console.log(info) that.setData({ wd: info.now.tmp, tq: info.now.cond_txt, njd: info.now.vis, qy: info.now.pres, sd: info.now.hum, fx: info.now.wind_dir, fs: info.now.wind_spd, fl: info.now.wind_sc, img: info.now.cond_code, }) } }) },

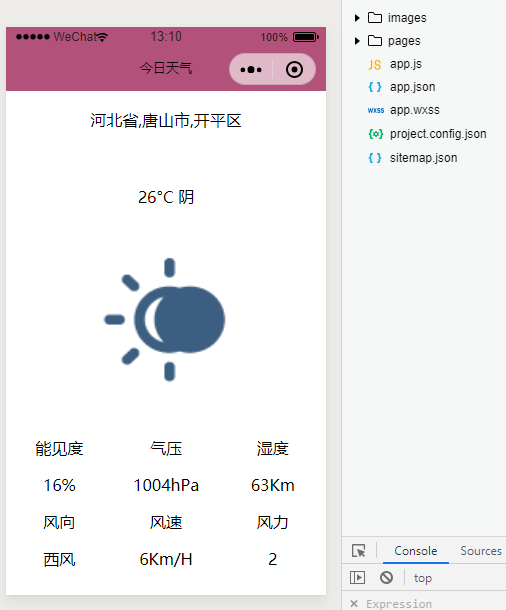
<view class="content"> <!-- 区域1 地区 --> <picker custom-item="中国" mode="region" bindchange="changRegion"> <view>{{region}}</view> </picker> <!-- 区域2 文本 --> <text> {{wd}}°C {{tq}} </text> <image src="/images/{{img}}.png"></image> <!-- 区域4 --> <view class="detail"> <view class="bar"> <view class="box">能见度</view> <view class="box">气压</view> <view class="box">湿度</view> </view> <view class="bar"> <view class="box">{{njd}}%</view> <view class="box">{{qy}}hPa</view> <view class="box">{{sd}}Km</view> </view> <view class="bar"> <view class="box">风向</view> <view class="box">风速</view> <view class="box">风力</view> </view> <view class="bar"> <view class="box">{{fx}}</view> <view class="box">{{fs}}Km/H</view> <view class="box">{{fl}}</view> </view> </view> </view>
css使用 flex布局