移动端与桌面端最明显的区别就在于屏幕的大小。在比桌面端屏幕小不少的手机移动端上做web开发,网页的布局将会是一个全新的课题。因此首先我们需要了解的就是一个与屏幕大小息息相关的属性–Viewport。
Viewport
Viewport翻译成中文可以叫“视窗”或者是“视口”,它表示的是用户网页的可视范围(指页面能够被浏览的范围)。一个针对移动端优化过的网页的meta标签如下:
<meta name='viewport' content=' device-width, init-scale=1.0'>
我们来分析一下viewport的属性值:
width:控制viewport的宽度,这个值可以被指定,例如:500px。亦或者是“device-width”,意思是设置视口宽度为设备宽度。
height:控制viewport的高度。
initial-scale:初始缩放比例,即每一次加载时页面缩放的比例。
maximum-scale:允许用户缩放到的最大缩放比例。
minimum-scale:允许用户缩放到的最小缩放比例。
user-scaleable:是否允许用户缩放,可以传“yes”或“no”
举一个例子来说明以上的属性,我们来创建这样一个网页:
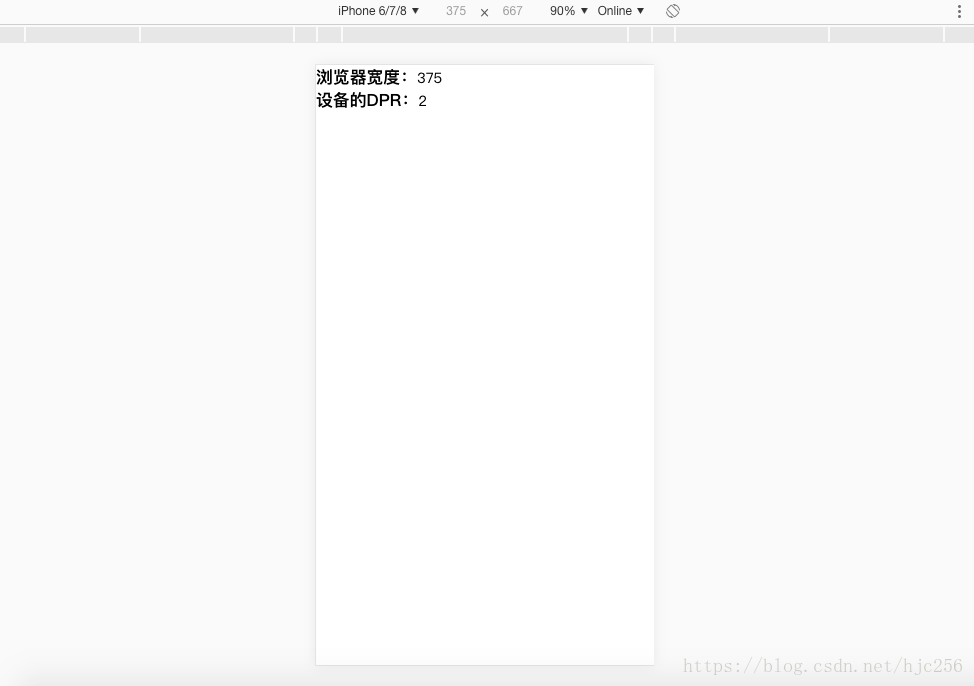
<!DOCTYPE html> <html> <head> <title>Test</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scaleable=no"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <style type="text/css"> *{ padding: 0; margin: 0; } h3{ display: inline-block; } </style> </head> <body> <h3>浏览器宽度:</h3><span id="deviceWidth"></span> <br/> <h3>设备的DPR:</h3><span id="deviceDPR"></span> <script type="text/javascript"> $('#deviceWidth').text(document.documentElement.clientWidth); $('#deviceDPR').text(window.devicePixelRatio); </script> </body> </html>
这是将viewport的width属性设置为“device-width”的情况,假如我们将宽度设置为600px,那么页面将会宽于设备屏幕宽度,也就是说页面此时可以左右滚动。
我们看到在宽度设置为设备宽度时浏览器宽度显示为375px,然而,事实上iPhone6/7/8的设备宽度应该是750px,那为什么应该与设备一样宽的浏览器宽度却不是750px呢?如果你观察力足够好,相信你已经发现了一些端倪,设备真实宽度正好是浏览器宽度的2倍,而DPR也恰好是2。是的没错,下面给出一个式子:
DPR=设备像素/设备独立像素
设备像素:物理像素,设备实际拥有的像素。
设备独立像素:逻辑像素,代表应用使用的像素,例如CSS使用的像素。
那么我们在知道DPR之后,我们就可以将CSS像素正确转换为设备像素,从而在不同移动端正常显示图片和样式。
接下来看一下initial-scale这个属性,
initial−scale=设备宽度/网页显示宽度
也就是说当这个值小于1时,网页是被放大的。
---------------------
版权声明:本文为CSDN博主「Meskjei」的原创文章
原文链接:https://blog.csdn.net/hjc256/article/details/83097907