在开发过程中遇到这样个问题:
利用bootstrap中的tab栏,每当点击tab栏的导航时,echats仅仅只渲染第一个tab的内容,切换tab时,echats图表不显示。



其html代码为:
1 <div class="col-xs-6" style="padding:10px;"> 2 <ul class="nav nav-tabs" id="myTab1"> 3 <li><a href="##" style="font-weight: 700;color:black;">访客年龄统计</a></li> 4 <li class="active"><a href="#home11" data-id="0">年</a></li> 5 <li><a href="#home12" data-id="1">月</a></li> 6 <li><a href="#home13" data-id="2">日</a></li> 7 </ul> 8 <div class="tab-content"> 9 <div class="tab-pane active" id="home11"> 10 <!-- echarts容器 --> 11 <div class="chart"> 12 <div id="main_11" style="height:400px;"></div> 13 </div> 14 </div> 15 <div class="tab-pane" id="home12"> 16 <div class="chart"> 17 <div id="main_12" style="height:400px;"></div> 18 </div> 19 </div> 20 <div class="tab-pane" id="home13"> 21 <div class="chart"> 22 <div id="main_13" style="height:400px;"></div> 23 </div> 24 </div> 25 </div> 26 </div>
js代码为:
1 var myChart11 = echarts.init(document.getElementById('main_11')); 2 var myChart12 = echarts.init(document.getElementById('main_12')); 3 var myChart13 = echarts.init(document.getElementById('main_13')); 4 // 指定图表的配置项和数据 5 option = { 6 title: { 7 text: '', 8 left: 'center' 9 }, 10 tooltip: { 11 trigger: 'item', 12 formatter: '{a} <br/>{b} : {c}' 13 }, 14 legend: { 15 left: 'left', 16 data: ['全部', '男', '女'] 17 }, 18 xAxis: { 19 type: 'category', 20 name: 'x', 21 splitLine: { show: false }, 22 data: ['2017-1', '2017-2', '2017-3', '2017-4', '2017-5', '2017-6', '2017-7', '2017-8', '2017-9'] 23 }, 24 grid: { 25 left: '3%', 26 right: '4%', 27 bottom: '3%', 28 containLabel: true 29 }, 30 yAxis: { 31 type: 'log', 32 name: 'y' 33 }, 34 series: [ 35 { 36 name: '全部', 37 type: 'line', 38 data: [15, 53, 29, 27, 36, 86, 71, 168, 66] 39 }, 40 { 41 name: '男', 42 type: 'line', 43 data: [12, 22, 16, 8, 16, 32, 6, 68, 26] 44 }, 45 { 46 name: '女', 47 type: 'line', 48 data: [3, 32, 14, 16, 18, 52, 17, 32, 12] 49 } 50 ] 51 }; 52 // 使用刚指定的配置项和数据显示图表。 53 myChart11.setOption(option);
54 myChart12.setOption(option);
55 myChart13.setOption(option);
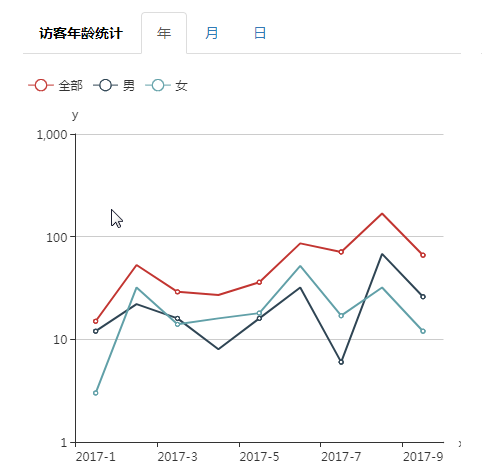
此代码的结果为上边图片所展示的效果,经过查找之后发现“月”和“日”所对应的echats图表的宽度为0,根本就没有画在所对应的盒子中,也就是说根本就没有渲染。
后来经过查资料发现了一个方法可以解决这个问题,那便是给tab栏中的导航栏注册“shown.bs.tab”事件,在事件里边让每个echats渲染一遍。
1 var arr=[]; 2 var myChart11 = echarts.init(document.getElementById('main_11')); 3 var myChart12 = echarts.init(document.getElementById('main_12')); 4 var myChart13 = echarts.init(document.getElementById('main_13')); 5 // 指定图表的配置项和数据 6 option = { 7 title: { 8 text: '', 9 left: 'center' 10 }, 11 tooltip: { 12 trigger: 'item', 13 formatter: '{a} <br/>{b} : {c}' 14 }, 15 legend: { 16 left: 'left', 17 data: ['全部', '男', '女'] 18 }, 19 xAxis: { 20 type: 'category', 21 name: 'x', 22 splitLine: { show: false }, 23 data: ['2017-1', '2017-2', '2017-3', '2017-4', '2017-5', '2017-6', '2017-7', '2017-8', '2017-9'] 24 }, 25 grid: { 26 left: '3%', 27 right: '4%', 28 bottom: '3%', 29 containLabel: true 30 }, 31 yAxis: { 32 type: 'log', 33 name: 'y' 34 }, 35 series: [ 36 { 37 name: '全部', 38 type: 'line', 39 data: [15, 53, 29, 27, 36, 86, 71, 168, 66] 40 }, 41 { 42 name: '男', 43 type: 'line', 44 data: [12, 22, 16, 8, 16, 32, 6, 68, 26] 45 }, 46 { 47 name: '女', 48 type: 'line', 49 data: [3, 32, 14, 16, 18, 52, 17, 32, 12] 50 } 51 ] 52 }; 53 // 使用刚指定的配置项和数据显示图表。 54 myChart11.setOption(option); 55 arr.push(myChart11); 56 myChart12.setOption(option); 57 arr.push(myChart12); 58 myChart13.setOption(option); 59 arr.push(myChart13); 60 // 给tab导航按钮注册事件,让其渲染 61 $('#myTab1 li a').on('shown.bs.tab', function (e) { 62 for (var i = 0; i < arr.length; i++) { 63 arr[i].resize(); 64 } 65 }); 66 // 当浏览器窗口大小出现变化时,重新渲染 67 $(window).resize(function () { 68 for (var i = 0; i < arr.length; i++) { 69 arr[i].resize(); 70 } 71 });
仅仅只是添加了一个数组,将要渲染的盒子方法添加到数组里边,当事件被触发的时候,通过遍历这个数组,将这些方法再调用一次,这样就可以解决以上问题。