treeNodeFilterProp字段默认是velue,我value里面是id,所以搜索不到自己想要的中文,只能搜索英文和数字
treeNodeFilterProp 设置为 “title” 即可,
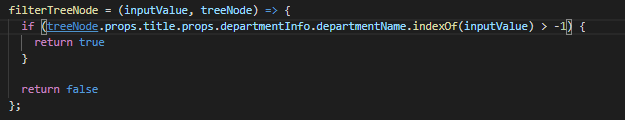
但是如果title是react node 而不是单纯的string 则需要使用 filterTreeNode 属性 该属性api中有 可以返回function 进行判断,注意必须有返回值,return true 即为想要的node
<TreeSelect
showSearch
style={{ '100%' }}
dropdownStyle={{ maxHeight: 400, overflow: 'auto' }}
placeholder="请选择..."
allowClear
// treeDefaultExpandAll
onChange={this.onChange}
//getPopupContainer={() => document.getElementById('treeBox')} //treeNode挂载节点
treeNodeFilterProp="title"
// filterTreeNode={this.filterTreeNode}
>
{this.renderTreeNodes(departmentTree)}
</TreeSelect>