link和@import引入css的区别:
区别:
1.link是HTML标签,@import是css提供的。
2.link引入的样式页面加载时同时加载,@import引入的样式需等页面加载完成后再加载。
3.link没有兼容性问题,@import不兼容ie5以下。
4.link可以通过js操作DOM动态引入样式表改变样式,而@import不可以。
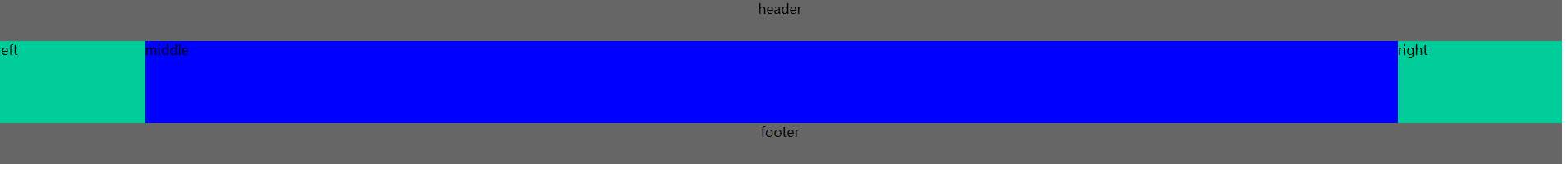
设计一个固比固的布局:(左右固定像素,中间百分比)

<div id="hd">header</div>
<div id="middle">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
<div id="footer">footer</div>
</body>
<style>
#hd {
height: 50px;
background: #666;
text-align: center;
}
#middle {
float: left;
100%; /*左栏上去到第一行*/
height: 100px;
background: blue;
}
#left {
float: left;
180px;
height: 100px;
margin-left: -100%;
background: #0c9;
}
#right {
float: left;
200px;
height: 100px;
margin-left: -200px;
background: #0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside {
margin: 0 200px 0 180px;
height: 100px;
}
#footer {
clear: both; /*记得清楚浮动*/
height: 50px;
background: #666;
text-align: center;
}
</style>
写一个方法去掉字符串中的所有空格
str.split("").join('')
好多网站不常用table和iframe布局,理由:
iframe
坏处:
是一个单独的容器,因此不会应用全局的CSS样式
会和网页共用域名连接池,因此可能由于iframe占用了连接数导致加载阻塞
搜索引擎爬虫不易爬取,不利于SEO
相比直接操作DOM元素,使用iframe更耗费资源
好处:
可以用其展示广告,可以避免由于添加广告而网站被爬虫拒绝收录的情况
table
坏处:
table的内容会等内部的所有内容加载完成才会显示,比基于div+css实现的表格布局加载速度慢。
会导致网页语义发生错误,不利于无障碍功能
改动内部内容会造成整个table重绘,消耗更多资源
好处:
前期广泛用于后台管理系统,由于普通的后台管理系统大多都是表格布局,基于table编程难度低
且面向内网的管理系统对性能要求没那么高