今天开始重新复习,内容看的也更连贯一些,下面开始内容复述,先说一下MTV和MVC的问题
MVC(modles views controller)即web应用模型,可以指代各种各样的模型
modles即为模型
views 视图,特指用户看到的html文件
controller控制器
MTV(modles template views)即为Django模型,这里可以说Django是MVC模型,但是mvc模型却不能说自己是Django模型
modles与操作数据库内容相关
template模板
views视图方法
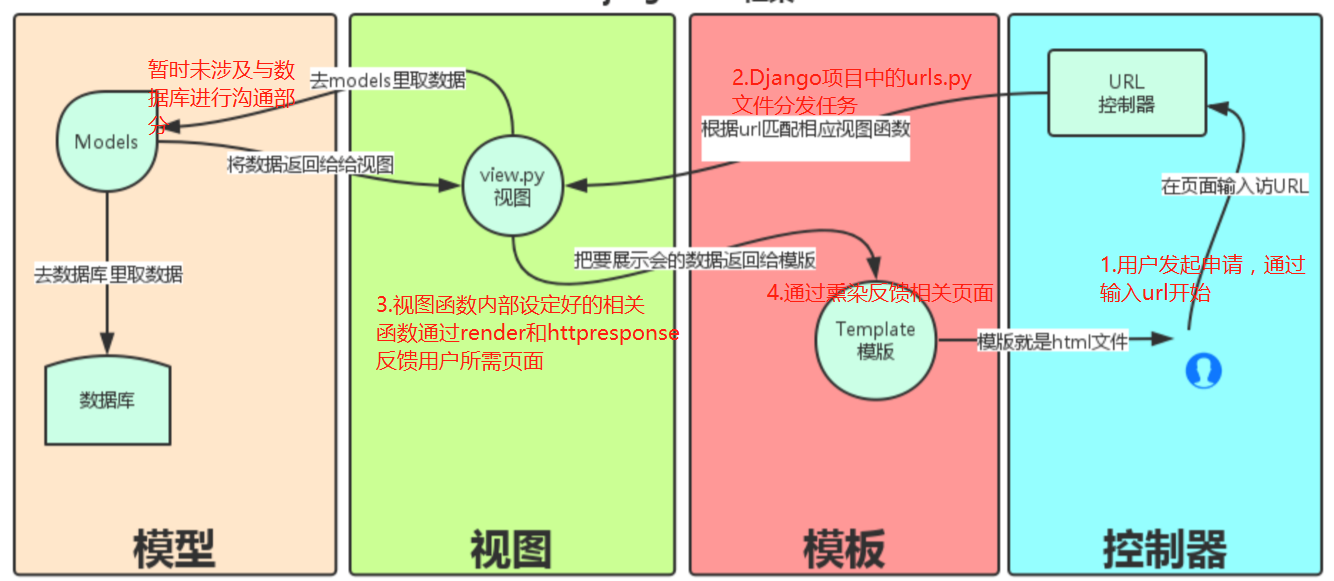
这里先引用一下上次的图片进行一个展开说明

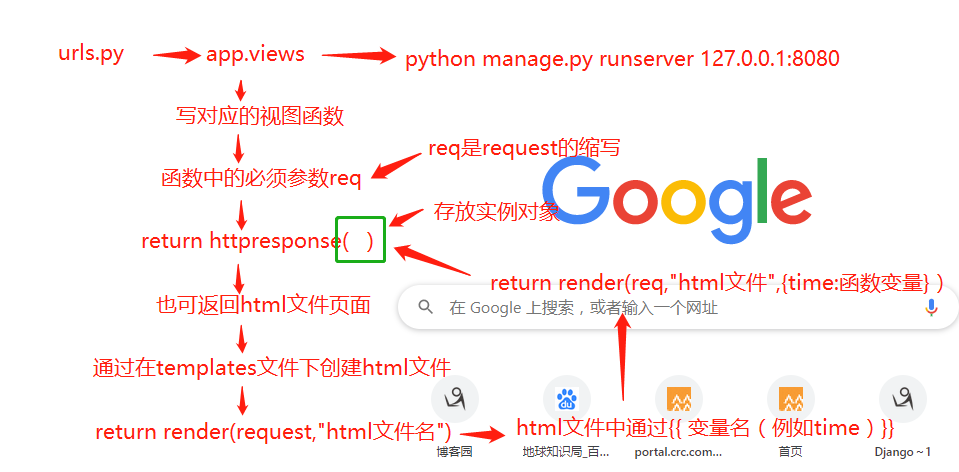
大致是上面的一个过程,下面是Django项目初步实现的流程

上图在Google的浏览器里面画画也不错(喜欢这个logo)
在进行Django项目书写的过程中,我们修改了Django项目中的html文件后会自动更新
其原因在于Django项目中的settings.py文件
DIRS[ os.path.join("BASE_DIR" , "Templats")]
而其中的BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
和之前我们写的一样,非常熟悉的感觉
这里需要说起的就是html文件的渲染问题,首先html文件经过Django进行渲染,目的是更改掉其中{{ 变量 }},然后再通过网络反馈渲染好的文件
那么如何导入jQuery的文件呢?
先说一个错误的方法:
存放在templates文件中,在通过from导入,显然不行(错的花了我十分钟,一句话就说完了,很浪费)
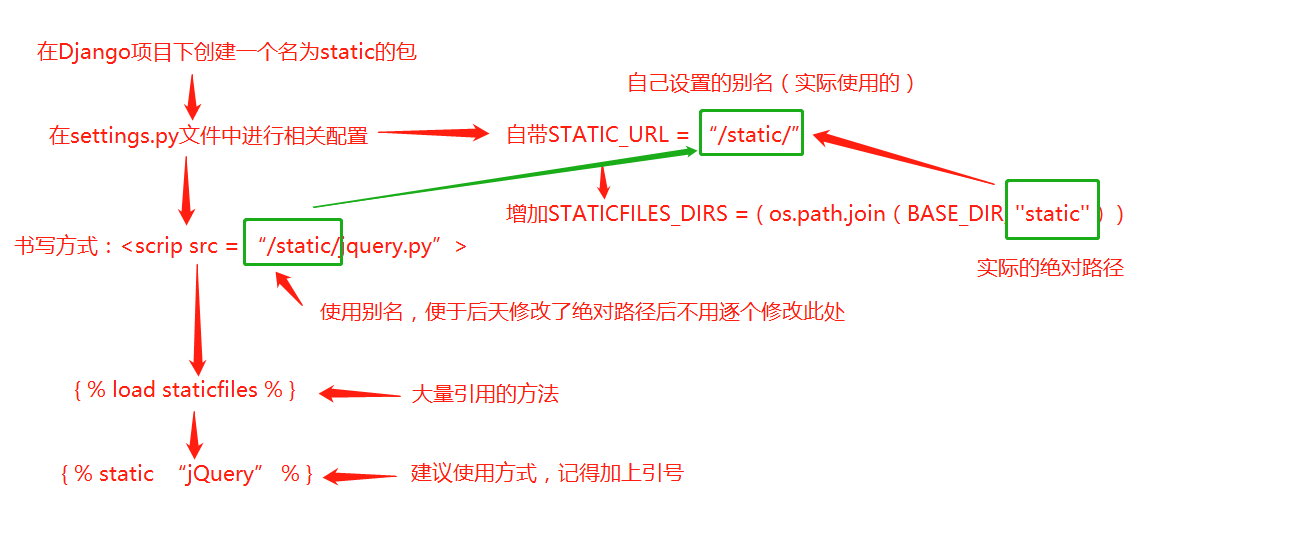
下面说正确的使用方法:

其实更加正确的是将一些静态文件分类放在对应的app当中去,以便于更好分类使用,此时的需要修改的内容为:
STATIC_DIRS = (os.path.join(BASE_DIR , "blog" , "static"))
接着来说url命名的问题(也涉及到正则部分的内容)
此时url先进行设置(未命名系列)
urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('addbook/', views.add), path('article/(d{4}) , views.add_1') ]
随后我们在views中对应进行书写
def add_1(req,year): return HttpResponse("今年是%s"%year)
这样就基本实现了无命名的分组
当然也支持多个分组
urlpatterns = [ path('article/(d{4}) /(d{2}), views.add_1') ]
函数部分修改也是很简单:
def add_1(req,year,mouth): return HttpResponse("今年是%s %s"%(year,month))
然后是有命名的分组,这里需要注意前面的命名要和后面的名字保持一致
urlpatterns = [ path('article/(?p<year>d{4}) /(?p<month>d{2}), views.add_1') ]
就是这个样子,然后是关于使用刚刚收到的前方参数的方式获取一个简单的注册表
先说一下index.html文件的样子
<form action="/register" method="post"> <p>姓名<input type="text" name="user"></p> <p>年龄<input type="text" name="age"></p> <p>爱好<input type="checkbox" name="hobby" value="1">篮球 <input type="checkbox" name="hobby" value="2">足球 <input type="checkbox" name="hobby" value="3">乒乓球 </p> <p><input type="submit">提交</p> </form>
然后是views部分的文件
def register(request): if request.method=="POST": print(request.POST.get("user")) print(request.POST.get("age")) return HttpResponse("success!") return render(request,"register.html")
这里我们可以看到,request.POST返回的其实是一个字典,所以我们可以通过get方法进行提取,这样就能获得前端所输入的参数
url假名的设置
设置:path('article/(d{4}) , views.add_1' ,name="reg")
随后在html文件中的a标签中{ % url “reg” % }
就可以照常使用,这样方便后期的修改,只用修改url文件前半部分内容
url的分组方式
在app下面信件urls.py文件
1.导入from django.conf.urls import url,include
2.更改app的url对应方向url(r'^blog/', include('blog.urls'))
3.将原来的url存到app下的urls.py文件中
4.便于分组
以上就是今天的所有复习内容,知识得到巩固,但是没时间联系,明天是练习时间。