到了JavaScript中最重要的部分,DOM对象,基本就是怎么找到对应的标签,然后给他加上各种酷炫的效果。
DOM对象(DHTML)
1.什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
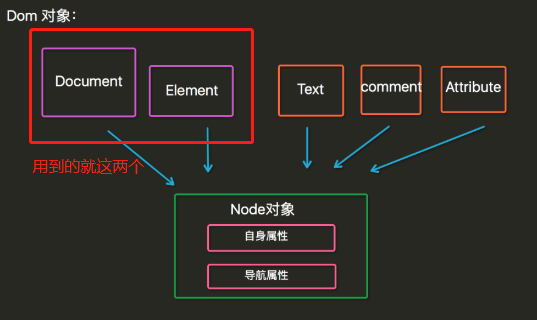
2.关于DOM的节点
节点就是我们找寻标签的基础,JavaScript中共有5种标签:
1.整个文档是一个文档节点(document对象)
2.每个 HTML 元素是元素节点(element 对象)
3.HTML 元素内的文本是文本节点(text对象)
4.每个 HTML 属性是属性节点(attribute对象)
5.注释是注释节点(comment对象)

需要使用到的属性为两种,一种是节点自身的属性,另一种就是用来找其他节点的,就是导航属性,节点就是那些标签
节点(自身)属性:
attributes - 节点(元素)的属性节点
nodeType – 节点类型
nodeValue – 节点值
nodeName – 节点名称
上面这四个基本用不到,继续下面这个非常重要
innerHTML - 节点(元素)的文本值
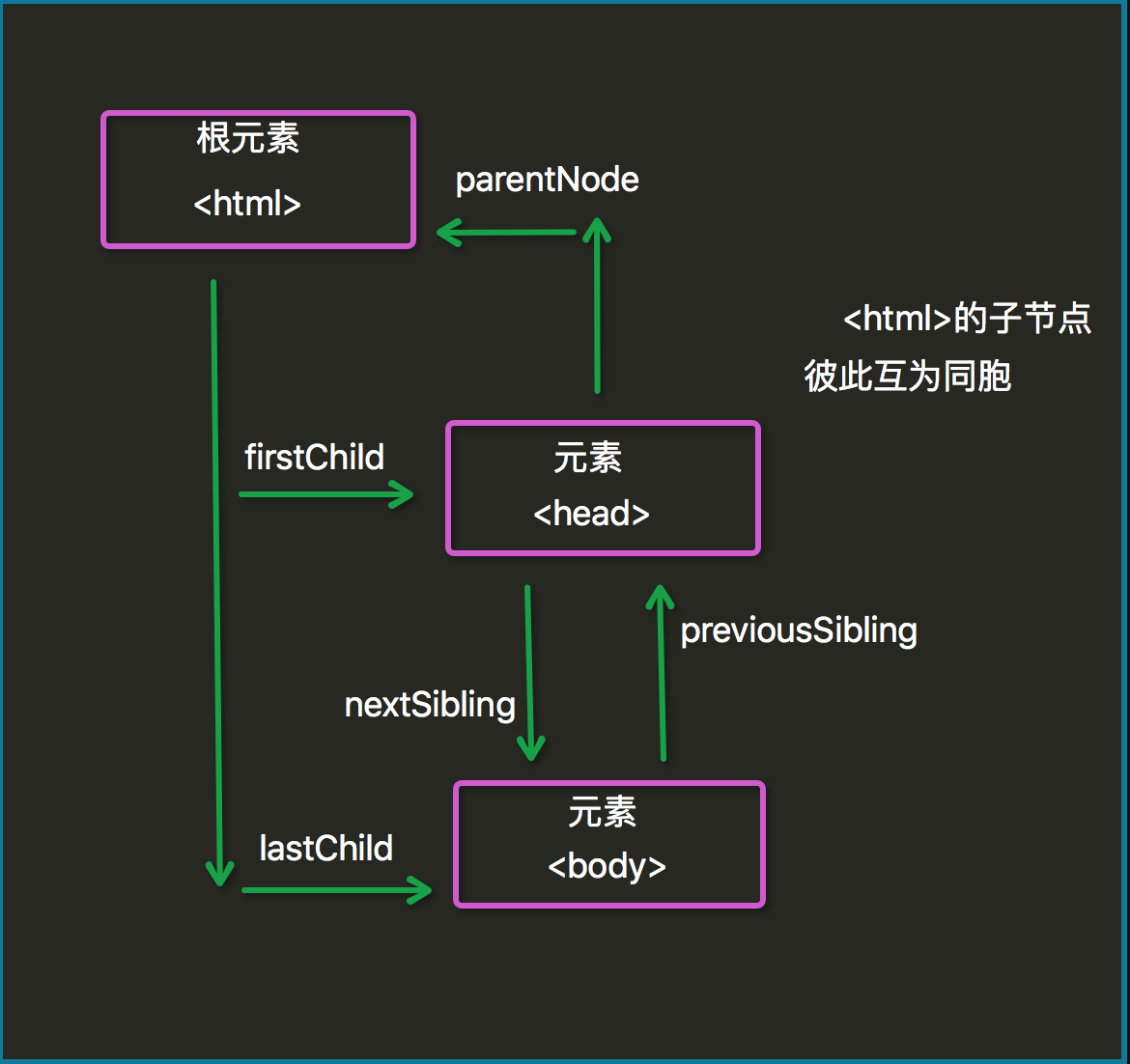
导航属性:
parentNode - 节点(元素)的父节点 (推荐)
firstChild – 节点下第一个子元素
lastChild – 节点下最后一个子元素
childNodes - 节点(元素)的子节点
nextsibling - 节点平行的下一个平行节点(不常用,因为会识别出换行造成的空文本对象)
nextElementSibling - 节点平行的下一个平行节点(常用,不会识别空文本对象,针对性的识别节点对象)
<div id="div1">
<div id="div2"></div>
<p>hello yuan</p>
</div>
<script>
var div=document.getElementById("div2");
console.log(div.nextSibling.nodeName); //这里会识别出换行的空白对象
</script>
导航属性,用于寻找对应的节点
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
通过使用 getElementById() 方法 仅能通过document(全局文档节点)进行调用
通过使用 getElementsByTagName() 方法 可以通过局部节点调用,也可通过document调用
通过使用 getElementsByClassName() 方法 可以通过局部节点调用,也可通过document调用
通过使用 getElementsByName() 方法 可以通过局部节点调用,也可通过document调用
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
二、DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
大概是有下面这么多的事件:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
进行一个相关练习,比如我们在很多网页中看到,用户名输入框内,在你没有点击时显示“请输入用户名”,点击后为闪烁光标,输入后为你输入的用户名
实现过程如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="search" value="请输入用户名" onfocus="f1()" onblur="f2()">
<script>
var ele=document.getElementById("search");
function f1() {
if(ele.value=="请输入用户名"){
ele.value="";
}
}
function f2() {
if(!ele.value.trim())
ele.value="请输入用户名";
}
</script>
</body>
</html>
这里需要注意的两个点:
1.当你取消点击后,文本输入框内依旧要显示“请输入用户名”
2.输入用户名后,点击其他部分输入的文本不会消失。
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// window.onload=function(){
// var ele=document.getElementById("ppp");
// ele.onclick=function(){
// alert(123)
// };
// };
function fun1() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}
</script>
</head>
<body onload="fun1()">
<p id="ppp">hello p</p>
</body>
</html>
以上为本日所介绍所有内容,DOM事件还没有看完,网课也没有讲完,等明天继续。