css听的有点腻了,感觉还是需求带动求知的渴望吧,不多说,把今天这部分内容说了我决定跳过他开始js的学习。

假设下面存在页码和乱七八糟的东西。其实就是这些:

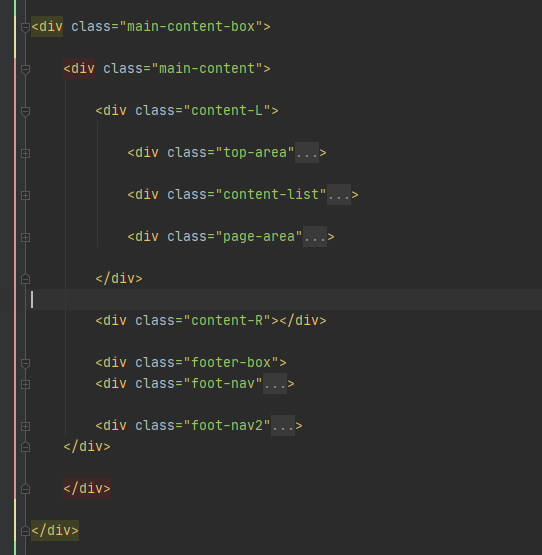
先按照上面的找到文档原有的html部分先,跟着写了一下,大致就是下面这个样子

可以分为这些部分,然后我们就加上style,主要就是练习这个,学的慢,看的都要吐了
<style> .main-content-box{ background-color: lightgrey; padding-top: 44px; } .main-content{ background-color: white; margin: 0 auto; width:1016px; height: auto!important; min-height: 700px; overflow: hidden; } .main-content .content-L{ float: left; width: 630px; margin-top: 10px; margin-left: 5px; } .content-L .top-area{ border-bottom: 1px solid #b4b4b4; height: 40px; } .top-area .child-nav{ float: left; } .top-area .child-nav a{ display: inline-block; width: 60px; height: 26px; line-height: 26px; color: #369; text-align: center; } .top-area .child-nav .active{ background: url("images/tip.png") no-repeat 0 -299px; color: black; font-weight: bolder; } .sort-nav{ float: left; margin-left: 120px; margin-top: 7px; } .sort-nav a{ display: inline-block; text-align: center; color: #390; margin-left: 10px; } .sort-nav .active{ color: #b4b4b4; } .publish-btn{ float: right; display: inline-block; width: 136px; height: 32px; background-color: #84a42b; color: white; font-size: 16px; text-align: center; line-height: 32px; } .content-list .item{ border-bottom: 1px solid #b4b4b4; padding-top: 10px; } .content-list .item .news-pic{ float: right; } .content-list .item .part1{ line-height: 20px; } .content-list .item .part1:hover a.show-content{ text-decoration: underline; } .content-list .item .part2{ padding: 10px 0; color: #99aecb; } .part2 .hand-icon{ background: url("images/icon_18_118.png") no-repeat 0 0; display: inline-block; width: 18px; height: 18px; } .part2 .icon-recommend{ background-position: 0 -40px; } .part2 .recommend:hover .icon-recommend{ background-position: 0 -20px; } .part2 .icon-discuss{ background-position: 0 -100px; } .part2 .discuss:hover .icon-discuss{ background-position: 0 -80px; } .part2 .icon-collect{ background-position: 0 -160px; } .part2 .collect:hover .icon-collect{ background-position: 0 -140px; } .part2 a{ margin-left: 8px; } .part2 a b,.part2 span i{ vertical-align: 4px; font-size: 14px; } .share-site-to{ float: right; } .share-site-to .share-icon a{ display: inline-block; background: url("images/share_icon.png") no-repeat 0 0; opacity: .3; } .share-icon a.icon-sina{ background-position: 0 -90px; width: 17px; height: 14px; } .share-icon a.icon-douban{ background-position: 0 -105px; width: 17px; height: 14px; } .share-icon a.icon-qqzone{ background-position: 0 -120px; width: 17px; height: 14px; } .share-icon a.icon-renren{ background-position: 0 -151px; width: 17px; height: 14px; } .share-icon a.icon-tenxun{ background-position: 0 -136px; width: 17px; height: 14px; } .share-site-to { display: none; } .item:hover .share-site-to{ display: inline-block; } .share-site-to .share-icon a:hover{ opacity: 1; } .page-area ul li{ display: inline-block; } .page-area ul li a{ display: inline-block; /*float: left;*/ color: #369; height: 34px; line-height: 34px; text-align: center; width: 34px; border: 1px solid #e1e1e1; border-radius: 15%; margin-left: 5px; } .page-area ul li a.page-next{ width: 90px; } .page-area ul li a:hover{ background-color: #369; color: white; } .page-area{ margin-left: 50px; } .main-content .content-R{ float: left; } .footer-box { clear: both; margin: 0 auto; width: 960px; background-color: #fff; border-top:1px solid #dce7f4;; } .footer-box .foot-nav { padding-top: 15px; text-align: center; border-top: 1px solid #ccdcef; /*position: relative;*/ } .footer-box .foot-nav2 { margin-top: 6px; margin-bottom: 15px; text-align: center; } .foot_b { color: #999; font-size: 12px; } </style>
就是上面这些了,我决定了,跳过css部分,因为我暂时用不上这么多花里胡哨的功能,明天正式开始js部分。