介绍SignalR
ASP.NET SignalR 是一个为 ASP.NET 开发人员的库,简化了将实时 web 功能添加到应用程序的过程。实时Web功能使服务端代码推送内容到链接可客服端并立即应用成为可能,而不需要服务端等待客户端去请求数据。
SignalR可用于任何你想添加实时Web功能到ASP.NET应用程序的情形,聊天室是一个常用的例子,用户可以刷新Web页面来获得新的数据,或者页面使用一个长轮询来取回数据,这都是SignalR可以应用的场景。比如说仪表盘和监视系统,实时游戏等。
SignalR支持以一种简单的API来创建服务器到客户端的远程调用客户端的Javascript方法,SignalR还包括用于用于连接管理的API和分组连接。
SignalR自动的处理连接管理,并允许你像一个聊天室那样同时向所有连接的客户端广播消息,你也可以向特定的客户端发送消息,在客户端和服务器之间的连接是持久的,不需要像传统的HTTP连接那样重建每一个连接。
SignalR支持服务器推送功能,在服务器中可以调用在浏览器中的客户端代码,而不是像当今的“请求-响应”模式。
SignalR可以通过服务总线扩展到数以千计的客户端,同时SignalR是开源的,可以用过Github访问到。
SignalR和WebSocket
SignalR当WebSocket可用时优先使用新式的WebSocket传输,同时也兼容老式的传输。虽然你可以立刻使用WebSocket编写你的应用程序,但是使用SignalR意味着你可以获得本来需要你自己去实现的很多扩展方法,最重要的是,你可以直接使用SignalR编写利用WebSocket的代码,而不必担心还要为旧的客户端提供支持。同时你也不必担心WebSocket的更新,因为SignalR会持续的更新来支持基础的传输协议,提供对不同版本的WebSocket的统一接口支持。
虽然你可以单独使用WebSocket创建你的解决方案,但是SignalR支持所有你需要自己去编写的方法,比如支持其他修订版的功能。
传输和回滚
SignalR是对一些服务器和客户端之间实时协作传输的抽象化,一个SignalR连接作为一个HTTP开始,但是如果WebSocket是可用的将得到利用。WebSocket是SignalR理想的传输方法,它能高效的利用服务端存储,拥有最少的延迟,而且拥有最基础的功能(比如全双工通信),但是它也同时又严格的要求:WebSocket必须要求服务器使用Windows Server 2012或者windows 8,使用.NET Framework 4.5框架,如果没有达到这些条件,SignalR将试图使用其他的传输来创建连接。
HTML5 传输协议
这些传输依赖于对HTML5的支持,假如客户端不支持HTML5标准,讲使用老式的传输协议:
WebSocket:(如果客户端可服务器端都支持WebSocket)。WebSocket是唯一一个建立客户端和服务器端在真正的持久的双工的传输协议,但是同时WebSocket也拥有严格的要求,它只在最新版本的IE、chrome和FireFox得到支持,在像Opera和Safari这些浏览器中得到的一部分的实现。
服务器发送事件:也称为事件源。基本上除了IE以外都支持事件源。
Comet transports
以下的传输协议是基于Comet web应用程序模型的,在客户端浏览器或者其他客户端维持一个长期持久的HTTP请求,服务器端使用它推送数据而无需客户端单独请求。
持久型框架(Forever Frame):(仅限于IE)持久型框架创建一个隐藏的IFrame,用它来创建一个在服务器终结点不结束的请求,服务器端可以持续不断的发送到客户端执行脚本,一次来支持一个单向的从服务器端到客户端的实时连接。这个链接使用了与客户端请求服务器端不同的连接,像一个标准的HTTP请求,为每个需要发送的数据创建新的连接。
AJAX长轮询(Ajax long polling),长轮询不创建持久的连接,取而代之的是
直到服务器另一端有反馈,在向开放的服务器发送请求,此时需要马上建立新的链接
传输协议选择过程
下面列表显示了SignalR选择传输协议的过程:
1.如果浏览器是IE8或者更老的版本,使用长轮询;
2.如果配置了JSONP(当连接开始的时候设置jsonp参数为true),使用长轮询;
3.如果正在创建跨域的连接(如果SignalR终结点不和页面上的地址相同),如果以下条件符合将使用WebSocket:
- 客户端支持CORS(了解详细情况,请点击这里)
- 客户端支持WebSocket
- 服务器端支持WebSocket
4。如果JSONP没有被配置并且连接不是跨域的,如果客户端和服务器端都支持WebSocket,将使用WebSocket;
5.假如客户端和服务器端都不支持WebSocket,尽量使用事件源;
6.如果服务器端不支持事件源,使用持久型框架;
7.如果持久型框架也失败,使用长轮询。
监测传输
你可以决定是否在总线上打开日志记录,打开浏览器的控制台窗口。
要启动你在浏览器的总线事件,请将以下命令添加到客户端应用程序中:
在IE中,按F12打开开发人员工具,点击“控制台”标签页。
在Chrome中,使用组合键Ctrl+Shift+J打开控制台
指定传输协议
协商传输协议需要一定的时间和服务器客户端资源,如果客户端可以预知到,那么传输协议可以在连接开始的时候指定,以下代码通过一个简短的示例开启一个使用AJAX长轮询的连接,如果它已知客户端不支持其他任何的协议:
connection.start({ transport: 'longPolling' });你也可以指定一个回调顺序让客户端去尝试指定传输协议:
connection.start({ transport: ['webSockets','longPolling'] });以下是定义的用于指定传输协议的字符串:
-
webSockets -
foreverFrame -
serverSentEvents -
longPolling
连接和总线
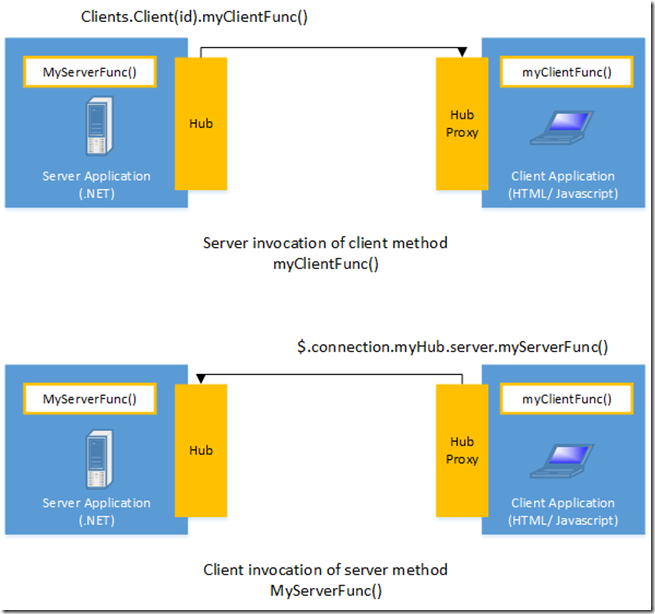
SignalR API包含两种服务器端和客户端的通信模型:持久连接和总线.
一个连接表示单个收件人、编组或者广播消息发送一个简单的终结点。持久化连接API赋予程序员直接访问SignalR提供的底层通信协议的能力,使用连接通信模型类似于程序员使用像WCF那样基于连接的API。
总线是更高级别的管道,他是建立在基于连接的API上,允许客户端和服务器彼此直接调用方法。SignalR神奇的处理在跨越机器的调度,让客户端调用服务器端代码像调用本地方法那样简单,反之亦然。使用总线通信模型类似于使用.NET Remoting这样的远程调用API,使用总线模型允许你将强类型的参数传给方法,进行模型绑定。
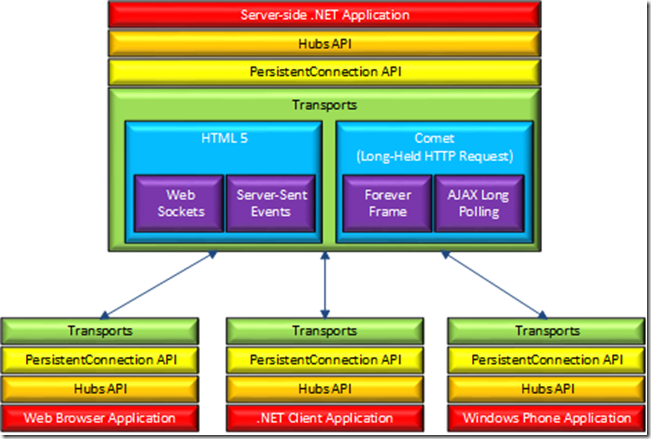
体系结构关系图
以下关系图表示了总线、持久化连接和用于传输的基本技术间的关系: