复合属性 flex,是 flex-grow、flex-shrink 和 flex-basis 的简写属性,用来指定 flex 子项如何分配空间。
例 子
三个子盒子在父盒子中的宽度比例为 1:2:3

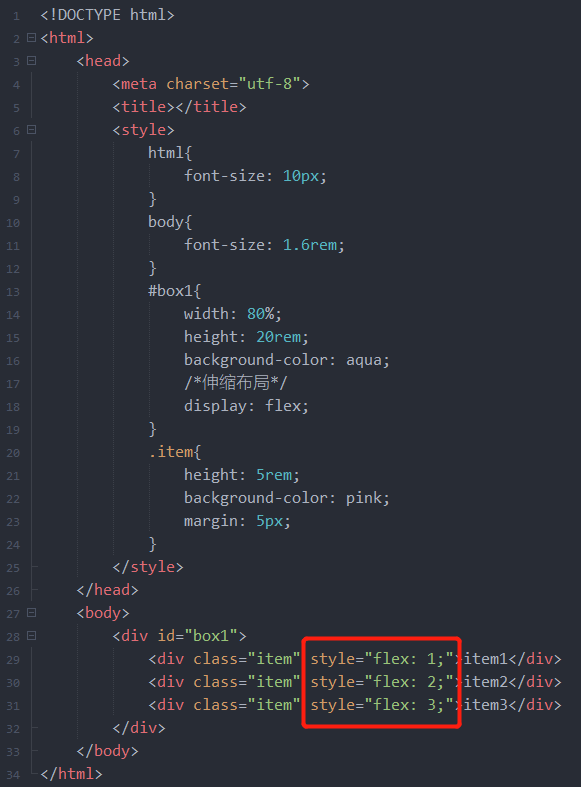
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> html{ font-size: 10px; } body{ font-size: 1.6rem; } #box1{ width: 80%; height: 20rem; background-color: aqua; /*伸缩布局*/ display: flex; } .item{ height: 5rem; background-color: pink; margin: 5px; } </style> </head> <body> <div id="box1"> <div class="item" style="flex: 1;">item1</div> <div class="item" style="flex: 2;">item2</div> <div class="item" style="flex: 3;">item3</div> </div> </body> </html>


因为父盒子宽度为 80%,所以改变浏览器窗口大小之后,子盒子宽度改变但是宽度比例仍为 1:2:3,随着浏览器窗口大小改变子盒子宽度响应式地改变。

