目录:
1. 产生原因
2. 造成后果
3. 高度塌陷的例子
4. 解决办法
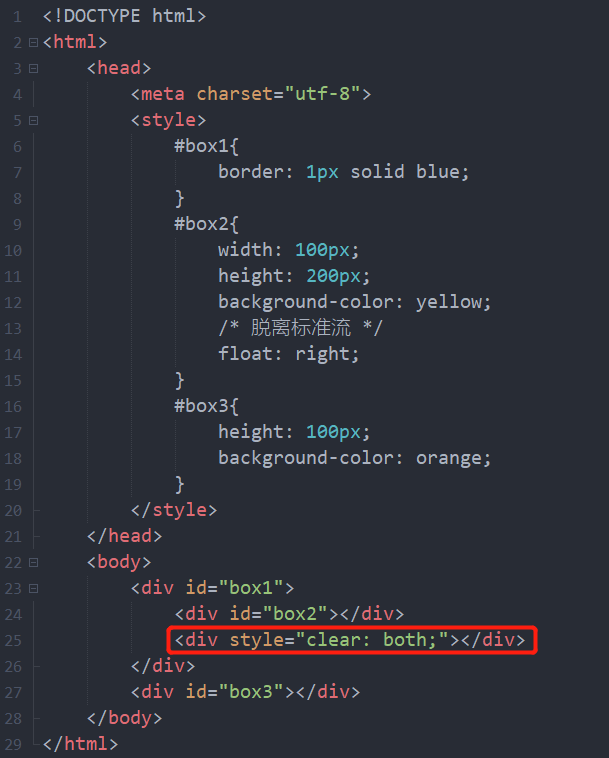
方法 2 : 在塌陷的父元素的最后添加一个空白的 div, 然后对该 div 进行清除浮动
方法 3 :使用 after 伪类,向父元素后添加一个块元素,并对其清除浮动
父元素在文档流中高度默认是被子元素撑开的,当子元素脱离文档流之后,将无法撑起父元素的高度,也就会导致父元素的高度塌陷。
父元素的高度一旦塌陷,所有文档流中的元素位置将会上移,导致整个页面布局混乱。
盒子 box1 没有设置高度。盒子 box2 是盒子 box1 的子盒子。盒子 box2 有高度,所以把它的父盒子 box1 的高度撑开了。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #box1{ border: 1px solid blue; } #box2{ width: 100px; height: 200px; background-color: yellow; } #box3{ height: 100px; background-color: orange; } </style> </head> <body> <div id="box1"> <div id="box2"></div> </div> <div id="box3"></div> </body> </html>

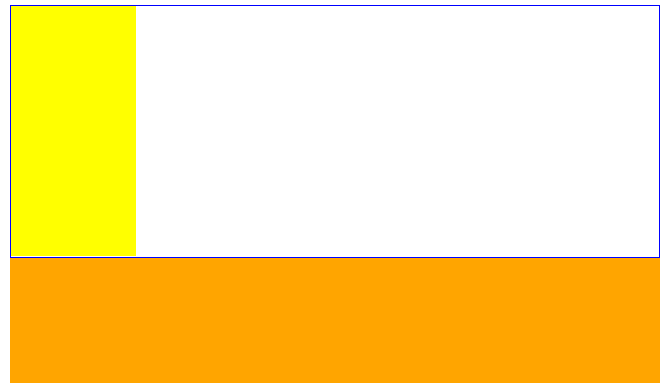
页面表现:
( 蓝边盒子是 box1, 黄盒子是 box2, 橙盒子是 box3 )

下面实现盒子 box1 高度塌陷:

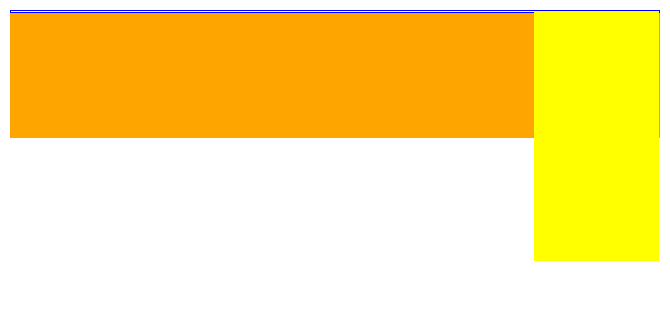
页面效果:

说明:
盒子 box1 的子盒子 box2 脱离了标准流,父元素盒子 box1 的高度无法被撑起,就会导致父元素 box1 的高度塌陷,父元素盒子 box1 高度塌陷之后,盒子 box3 位置将会上移。
设置浮动或者定位都可以实现脱离标准流。
下面 3 种方法中方法 3 最常用,次之是方法 1。
Q: 什么是 BFC?
A: BFC(Block Formatting Context)块级格式化环境,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。BFC 是元素的隐含属性,默认是关闭状态,可以通过设置一些特殊的样式来开启 BFC。
Q: BFC 的特性?
A:
1. 父元素的垂直外边距不会与子元素重叠。垂直方向上的距离由 margin 决定。
2. 开启 BFC 的元素不会被浮动元素所覆盖。BFC 的区域不会与 float 元素重叠。
3. 开启 BFC 的元素可以包含浮动子元素。内部的 box 会在垂直方向上一个接一个地放置。
4. 计算 BFC 的高度时,浮动元素也参与计算。
5. BFC 就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
Q: 可以设置哪些样式来开启 BFC ?
A: 可以设置的样式有 4 种。推荐使用 4 。
1. 元素浮动,float 除 none 以外的值
2. 定位元素,position( absolute, fixed )
3. display 的值为以下其中之一: inline-block、table-cell、table-caption
4. overflow 除了 visible 以外的值( hidden、auto、scroll )
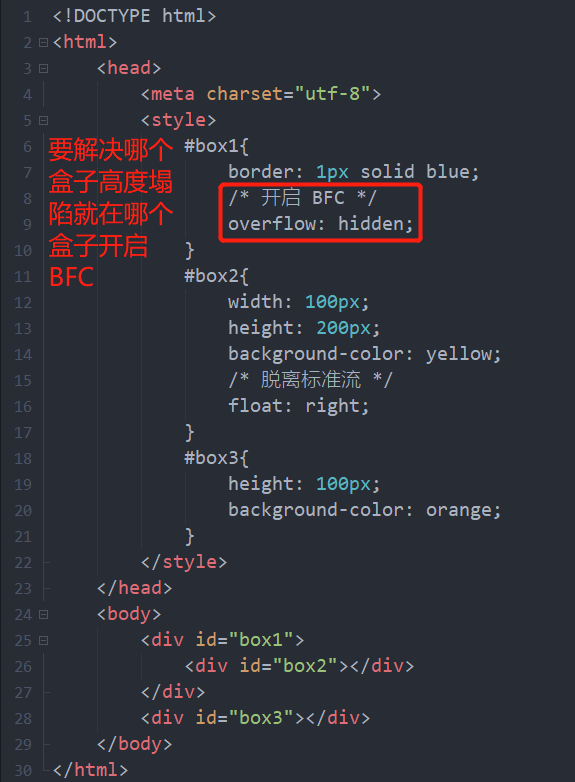
例:设置 overflow 解决高度塌陷

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #box1{ border: 1px solid blue; /* 开启 BFC */ overflow: hidden; } #box2{ width: 100px; height: 200px; background-color: yellow; /* 脱离标准流 */ float: right; } #box3{ height: 100px; background-color: orange; } </style> </head> <body> <div id="box1"> <div id="box2"></div> </div> <div id="box3"></div> </body> </html>

页面表现:

方法 2 : 在塌陷的父元素的后面添加一个空白的 div, 然后对该 div 进行清除浮动。
缺点:使用这个方式会在页面中添加多余的结构
Q: 怎么清除浮动?
A: 清除浮动是清除其它元素浮动对当前元素产生的影响,可以使用 clear 来完成功能。clear 有四个可选值。分别是:
none : 默认值,不清除浮动
left : 清除左侧浮动元素对当前元素的影响
right : 清除右侧浮动元素对当前元素的影响
both : 清除两侧浮动元素对当前元素的影响

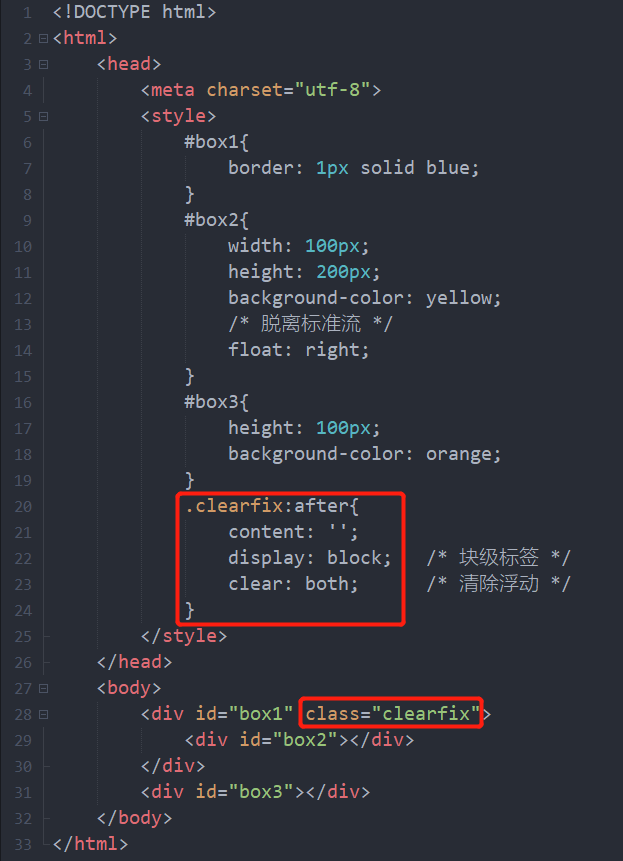
方法 3 : 使用 after 伪类,向父元素后添加一个块元素,并对其清除浮动
这种方法的原理与方法二原理一样,但是不用向页面中添加多余的结构。注意:该方法只适用于 IE8 及以上版本浏览器和其他非 IE 浏览器
这个方法相当于在盒子尾部追加内容,在盒子内部通过 display 属性设置块元素,然后通过 clear 属性对其清除浮动。