以下内容为学习下图这本书做的笔记,非原创。做笔记主要是为了实践一下看看结果加深记忆。

目录:
1. 矩形 2. 路径 3. 直线 4. 圆弧 5. 二次方曲线 6. 三次方曲线
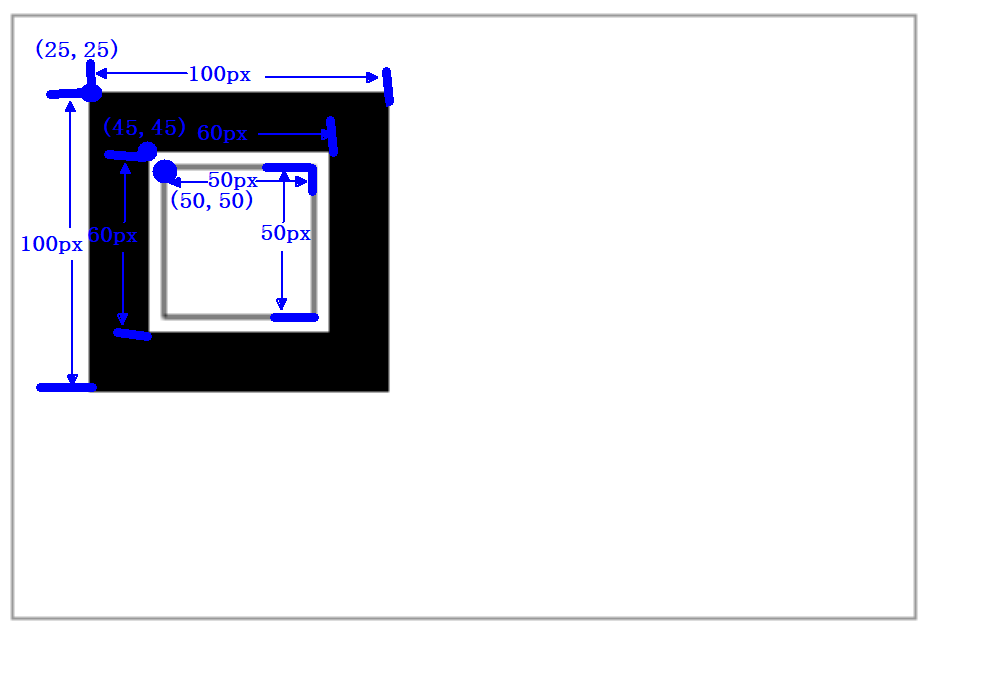
① 绘制 3 个嵌套的矩形
语句:
1 <canvas id="canvas" width="300" height="200" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 ctx.fillRect(25, 25, 100, 100); //fillRect(x,y,width,height) : 绘制一个填充矩形 11 ctx.clearRect(45, 45, 60, 60); //clearRect(x,y,width,height) : 清除指定矩形区域,让清除部分完全透明 12 ctx.strokeRect(50, 50, 50, 50); //strokeRect(x,y,width,height) : 绘制一个矩形的边框 13 } 14 } 15 </script>
页面表现:

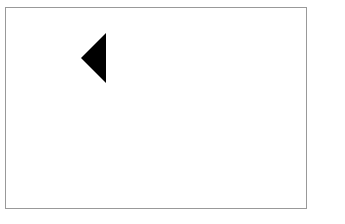
① 绘制三角形
语句:
1 <canvas id="canvas" width="300" height="200" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 ctx.beginPath(); //beginPath() : 开始路径.新建一条路径,生成之后,图形绘制指令被指向到路径上生成路径. 11 ctx.moveTo(75,50); //moveTo(x,y) : 将笔触移动到指定的坐标 x 和 y 上. 12 ctx.lineTo(100,75); //绘制直线 13 ctx.lineTo(100,25); 14 ctx.fill(); //fill() : 填充路径.通过填充路径的内容区域生成实心的图图形 15 } 16 } 17 </script>
页面表现:

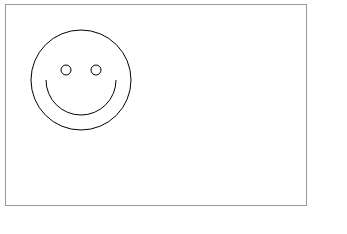
② 可以用 moveTo() 方法绘制一些不连续的路径。下面绘制一个笑脸图形
语句:
1 <canvas id="canvas" width="300" height="200" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 ctx.beginPath(); //beginPath() : 开始路径.新建一条路径,生成之后,图形绘制指令被指向到路径上生成路径. 11 ctx.arc(75,75,50,0,Math.PI*2,true); 12 ctx.moveTo(110,75); 13 ctx.arc(75,75,35,0,Math.PI,false); 14 ctx.moveTo(65,65); 15 ctx.arc(60,65,5,0,Math.PI*2,true); 16 ctx.moveTo(95,65); 17 ctx.arc(90,65,5,0,Math.PI*2,true); 18 ctx.stroke(); //stroke() :描边路径.通过填充路径的内容区域生成实心的图形 19 } 20 } 21 </script>
页面表现:

lineTo(x,y) : 绘制直线
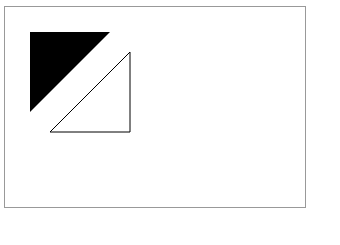
① 绘制 2 个三角形,一个是填充的,另一个是描边的。
语句:
1 <canvas id="canvas" width="300" height="200" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 //填充三角形 11 ctx.beginPath(); 12 ctx.moveTo(25,25); 13 ctx.lineTo(105,25); 14 ctx.lineTo(25,105); 15 ctx.fill(); //使用填充(filled),路径自动闭合 16 //描边三角形 17 ctx.beginPath(); 18 ctx.moveTo(125,125); 19 ctx.lineTo(125,45); 20 ctx.lineTo(45,125); 21 ctx.closePath(); //如果不添加 closePath(),该三角形不完整 22 ctx.stroke(); //使用描边(stroked)不会自动闭合路径 23 } 24 } 25 </script>
页面表现:

使用 arc() 方法可以绘制弧或者圆。用法:context.arc( x, y, r, sAngle, eAngle, counterlockwise );
参数说明:x:圆心的x坐标 y: 圆心的y坐标 r: 圆的半径 sAngle: 起始角。以弧度计 eAngle:结束角。以弧度计 counterlockwise: 可选参数,定义绘图方向。false为顺时针,为默认值,true为逆时针。
① 绘制12个不同的角度以及填充的圆弧。
语句:
1 <canvas id="canvas" width="300" height="250" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 for( var i=0; i<4; i++ ){ 11 for( var j=0; j<3; j++ ){ 12 ctx.beginPath(); 13 var x = 25 + j*50; //x 坐标值 14 var y = 25 + i*50; //y 坐标值 15 var radius = 20; //圆弧半径 16 var startAngle = 0; //开始点 17 var endAngle = Math.PI + (Math.PI*j)/2; //结束点 18 var anticlockwise = i%2 == 0 ? false:true; //顺时针或逆时针 19 ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise) 20 if( i>1 ){ 21 ctx.fill(); 22 }else{ 23 ctx.stroke(); 24 } 25 } 26 } 27 } 28 } 29 </script>
页面表现:

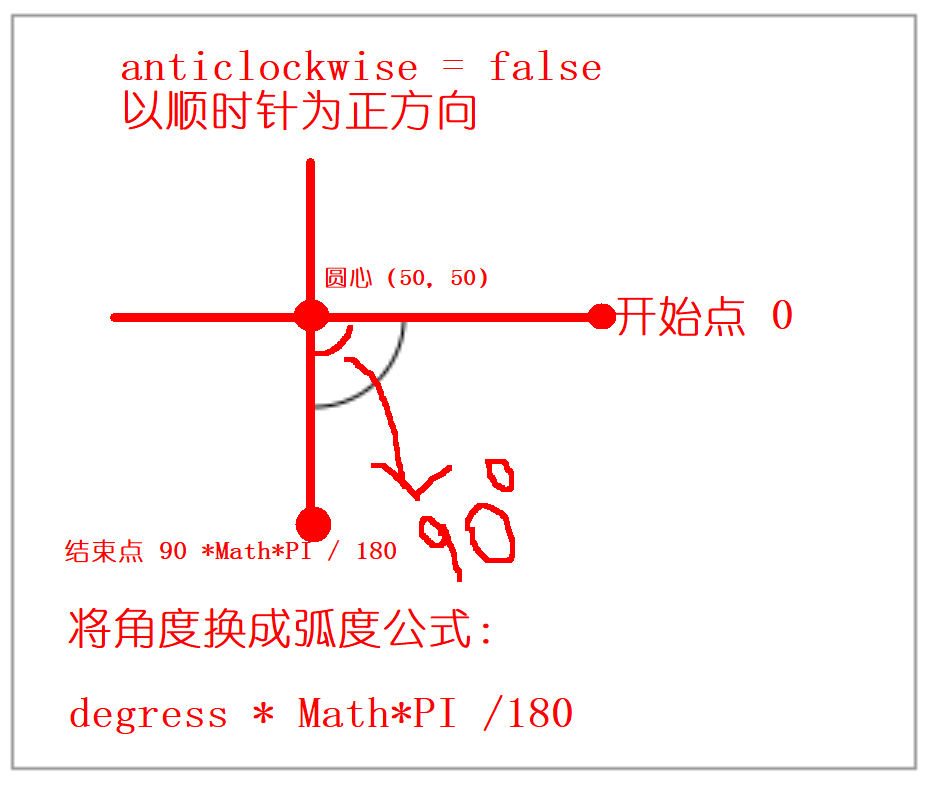
单独画一个圆,加深理解:
语句:
1 <canvas id="canvas" width="300" height="250" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 ctx.beginPath(); 11 var x = 100; //x 坐标值 12 var y = 100 ; //y 坐标值 13 var radius = 30; //圆弧半径 14 var startAngle = 0; //开始点 15 var endAngle = 90*Math.PI/180; //结束点 16 var anticlockwise = false; //false为顺时针 17 ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise); 18 ctx.stroke(); 19 } 20 } 21 </script>
页面表现:

如果将 anticlockwise 改为 true,则效果变为:

② 使用 lineTo() 和 arcTo() 方法绘制直线和曲线,然后连成圆角弧线
使用 arcTo() 方法可以绘制曲线。用法:context.arcTo(x1, y1, x2, y2, r);
参数:x1:弧的起点的x坐标 y1:弧的起点的y坐标 x2:弧的终点的x坐标 y2:弧的终点的y坐标 r:弧的半径
语句:
1 <canvas id="canvas" width="300" height="200" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 ctx.beginPath(); 11 ctx.moveTo(20, 20); //设置起点 12 ctx.lineTo(100,20); //绘制水平直线 13 ctx.arcTo(150, 20, 150, 70,50); //绘制曲线//context.arcTo(x1,y1,x2,y2,r) 14 ctx.lineTo(150, 120); //绘制垂直直线 15 ctx.stroke(); //开始绘制 16 } 17 } 18 </script>
页面表现:

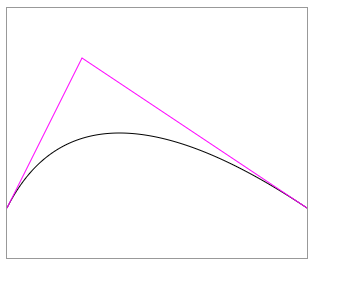
① 绘制一条二次方贝塞尔曲线
语句:
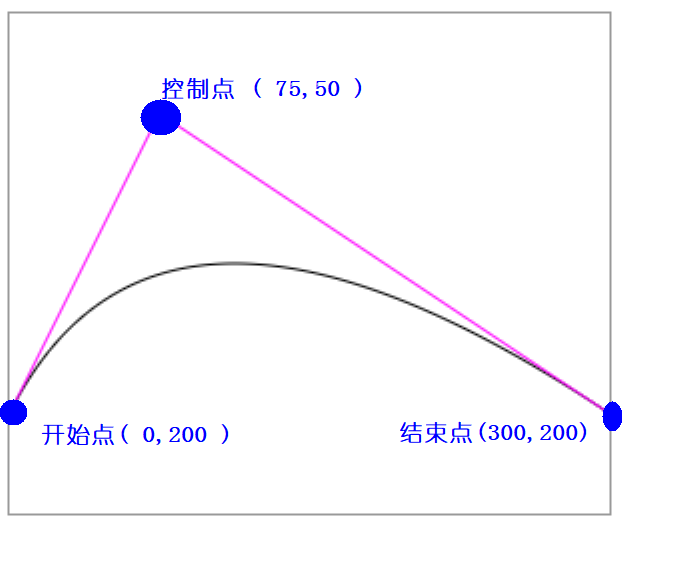
1 <canvas id="canvas" width="300" height="250" style="border:solid 1px #999;"></canvas> 2 <script> 3 draw(); 4 function draw(){ 5 //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 6 var canvas = document.getElementById('canvas'); 7 //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 8 if(canvas.getContext){ 9 var ctx = canvas.getContext('2d'); 10 //开始绘制一条二次方贝塞尔曲线,再绘制出其控制点和控制线 11 ctx.strokeStyle = "dark"; 12 ctx.beginPath(); 13 ctx.moveTo(0,200); //确定开始点 ( 20,20 ) 14 ctx.quadraticCurveTo(75,50,300,200); //控制点:(75,50) 结束点:(300,200) 15 ctx.stroke(); 16 ctx.globalCompositeOperation="source-over"; 17 //绘制直线,表示曲线的控制点和控制线,控制点坐标即两直线的交点(75.50) 18 ctx.strokeStyle = "#ff00ff"; 19 ctx.beginPath(); 20 ctx.moveTo(75,50); 21 ctx.lineTo(0,200); 22 ctx.moveTo(75,50); 23 ctx.lineTo(300,200); 24 ctx.stroke(); 25 } 26 } 27 </script>
页面表现:

效果说明:

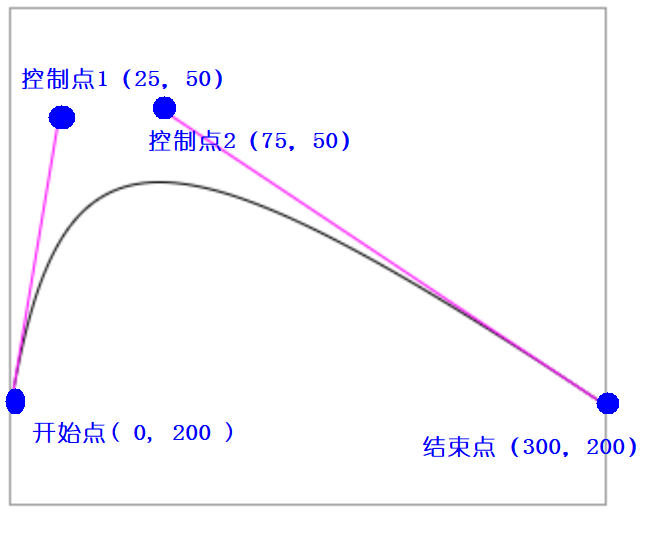
① 绘制一条三次方贝塞尔曲线,还绘制出两个控制点和两条控制线
语句:
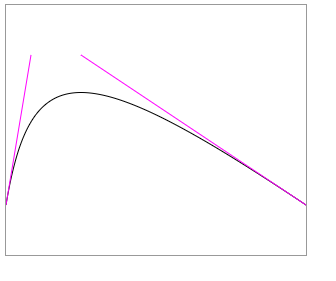
<canvas id="canvas" width="300" height="250" style="border:solid 1px #999;"></canvas> <script> draw(); function draw(){ //使用document.getElementById() 方法, 根据 canvas 元素的 id 获取对 canvas 的引用 var canvas = document.getElementById('canvas'); //通过 canvas 元素的 getContext() 方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 if(canvas.getContext){ var ctx = canvas.getContext('2d'); //下面开始绘制三次方贝塞尔曲线 ctx.strokeStyle = "dark"; ctx.beginPath(); ctx.moveTo(0, 200); //确定开始点(0,200) ctx.bezierCurveTo(25, 50, 75, 50, 300, 200); //第一个控制点(25,50) 第二个控制点(75,50) 结束点(200,20) ctx.stroke(); ctx.globalCompositeOperation="source-over"; //下面绘制直线.用于表示上面曲线的控制点和控制线,控制点坐标为(25,50)和(75,50) ctx.strokeStyle = "#ff00ff"; ctx.beginPath(); ctx.moveTo(25,50); ctx.lineTo(0,200); ctx.moveTo(75,50); ctx.lineTo(300,200); ctx.stroke(); } } </script>
页面表现:

效果说明: